# Diaporama CodiMD
CodiMD d'apps.education.fr permet de faire des présentations basées sur [reveal.js](https://github.com/hakimel/reveal.js/).
🚨 Lisez ce diaporama en [mode présentation](https://codimd.apps.education.fr/p/OjyyDtqbZ#/)
* Naviguez avec la barre espace, les flèches du clavier <i class="fa fa-arrows" aria-hidden="true"></i> ou en *swipant* sur écran tactile.
* La touche *Echap* permet de voir et naviguer dans le plan du diaporama.
* touche ❔ pour les raccourcis clavier.
---
## Pourquoi utiliser CodiMD pour une présentation de maths ?
Parce que c'est beau 🤩 et que cela permet :
* <i class="fa fa-usd" aria-hidden="true"></i> écrire des mathématiques en $\LaTeX$
* <i class="fa fa-code" aria-hidden="true"></i> intégrer des iFrames (<i class="fa fa-youtube-play" aria-hidden="true"></i>, GeoGebra...)
* 🐍 écrire du code Python.
* :chart_with_upwards_trend: graphiques élaborés avec Vega
* <i class="fa fa-font-awesome" aria-hidden="true"></i> icones [FontAwesome](https://fontawesome.com/v4/icons/)
---
### Intégrer une vidéo
Exemple : un cours de Jean-Yves Labouche :
<iframe width="560" height="315" src="https://www.youtube.com/embed/kURSugqacdg?si=zQzfc8Uf7q7ZEi5V" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
---
### Intégrer une animation GeoGebra
On peut imbriquer un applet GeoGebra en ligne sur GeoGebra.org par exemple en intégrant son iFrame que l'on obtient via le menu trois points en haut à droite :
<i class="fa fa-info-circle" aria-hidden="true"></i> infos / <i class="fa fa-share-alt" aria-hidden="true"></i> partager / <i class="fa fa-code" aria-hidden="true"></i> imbriquer.
Exemples ci-dessous [<i class="fa fa-chevron-down" aria-hidden="true"></i>](#/3/1)
----
#### Applet GeoGebra interactif : Pythagore
<iframe scrolling="no" title="Démonstration du théorème de Pythagore" src="https://www.geogebra.org/material/iframe/id/rtcqjszh/width/853/height/579/border/888888/sfsb/true/smb/false/stb/false/stbh/false/ai/false/asb/false/sri/true/rc/false/ld/false/sdz/false/ctl/false" width="750px" height="579px" style="border:0px;"> </iframe>
----
#### Applet GeoGebra interactif : Dérouler le cercle
<iframe scrolling="no" title="Applet GeoGebra" src="https://www.geogebra.org/material/iframe/id/x64svszb/width/924/height/577/border/888888/sfsb/true/smb/false/stb/false/stbh/false/ai/false/asb/false/sri/false/rc/false/ld/false/sdz/false/ctl/false" width="924px" height="577px" style="border:0px;"> </iframe>
----
#### Applet GeoGebra interactif : Algorithme des k plus proches voisins
<iframe scrolling="no" title="Algorithme des k plus proches voisins - Iris KNN" src="https://www.geogebra.org/material/iframe/id/wdw7r3ev/width/742/height/562/border/888888/sfsb/true/smb/false/stb/false/stbh/false/ai/false/asb/false/sri/true/rc/true/ld/false/sdz/true/ctl/false" width="742px" height="562px" style="border:0px;"> </iframe>
---
### Intégration d'iFrames
Les iFrames permettent d'intégrer beaucoup d'objets interactifs : vidéos, applet GeoGebra, learning apps...
Ou une page internet quelconque.
Exemples ci-dessous [<i class="fa fa-chevron-down" aria-hidden="true"></i>](#/11/1)
----
#### LearningApps
<iframe src="https://learningapps.org/watch?app=9847906" style="border:0px;width:100%;height:500px" allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true"></iframe>
----
#### Insertion d'une page Wikipedia.
<iframe src="https://fr.wikipedia.org/wiki/%C3%89l%C3%A9ment_HTML#Jeu_de_cadres" style="border:0px;width:900px;height:500px" ></iframe>
----
Si la page a pour url :
```
https://www.urltruc.fr
```
On colle :
`<iframe
src="https://www.urltruc.fr"`
`style="border:0px;`
`width:700px;`
`height:500px">`
`</iframe>`
---
### Ecrire des mathématiques en $\LaTeX$
Le langage Markdown (MD de CodiMD) supporte le $\LaTeX$. Il suffit d'utiliser les balises dollar habituelles.
$\displaystyle \sum_{k=1}^{+\infty} \frac{1}{k^2} =\frac{\pi^2}{6}$
----
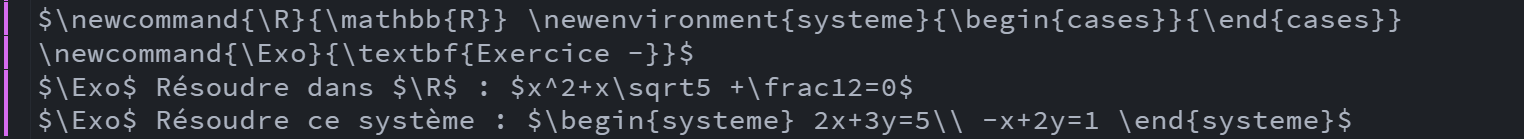
#### Ecrire en $\LaTeX$ - commandes personnelles.

$\newcommand{\R}{\mathbb{R}} \newenvironment{systeme}{\begin{cases}}{\end{cases}}
\newcommand{\Exo}{\textbf{Exercice -}}$
$\Exo$ Résoudre dans $\R$ : $x^2+x\sqrt5 +\frac12=0$
$\Exo$ Résoudre ce système : $\begin{systeme} 2x+3y=5\\ -x+2y=1 \end{systeme}$
---
### 🐍 Ecrire du code en Python
Du code peut être mis en forme entre deux ` ou deux triples ``` suivi éventuellement du nom du langage, = pour la numérotation des lignes

donne :
``` python=
print("Hello World")
```
Plus <i class="fa fa-chevron-down" aria-hidden="true"></i>
----
#### Une fonction en Python
``` python=
def diviseurs(n):
L = []
for k in range(1, n+1):
if n%k == 0 :
L.append(k)
return L
```
---
### Graphiques avec Vega
Vega est un langage de programmation qui permet d'intégrer des graphiques complexes dans un document en Markdown. On écrit le code vega entre les balises
` ```vega <code vega>
``` `
https://vega.github.io/vega-lite/examples/
Une sélection ci-dessous pour les matheux (courbes, camemberts, histogrammes...)
<i class="fa fa-chevron-down" aria-hidden="true"></i>
----
#### Camembert avec Vega
```vega
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"description": "Reproduction et françisation de http://robslink.com/SAS/democd91/pyramid_pie.htm",
"width": 400,
"height": 350,
"data": {
"values": [
{"category": "Ciel", "value": 75, "order": 3},
{"category": "Face à l'ombre de la pyramide", "value": 10, "order": 1},
{"category": "Face ensoleillée de la pyramide", "value": 15, "order": 2}
]
},
"mark": {"type": "arc", "outerRadius": 120},
"encoding": {
"theta": {
"field": "value", "type": "quantitative",
"scale": {"range": [2.35619449, 8.639379797]},
"stack": true
},
"color": {
"field": "category", "type": "nominal",
"scale": {
"domain": ["Ciel", "Face à l'ombre de la pyramide", "Face ensoleillée de la pyramide"],
"range": ["#79b2ef", "#674028", "#DEAC58"]
},
"legend": {
"orient": "none",
"title": null,
"columns": 1,
"legendX": 150,
"legendY": 0
}
},
"order": {
"field": "order"
}
}
}
```
----
#### Histogramme avec Vega
```vega
{
"data": {
"values": [
{"a": "A", "b": 28}, {"a": "B", "b": 55}, {"a": "C", "b": 43},
{"a": "D", "b": 91}, {"a": "E", "b": 81}, {"a": "F", "b": 53},
{"a": "G", "b": 19}, {"a": "H", "b": 87}, {"a": "I", "b": 52}
]
},
"mark": "bar",
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0}},
"y": {"field": "b", "type": "quantitative"}
}
}
```
----
#### Deux courbes avec Vega
```vega
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"description": "Plots two functions using a generated sequence.",
"width": 300,
"height": 150,
"data": {
"sequence": {
"start": 0,
"stop": 12.7,
"step": 0.1,
"as": "x"
}
},
"transform": [
{
"calculate": "sin(datum.x)",
"as": "sin(x)"
},
{
"calculate": "cos(datum.x)",
"as": "cos(x)"
},
{
"fold": ["sin(x)", "cos(x)"]
}
],
"mark": "line",
"encoding": {
"x": {
"type": "quantitative",
"field": "x"
},
"y": {
"field": "value",
"type": "quantitative"
},
"color": {
"field": "key",
"type": "nominal",
"title": null
}
}
}
```
----
#### Diagrammes en boîte avec Vega
```vega
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"title": "Masse de pingouins (g)",
"data": {
"values": [{
"Species": "Adelie",
"lower": 2850,
"q1": 3350,
"median": 3700,
"q3": 4000,
"upper": 4775,
"outliers": []
},{
"Species": "Chinstrap",
"lower": 2700,
"q1": 3487.5,
"median": 3700,
"q3": 3950,
"upper": 4800,
"outliers": [2700,4800]
},{
"Species": "Gentoo",
"lower": 3950,
"q1": 4700,
"median": 5000,
"q3": 5500,
"upper": 6300,
"outliers": []
}]
},
"encoding": {"y": {"field": "Species", "type": "nominal", "title": null}},
"layer": [
{
"mark": {"type": "rule"},
"encoding": {
"x": {"field": "lower", "type": "quantitative","scale": {"zero": false}, "title": null},
"x2": {"field": "upper"}
}
},
{
"mark": {"type": "bar", "size": 14},
"encoding": {
"x": {"field": "q1", "type": "quantitative"},
"x2": {"field": "q3"},
"color": {"field": "Species", "type": "nominal", "legend": null}
}
},
{
"mark": {"type": "tick", "color": "white", "size": 14},
"encoding": {
"x": {"field": "median", "type": "quantitative"}
}
},
{
"transform": [{"flatten": ["outliers"]}],
"mark": {"type": "point", "style": "boxplot-outliers"},
"encoding": {
"x": {"field": "outliers", "type": "quantitative"}
}
}
]
}
```
----
#### Sphère avec Vega
```vega
{
"width": 200,
"height": 200,
"projection": {
"type": "orthographic",
"rotate": [
0,
-45,
0
]
},
"data": {
"graticule": {
"step": [
15,
15
]
}
},
"mark": {
"type": "geoshape"
}
}
```
----
#### Graphique dynamique avec Vega
Jouer avec les paramètres des courbes.
```vega
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"width": 300,
"height": 200,
"params": [
{
"name": "interpolate",
"value": "linear",
"bind": {
"input": "select",
"options": [
"basis",
"cardinal",
"catmull-rom",
"linear",
"monotone",
"natural",
"step",
"step-after",
"step-before"
]
}
},
{
"name": "tension",
"value": 0,
"bind": {"input": "range", "min": 0, "max": 1, "step": 0.05}
},
{
"name": "strokeWidth",
"value": 2,
"bind": {"input": "range", "min": 0, "max": 10, "step": 0.5}
},
{
"name": "strokeCap",
"value": "butt",
"bind": {"input": "select", "options": ["butt", "round", "square"]}
},
{
"name": "strokeDash",
"value": [1, 0],
"bind": {
"input": "select",
"options": [[1, 0], [8, 8], [8, 4], [4, 4], [4, 2], [2, 1], [1, 1]]
}
}
],
"data": {
"values": [
{"u": 1, "v": 28},
{"u": 2, "v": 55},
{"u": 3, "v": 42},
{"u": 4, "v": 34},
{"u": 5, "v": 36},
{"u": 6, "v": 48}
]
},
"mark": {
"type": "line",
"interpolate": {"expr": "interpolate"},
"tension": {"expr": "tension"},
"strokeWidth": {"expr": "strokeWidth"},
"strokeDash": {"expr": "strokeDash"},
"strokeCap": {"expr": "strokeCap"}
},
"encoding": {
"x": {"field": "u", "type": "quantitative"},
"y": {"field": "v", "type": "quantitative"}
}
}
```
---
## Cadres colorés
:::success
Divers cadres colorés sont intégrés à CodiMD.
On tape `:::` et différents mots clefs sont proposés.
:::
:::info
Vert avec `success`, ici c'est `info`, il y a aussi `warning`, `danger` et `spoiler` pour un cadre dépliant :
:::
:::spoiler Cliquer pour déplier <i class="fa fa-chevron-circle-down" aria-hidden="true"></i>
🎉 Surprise ! 🎁
:::
Note:
Ceci est une note pour le présentateur : Il faut cliquer pour voir le *spoiler* se déplier.
---
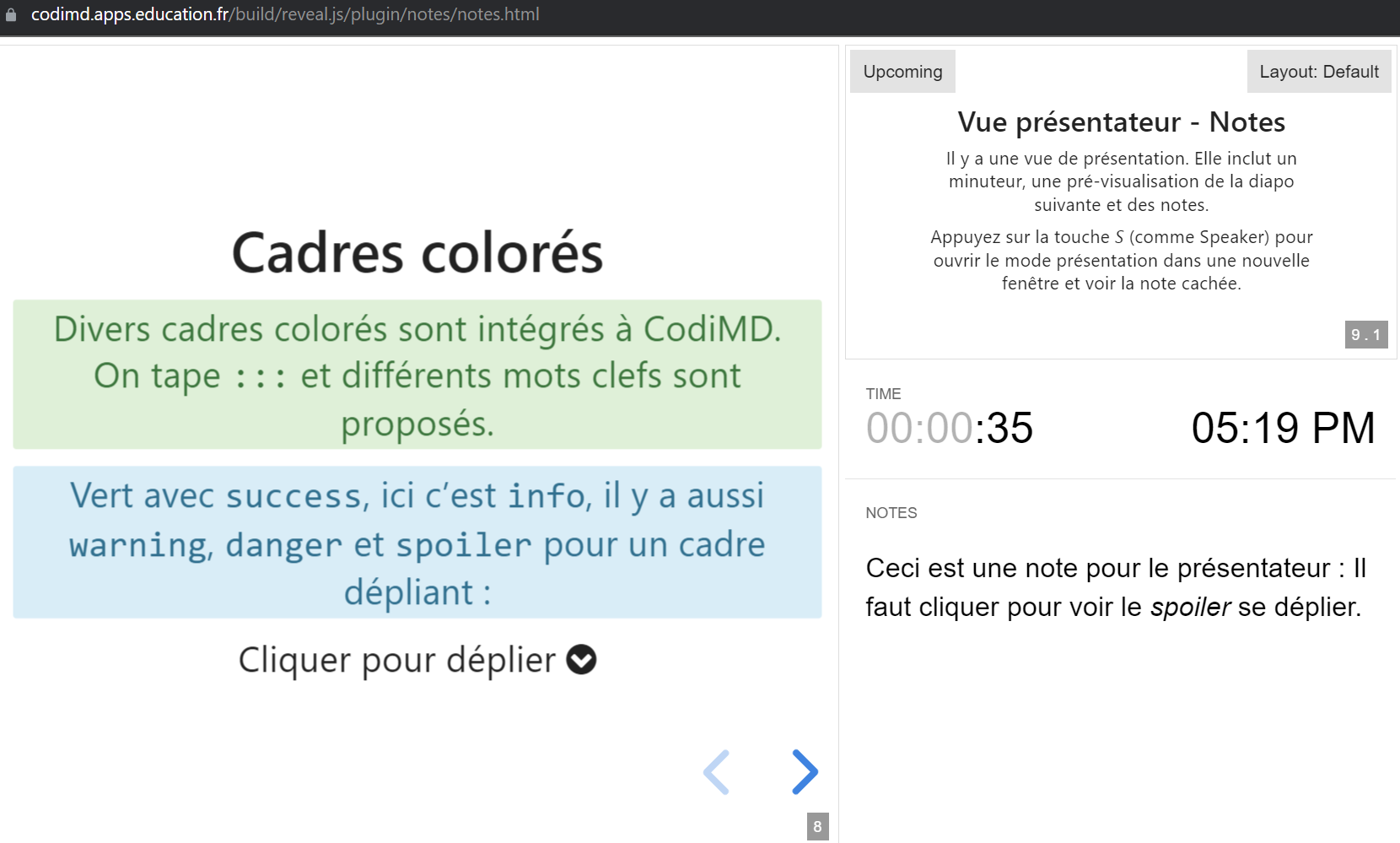
## Vue présentateur - Notes
Il y a une vue de présentation. Elle inclut un minuteur, une pré-visualisation de la diapo suivante et des notes.
Appuyez sur la touche _S_ (comme Speaker) pour ouvrir le mode présentation dans une nouvelle fenêtre et voir la note cachée.
*Aperçu de la vue présentateur* <i class="fa fa-chevron-down" aria-hidden="true"></i>
Note:
Ceci est une note visible uniquement pour la personne qui présente. Dans le code il y a juste écrit :
`Note:` *saut de ligne* `Contenu de la note`
----
#### Aperçu de la vue présentateur

---
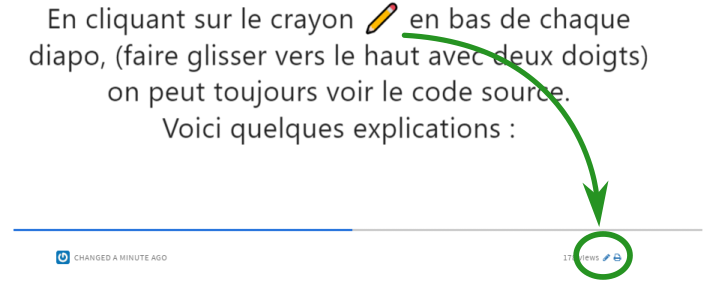
## Comment passer CodiMD en mode diaporama ?

Voici quelques explications :
---
### Tout commence par une déclaration
Il faut déclarer en en-tête du fichier qu'il s'agit d'une présentation. Pour cela on commence par :
```
---
type: slide
---
```
---
### Les séparateurs de diapo
Il y a deux séparateurs de diapos pour gérer les deux dimensions:
* 3 tirets `---` pour passer à la diapo à droite,
* 4 tirets `----` pour passer à la diapo en dessous.
Ces séparateurs doivent avoir par une ligne **vide** avant et après.
C'est tout pour commencer !
Exemple d'organisation [<i class="fa fa-chevron-down" aria-hidden="true"></i>]
----
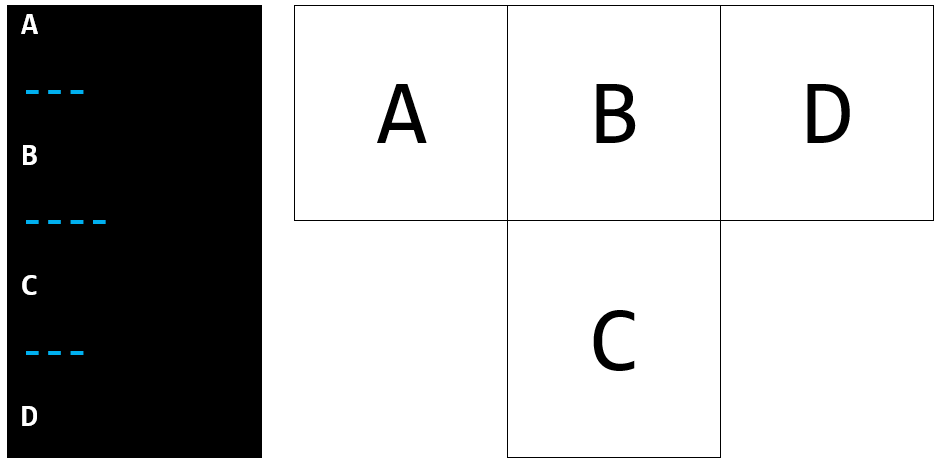
#### Les branches
Le diaporama n'est pas forcément linéaire grâce aux branches. Voici un exemple d'organisation des diapos selon les séparateurs :

La touche Echap permet de voir le plan du diaporama et d'y naviguer.
---
### Des options
```
slideOptions:
transition: slide / zoom / none / convex / concave
```
Ici l'effet de transition par défaut est "concave".
Visualiser les effets de transition ci-dessous [<i class="fa fa-chevron-down" aria-hidden="true"></i>]
----
# Transition *none*
```
slideOptions:
transition: none
```
Pas de transition
<!-- .slide: data-transition="none" -->
----
# Transition *zoom*
```
slideOptions:
transition: zoom
```
Zoom
<!-- .slide: data-transition="zoom" -->
----
# Transition *convex*
```
slideOptions:
transition: convex
```
convex
<!-- .slide: data-transition="convex" -->
----
# Transition *concave*
```
slideOptions:
transition: concave
```
concave
<!-- .slide: data-transition="concave" -->
----
## Autres paramètres de transition
- vitesse : data-transition-speed="fast" default / fast / slow
- suffixe in/out, par exemple convex-out
---
### Des thèmes
Changer la couleur du fond ?
Le thème se déclare en haut du document :

black (défaut) - white - league - sky - beige - simple - serif - blood - night - moon - solarized
Quelques exemples de rendu des thèmes <i class="fa fa-chevron-down" aria-hidden="true"></i>
----
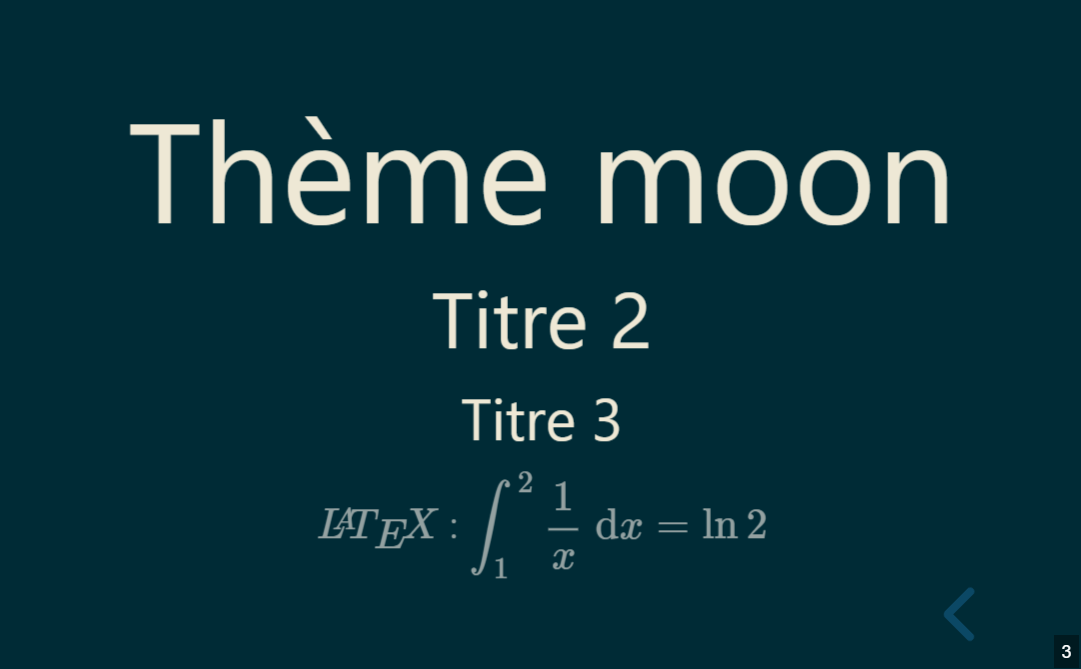
#### Thème moon

----
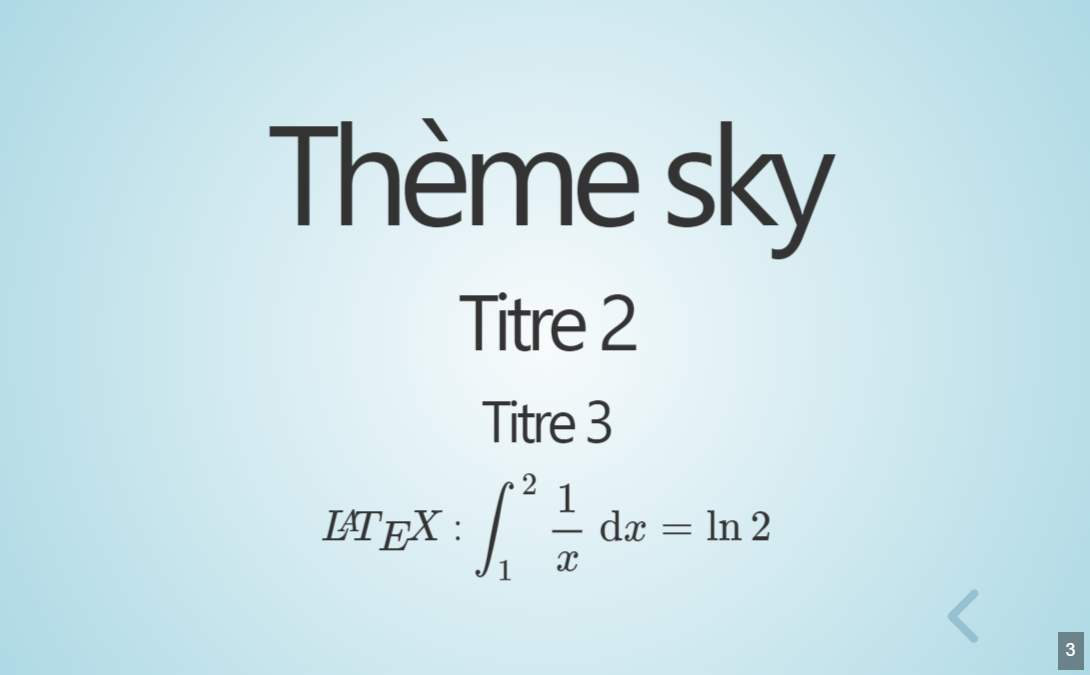
#### Thème sky

----
#### Thème blood

----
#### Thème solarized

----
#### Tous les thèmes
Voir la documentation sur reveal.js pour un aperçu de tous les thèmes. Certains comme dracula ne sont pas intégrés à CodiMD.
https://revealjs.com/themes/
---
### Changer le fond d'une diapo
Avec la structure :
```
<!-- .slide: data-background="TRUC" -->
```
où `TRUC` est une couleur ou une url
----
<!-- .slide: data-background="#ffc423" -->
## Changer la couleur d'une diapo
Le code couleur peut être donné en hexadécimal ou avec son nom en anglais (red, blue, ..., darkmagenta, papayawhip,... )
[voir cette page pour les couleurs du web](https://fr.wikipedia.org/wiki/Couleur_du_Web).
Ici le fond jaune est "#ffc423"
```
<!-- .slide: data-background="#ffc423" -->
```
----
<!-- .slide: data-background="lightsteelblue" -->
## Changer la couleur d'une diapo
Le code couleur peut être donné en hexadécimal ou avec son nom en anglais (red, blue, ..., darkmagenta, papayawhip,... )
[voir cette page pour les couleurs du web](https://fr.wikipedia.org/wiki/Couleur_du_Web).
Ici le fond bleu-gris est "lightsteelblue"
```
<!-- .slide: data-background="lightsteelblue" -->
```
----
<!-- .slide: data-background="https://upload.wikimedia.org/wikipedia/commons/thumb/0/0a/A_few_isometries_and_repetitive_zones_relative_to_a_wallpaper_V1.svg/1024px-A_few_isometries_and_repetitive_zones_relative_to_a_wallpaper_V1.svg.png"-->
### Une image comme fond de page ?
L'image doit être sur internet.
```
<!-- .slide: data-background="http://urldelimage.png"-->
```
Par défaut elle remplit toute la page.
----
### Une petite image de fond
Avec `data-background-size` et `data-background-position` on peut réduire et positionner l'image de fond. Ici le logo de l'[académie d'Orléans-Tours](https://www.ac-orleans-tours.fr/).
<!-- .slide: data-background="https://www.ac-orleans-tours.fr/sites/ac_orleans_tours/files/site_logo/2021-03/logo---quadri---academie-orleans-tours-web.svg" ; data-background-size="15%" ; data-background-position="top left" -->
```
<!-- .slide: data-background="http://urldelimage.png";
data-background-size="15%" ;
data-background-position="top left"-->
```
Pour en savoir plus : [revealjs.com/backgrounds](https://revealjs.com/backgrounds/)
----
<!-- .slide: data-background="https://media.giphy.com/media/v1.Y2lkPTc5MGI3NjExOHFudnR6MnhjZGY3dGg0NzUyNHQ3ZGF6cjYxczRnZW13aTFmNHppZiZlcD12MV9pbnRlcm5hbF9naWZfYnlfaWQmY3Q9Zw/xT0xeJpnrWC4XWblEk/giphy-downsized-large.gif"-->
### Un GIF animé comme fond de page ?
# 🤯
---
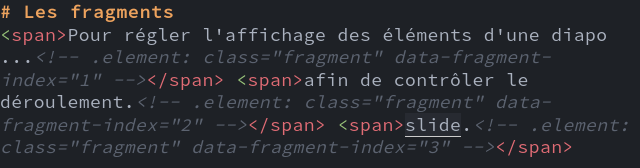
### Les fragments
<span>Pour régler l'affichage des éléments d'une diapo ...<!-- .element: class="fragment" data-fragment-index="1" --></span> <span>afin de contrôler le déroulement.<!-- .element: class="fragment" data-fragment-index="2" --></span> <span><!-- .element: class="fragment" data-fragment-index="3" --></span>
----
### Des fragments en couleur
Colorier le texte <span><!-- .element: class="fragment highlight-red" -->Rouge</span> <span><!-- .element: class="fragment highlight-blue" -->Bleu</span> <span><!-- .element: class="fragment highlight-green"-->Vert</span>
---
### Liens entre diapos
Les diapositives sont numérotées à partir de zéro, en deux dimensions comme `4.2` sur les diapos et `#/3/1` dans l'url.
On peut faire un hyperlien vers une diapositive :

- vers la [diapo numéro 3](#/2).
- vers la [diapo 4.2](#/3/1).
- [retour au début](#/0).
---
### Pour se lancer
Voici un lien vers un diaporama minimal :
* Mode diaporama (theme: moon) : https://codimd.apps.education.fr/p/nxw0jnH5H#/
* Le même du côté visualisation du fichier source :
https://codimd.apps.education.fr/VhDEDa0nRA6AZewiASF3kw?both
Copier le code de ce dernier ficher, créer un nouveau fichier CodiMD et coller le code.
---
<!-- .slide: data-background="https://media.giphy.com/media/lD76yTC5zxZPG/giphy.gif"-->
.
.
.
.
[🔁 au début](#/0).
<style>
/* Ne pas effacer ce qui est ci-dessous. C'est du code CSS pour définr le style du diaporama */
/* Utiliser la police Marianne */
.reveal {
font-family: 'Marianne' ; font-size: 2.5em;
}
/* Aligner le texte à gauche */
.reveal p, .reveal h1, .reveal h2, .reveal h3, .reveal h4, .reveal h5, .reveal h6 {
text-align: left;
}
/* Aligner les listes à puce à gauche avec une marge de 15px */
.reveal ul {
list-style-position: outside;
margin-left: 10px;
}
/* Aligner les titres de diapositives à gauche */
.reveal .slides section {
text-align: left; margin-top: 30px;
}
/* Numéro de diapositive en bas à gauche avec le titre du diaporama */
.reveal .slide-number {
position: fixed;
bottom: 10px;
left: 15px;
color: #888; /* Couleur grise */
font-size: 0.5em;
background: none; /* Pas de fond */
z-index: 1000;
}
/* Barre de progression plus épaisse en rouge avec fond gris */
.reveal .progress {
height: 8px; /* Hauteur de la barre */
background: #ccc; /* Fond gris */
}
.reveal .progress span {
background: #ff0000; /* Couleur rouge */
}
/* Changer la couleur de survol des liens */
.reveal a:hover {
color: #ff0000; /* Couleur rouge lors du survol */
}
/* Ajouter une bordure grise très fine autour des images */
.reveal .slides img {
border: 1px solid #ccc; /* Bordure grise de 1 pixel */
/* box-shadow: none; /*Supprimer l'ombre (si elle est appliquée) */
}
</style>
{"type":"slide","tags":"diapo, tuto, exemple","title":"Tuto/démo de diaporama avec CodiMD","description":"Pourquoi utiliser CodiMD pour une présentation de maths ? Démonstration de quelques fonctionnalités de CodiMD en mode diaporama (slide)","slideOptions":{"transition":"concave","theme":"white","author":"Vincent Pantaloni"}}