# Exploration de CodiMD en mode diaporama
CodiMD d'apps.education.fr sait faire des présentations
<small>[:arrow_left: Retour au tuto CodiMD](https://codimd.apps.education.fr/s/H6nqsVq2y#)</small>
---
# Tout commence par une déclaration
Il faut déclarer en en-tête du fichier qu'il s'agit d'une présentation : pour cela on commence par :
```
---
type: slide
---
```
---
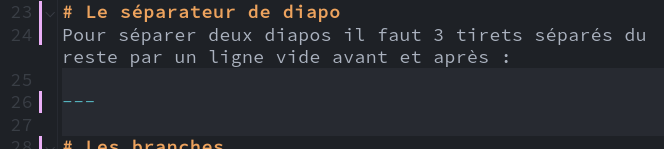
# Le séparateur de diapo
Pour séparer deux diapos il faut 3 tirets séparés du reste par un ligne **vide** avant et après :
----
# Les branches
Le diaporama n'est pas forcément linéaire grâce aux branches : 4 tirets au lieu de 3...
Mais comment naviguer dans un diaporama non linéaire ?
la touche Echap est notre amie...
---
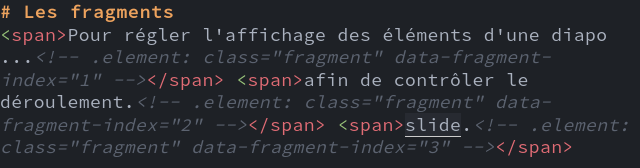
# Les fragments
<span>Pour régler l'affichage des éléments d'une diapo ...<!-- .element: class="fragment" data-fragment-index="1" --></span> <span>afin de contrôler le déroulement.<!-- .element: class="fragment" data-fragment-index="2" --></span> <span><!-- .element: class="fragment" data-fragment-index="3" --></span>
----
# Des fragments en couleur
Colorier le texte <span><!-- .element: class="fragment highlight-red" -->Rouge</span> <span><!-- .element: class="fragment highlight-blue" -->Bleu</span> <span><!-- .element: class="fragment highlight-green"-->Vert</span>
---
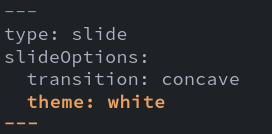
# Des options
```
slideOptions:
transition: slide / zoom / none / convex / concave
```
Pour faire varier les effets de transition :
----
# Transition *none*
```
slideOptions:
transition: none
```
Pas de transition
<!-- .slide: data-transition="none" -->
----
# Transition *zoom*
```
slideOptions:
transition: zoom
```
Zoom
<!-- .slide: data-transition="zoom" -->
----
# Transition *convex*
```
slideOptions:
transition: convex
```
convex
<!-- .slide: data-transition="convex" -->
----
# Transition *concave*
```
slideOptions:
transition: concave
```
concave
<!-- .slide: data-transition="concave" -->
----
# Autres paramètres de transition
- vitesse : data-transition-speed="fast" default / fast / slow
- suffixe in/out, par exemple convex-out
---
# Des thèmes
Fond blanc ? Fond sombre ? ...
Le thème se déclare en haut du document :

----
<!-- .slide: data-background="#ffc423" -->
# Changer la couleur d'une diapo
Les couleurs sont codées en héxadécimal : [voir cette page](https://fr.wikipedia.org/wiki/Couleur_du_Web).
----
<!-- .slide: data-background="https://live.staticflickr.com/65535/52111639141_90a8e04e08_b.jpg"-->
# Une image comme fond de page ?
L'image doit déjà être sur internet...
----
<!-- .slide: data-background-video="https://www.waielbi.net/IMG/mp4/640x360.mp4"-->
# Une vidéo comme fond de page ?
La vidéo doit déjà être sur internet et le chargement sera peut-être long...
---
# Des vidéos ?
<iframe title="Toontastic 3D - Céer des animations sur tablettes" src="https://tube-numerique-educatif.apps.education.fr/videos/embed/8e16f4f0-457e-4e7d-88ec-1823b9ef0457" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups" width="560" height="315" frameborder="0"></iframe>
----
# Divers iFrames ?
<iframe src="https://learningapps.org/watch?app=9847906" style="border:0px;width:100%;height:500px" allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true"></iframe>
---
Des liens entre diapos pour une déroulement non linéaire :
- vers la diapo 2 [vers la diapo numéro 2](#/2).
- vers la diapo 2-1 [vers la diapo numéro 2 de la branche 2](#/2/2).
- [retour au début](#/0).
{"type":"slide","slideOptions":{"transition":"concave","theme":"white"}}