<!-- .slide: data-background="#000000"-->
# [](https://capytale2.ac-paris.fr/web/accueil)
---
<!-- .slide: data-background="#000000"-->
||Capytale permet la création et le partage d’activités de codage entre enseignants et élèves|
|--|--|
</br>
<div style="text-align:left;font-size:23px">
* Un environnement de travail standardisé et conçu pour l'enseignement :
[Créer une activité](https://capytale2.ac-paris.fr/wiki/lib/exe/fetch.php?media=2_2_creation_activite_script_console.mp4) et [Distribuer puis évaluer une activité](https://capytale2.ac-paris.fr/wiki/lib/exe/fetch.php?media=2_3_distribution_evaluation_correction_script_console.mp4)
* Un service accessible sans installation avec un simple navigateur web
* Une bibliothèque d'activités pédagogiques partagées entre enseignants
</div>
---
<!-- .slide: data-background="#000000"-->
|  | [Codabloc](#/3) |  | [**Notebook**](#/5) |  | [**Arduino**](#/8) |
| ---------------------------------------------------------------------------------------------------- | --------------------- | ---------------------------------------------------------------------------------------------------- | -------------------- | ---------------------------------------------------------------------------------------------------- | ----------------------- |
|  | [**Geogebra**](#/10) |  | [**HTML+ CSS+JS**](#/12) |  | [**Bloc-Python**](#/15) |
|  | [**MathALÉA**](#/17) |  | [**SQL**](#/19) |  | [**Code Puzzle**](#/22) |
|  | [**Pixel'art**](#/24) |  | [**Script console**](#/26) |  | [**Autres**](#/29) | | | | | | |
---
<!-- .slide: data-background="#000000"-->
# Codabloc

</br></br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->

[Tutoriel vidéo](https://capytale2.ac-paris.fr/wiki/lib/exe/fetch.php?media=codabloc_demo_avec_musique.mp4)
[Exemple](https://capytale2.ac-paris.fr/p/codabloc/?id=2488770)
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
# Notebook

</br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
<div style="border-left:0px solid #0068cc; border-radius:2pt; color:#FFFFFF;font-size:24px; padding:22px; background-color: #000000">
Un **notebook** est constitué de cellules de texte pouvant être enrichies en Markdown
(avec ajout de balises HTML possibles) et de cellules exécutables.
<a href="https://nuage02.apps.education.fr/index.php/s/PFKjfTfjDZMMcWW/preview"><img src="https://nuage02.apps.education.fr/index.php/s/PFKjfTfjDZMMcWW/preview" alt="Alternative text" width = "500"/></a>
Vue enseignant d'une copie d'élève
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
</div>
---
<!-- .slide: data-background="#000000"-->
<div style="border-left:0px solid #0068cc; border-radius:2pt; color:#FFFFFF;font-size:24px; padding:22px; background-color: #000000">
<a href="https://nuage02.apps.education.fr/index.php/s/FsNpMbzokEjFmCx/preview"><img src="https://nuage02.apps.education.fr/index.php/s/FsNpMbzokEjFmCx/preview" alt="Alternative text" width = "700"/></a>
Vue élève de l'activité
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
</div>
---
<!-- .slide: data-background="#000000"-->
# Arduino

</br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
<div style="text-align:center;font-size:28px">
Interface de programmation pour la carte arduino :
</div>
</br>
<div style="text-align:left;font-size:28px">
Elle embarque un simulateur de matériel et permet de transférer le code vers la carte en 1 clic.
</div>

<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
# Geogebra

</br></br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
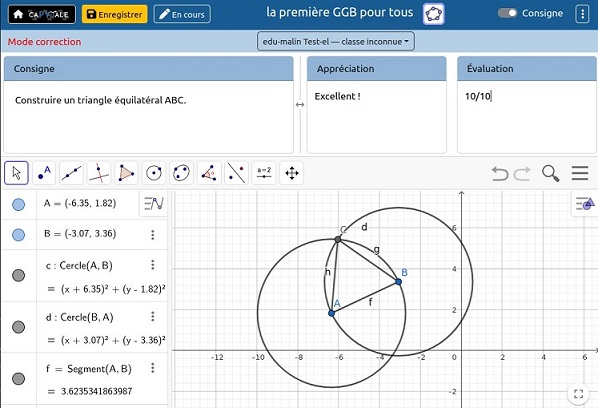
Créer des activités GeoGebra dans Capytale avec un suivi des copies des élèves

<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
# HTML + CSS + JS

</br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
<div style="border-left:0px solid #0068cc; border-radius:2pt; color:#FFFFFF; padding:16px; background-color: #000000; font-size:28px">
**Code de l’exemple : 09b4-33291**
<a href="https://nuage02.apps.education.fr/index.php/s/TH8jtx6yDn9oJEe/preview"><img src="https://nuage02.apps.education.fr/index.php/s/TH8jtx6yDn9oJEe/preview" alt="Alternative text" width = "550"/></a>
Vue enseignant de l'activité
</div>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
<div style="border-left:0px solid #0068cc; border-radius:2pt; color:#FFFFFF; padding:16px; background-color: #000000; font-size:28px">
<a href="https://nuage02.apps.education.fr/index.php/s/nD94ys5kJ9MAMEy/preview"><img src ="https://nuage02.apps.education.fr/index.php/s/nD94ys5kJ9MAMEy/preview" alt="Alternative text" width = "700"/></a>
Vue élève de l'activité
</div>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
# Bloc-Python

</br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
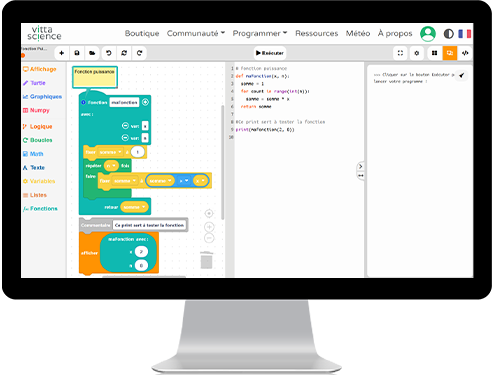
<div style="text-align:center;font-size:28px">
Interface de programmation pour Python 3 :
* Possibilité d'utiliser des blocs
* Correcteur de code intégré.
</div>

<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
# MathALÉA

</br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
</br>
<div style="text-align:left;font-size:24px">
Avec MathALEA, vous pouvez combiner plusieurs ressources (plus de 2000) dans une même séance à partager avec vos élèves :
</div></br>
<div style="text-align:left;font-size:24px">
* Exercices interactifs avec énoncés aléatoires
* Exercices corrigés avec énoncés aléatoires mais sans interaction
* Exercices d'annales d'examens (DNB, Bac, CRPE) classés par thème
* Applications tierces interactives
* Les vidéos ou sites internet de votre choix
</div>
</br>
<div style="text-align:center;font-size:24px">
[Tutoriel vidéo](https://capytale2.ac-paris.fr/wiki/lib/exe/fetch.php?media=mathalea-capytale-1.mp4)
[Webinaire](https://bbb-adm-scalelite.visio.education.fr/playback/video/015372696f18a0cf229716a8246f07ffaa9f0692-1694605508218)
</div>
</br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
# SQL

</br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
<div style="border-left:0px solid #0068cc; border-radius:2pt; color:#FFFFFF;font-size:24px; padding:22px; background-color: #000000">
**Code de l’exemple : 9c47-629906**
<figure style= 'float: center;'>
<img src="https://capytale2.ac-paris.fr/web/sites/default/files/2022/12-08/14-40-18/mesuresmeteosql.png" alt="activité sql" width = "800"/>
</figure>
</div>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
<div style="border-left:0px solid #0068cc; border-radius:2pt; color:#FFFFFF;font-size:24px; padding:22px; background-color: #000000">
**Code de l’exemple : 9c47-629906**
<figure style= 'float: center;'>
<img src="https://capytale2.ac-paris.fr/web/sites/default/files/2022/12-08/14-40-12/consulatation_mesures_meteo.png" alt="activité sql" width = "800"/>
</figure>
</div>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
# CodePuzzle

</br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
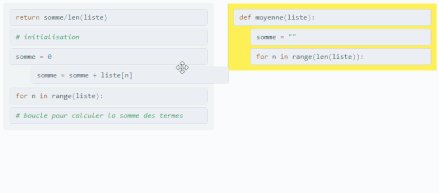
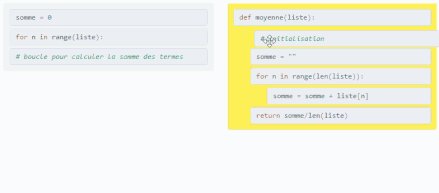
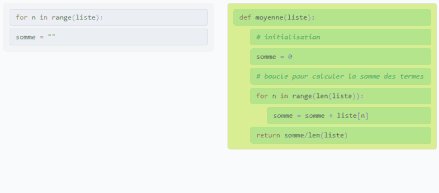
<!-- .slide: data-background="#000000"-->
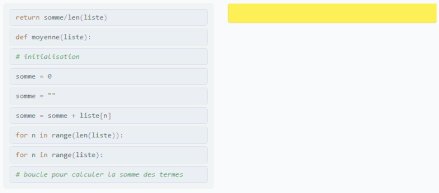
Avec Codepuzzle l'enseignant peut créer un exercice dont le but est pour les élèves de réordonner un script.

</br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
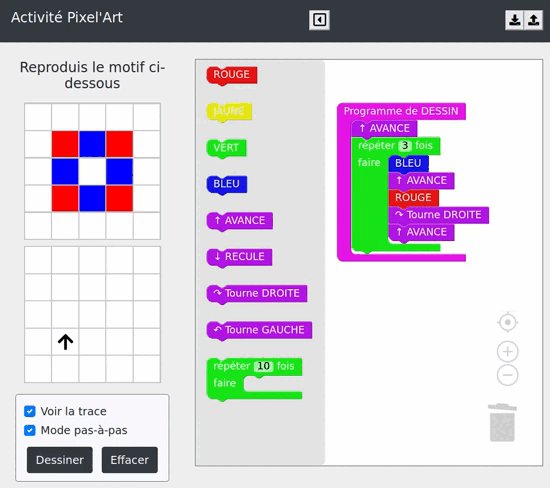
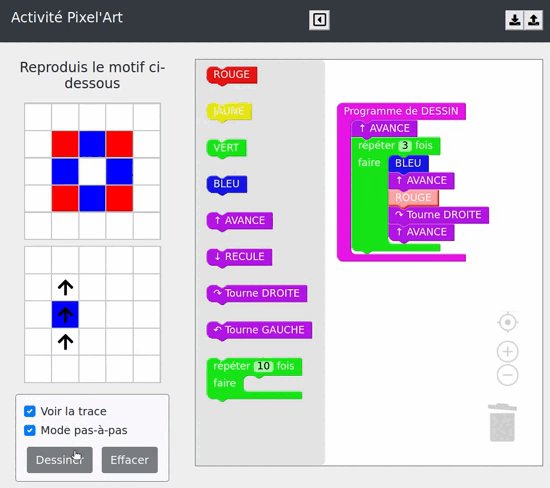
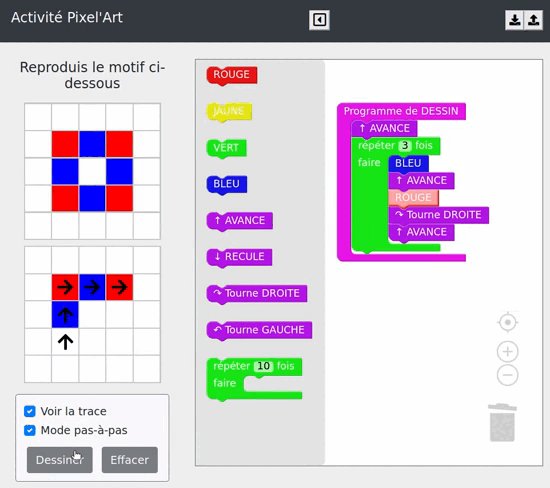
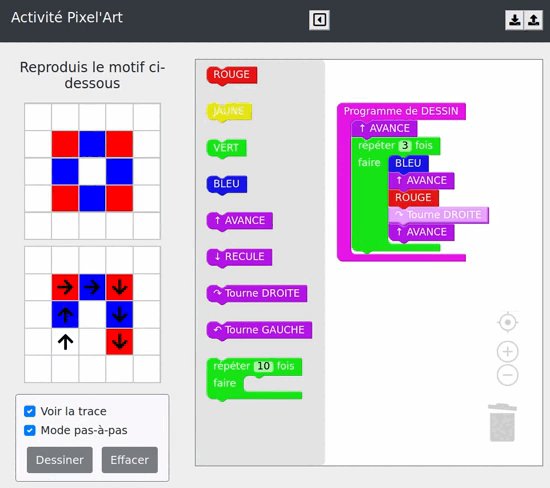
# Pixel'art

</br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->

[Tutoriel Vidéo](https://capytale2.ac-paris.fr/wiki/lib/exe/fetch.php?media=activite_pixel_dans_capytale.mp4)
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
# Script console

</br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
<div style="border-left:0px solid #0068cc; border-radius:2pt; color:#FFFFFF; padding:16px; background-color: #000000">
<img src="https://nuage02.apps.education.fr/index.php/s/6WFEjiJKKd4FjQL/preview" alt="Alternative text" width = "650"/>
</div>
Vue enseignant de l'activité
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
<div style="border-left:0px solid #0068cc; border-radius:2pt; color:#FFFFFF; padding:16px; background-color: #000000">
<img src="https://nuage02.apps.education.fr/index.php/s/TnYHaqTYBMG9C5r/preview" alt="Alternative text" width = "650"/>
</div>
Vue élève de l'activité
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
### Et d'autres

</br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
</br></br>
[Activités en détail](https://capytale2.ac-paris.fr/wiki/doku.php?id=toutes_les_activites_en_detail)
</br>
[Présentation globale](https://capytale2.ac-paris.fr/wiki/doku.php?id=presentation)
</br></br>
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
---
<!-- .slide: data-background="#000000"-->
</br></br>
<div style="font-size:32px">
Présentation réalisée avec [codiMD](https://codimd.apps.education.fr/p/ao-fb52V7#/47) par Boris Garcia.
Remerciements à tous les contributeurs de Capytale.
</div>
|  |  |
| -------- | -------- |
<div style="text-align:right;font-size:32px">
[](#/2)
</div>
{"type":"slide","slideOptions":{"transition":"convex","controlsBackArrows":"fade","mouseWheel":true,"transitionSpeed":"slow","loop":true}}