---
title : Placer des lignes de texte à coté d'une image dans ELEA
tags : Documentation Éléa, DRANe
Auteur : Corentin GARRAULT corentin.garrault@ac-rennes.fr
---

# Placer des lignes de texte à coté d'une image dans ELEA
## 1. Utiliser de manière simple et efficace un tableau en code HTML pour améliorer la mise en page (capsule vidéo)
<iframe src="https://podeduc.apps.education.fr/video/41939-elea-placer-plusieurs-lignes-de-texte-le-long-du-bord-dune-image/?is_iframe=true" width="640" height="360" style="padding: 0; margin: 0; border:0" allowfullscreen title="Eléa - Placer plusieurs lignes de texte le long du bord d'une image" ></iframe>
## 2. Les temps forts de la vidéo
### a. Intégration de l'image par les outils d'édition d'Eléa

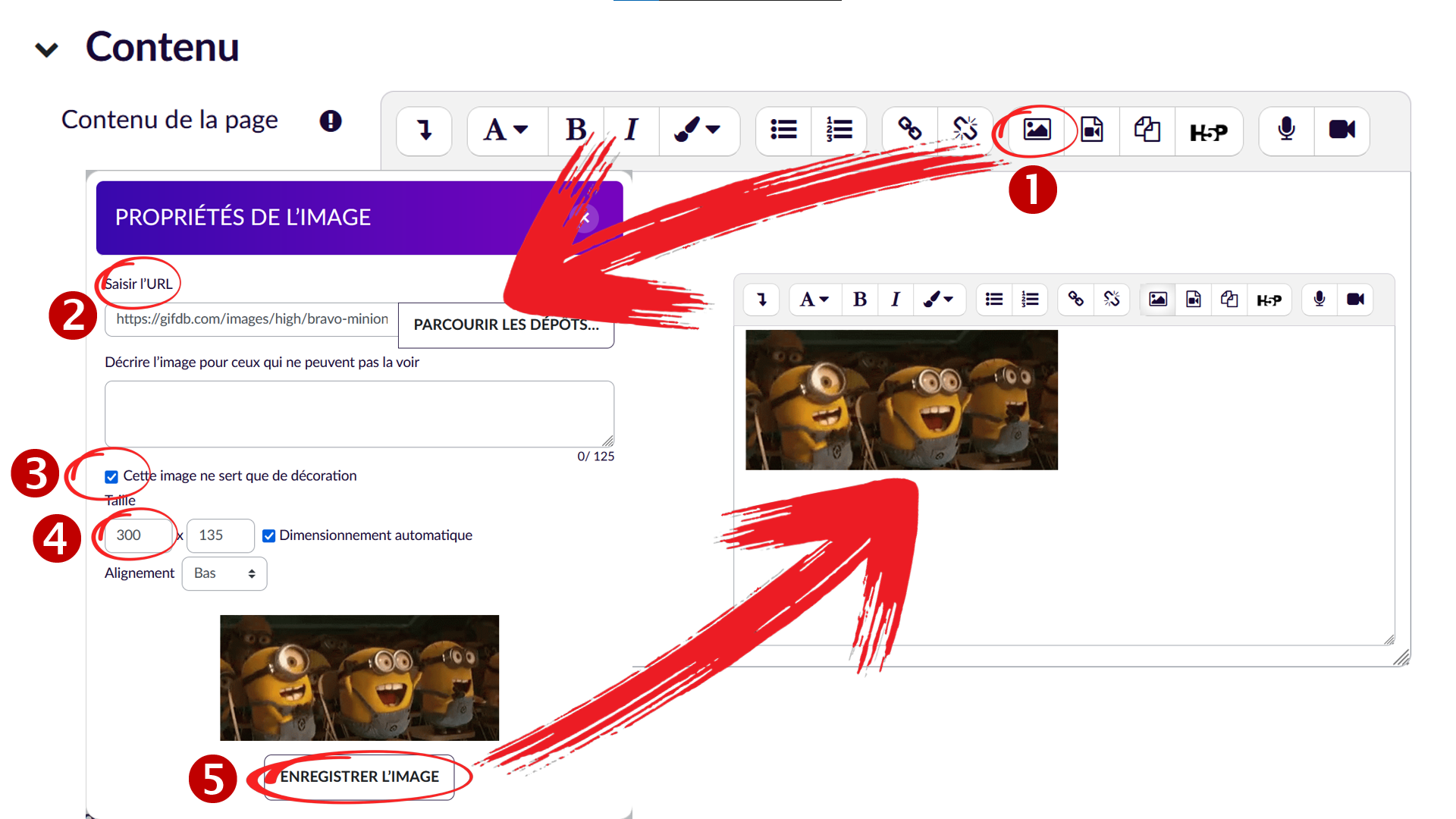
Dans la capture d'écran, vous noterez les étapes suivantes :
* **Etape 1** : Sélectionnez l'icône "insérer ou modifier une image" et appuyez dessus.
* **Etape 2** : Dans le champ "URL", renseignez l'adresse web de votre image ou bien choisissez parcourir les dépots pour déposer une nouvelle image ou bien en réutiliser une.
* **Etape 3** : Cochez cette case si vous ne pensez pas réutiliser cette image ultérieurement.
* **Etape 4** : Dans l'exemple présenté, j'ai redimensionné l'image à une largeur de 300 pixels.
* **Etape 5** : Enregsitrez votre image en appuyant sur le bouton "Enregistrer l'image". L'image apparait dans le contenu de votre ressource PAGE (dans cet exemple).
### b. Utilisation du bouton HTML </> dans le menu Atto

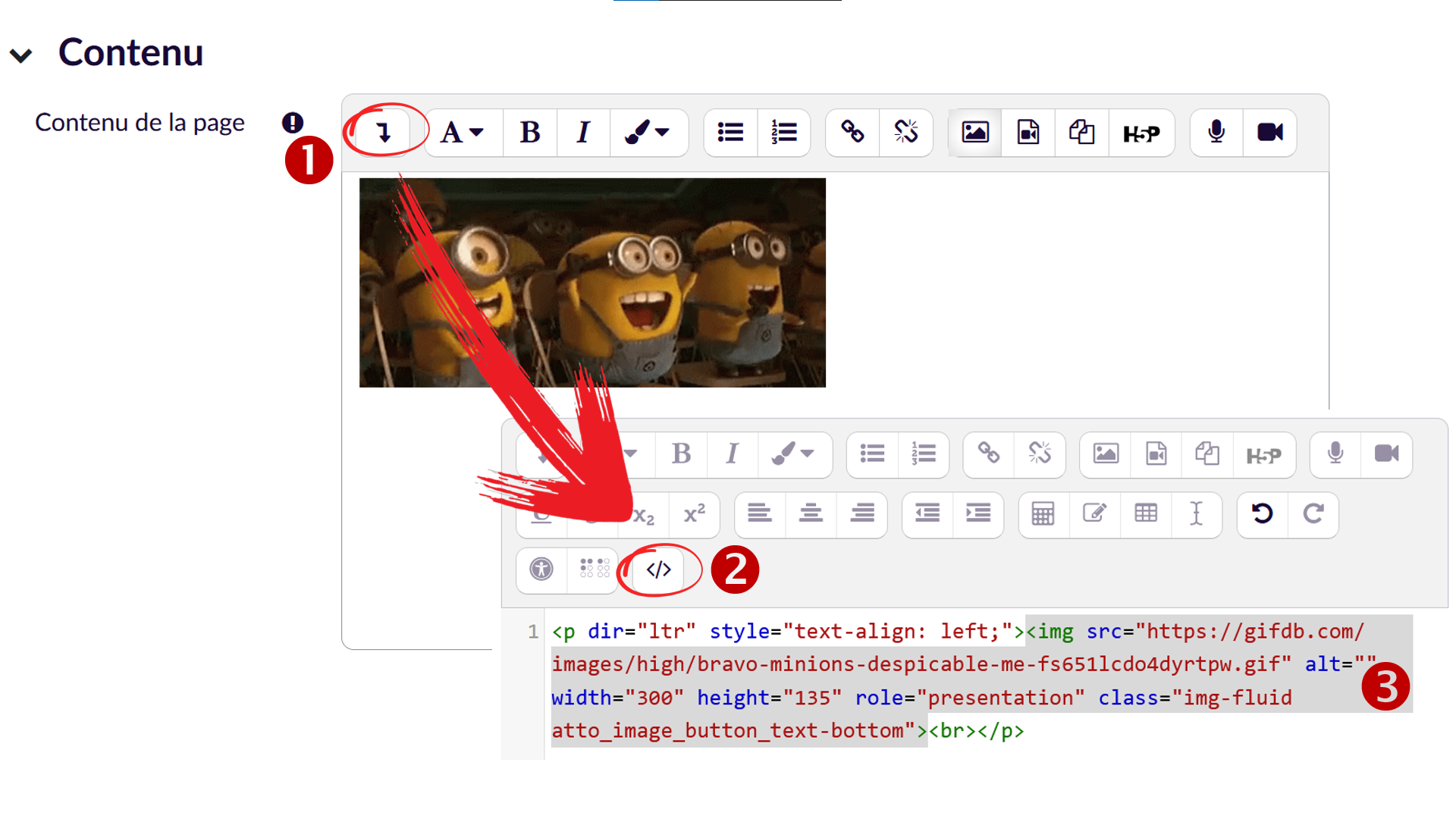
Dans la capture d'écran, vous noterez :
* L'utilisation du bouton </> pour alterner l'affichage entre le mode classique (WYSIWYG) et le mode code HTML.
* La partie de code sélectionnée correspond à l'affichage de l'image dans la partie mode classique (WYSIWYG).
:::info
WYSIWYG : acronyme de What You See Is What You Get (Qui se traduit grosso modo par : Ce que vous voyez est ce qui sera affiché).
:::
### c. Utilisation du code HTML d'un tableau
Code pour un tableau : 1 ligne et 2 colonnes
:::info
Vous pouvez copier ce code en le sélectionnant à l'écran.
:::
```HTML=
<table class="tftable" border="0">
<tbody>
<tr>
<th><br></th>
<th><br></th>
</tr>
</tbody>
</table>
```
Analysons succintement les différentes lignes de ce code HTML :
* **Ligne 1** : Bord* Ligne 1 : Border="0" permet de ne pas avoir de bordures dans votre tableau.
* **Ligne 4** : La première case de ce talbeau est à remplir entre les deux balises ```<th> </th>```, ici il y a ```<br>``` qui sera à remplacer par le code HTML de l'intégration de l'image que vous souhaitez afficher.
* **Ligne 5** : Il s'agit ici de la seconde case du tableau.
### d. Le meilleur des deux mondes : bien remplir son tableau (bascule entre l'affichage classique et l'affichage du code HTML)
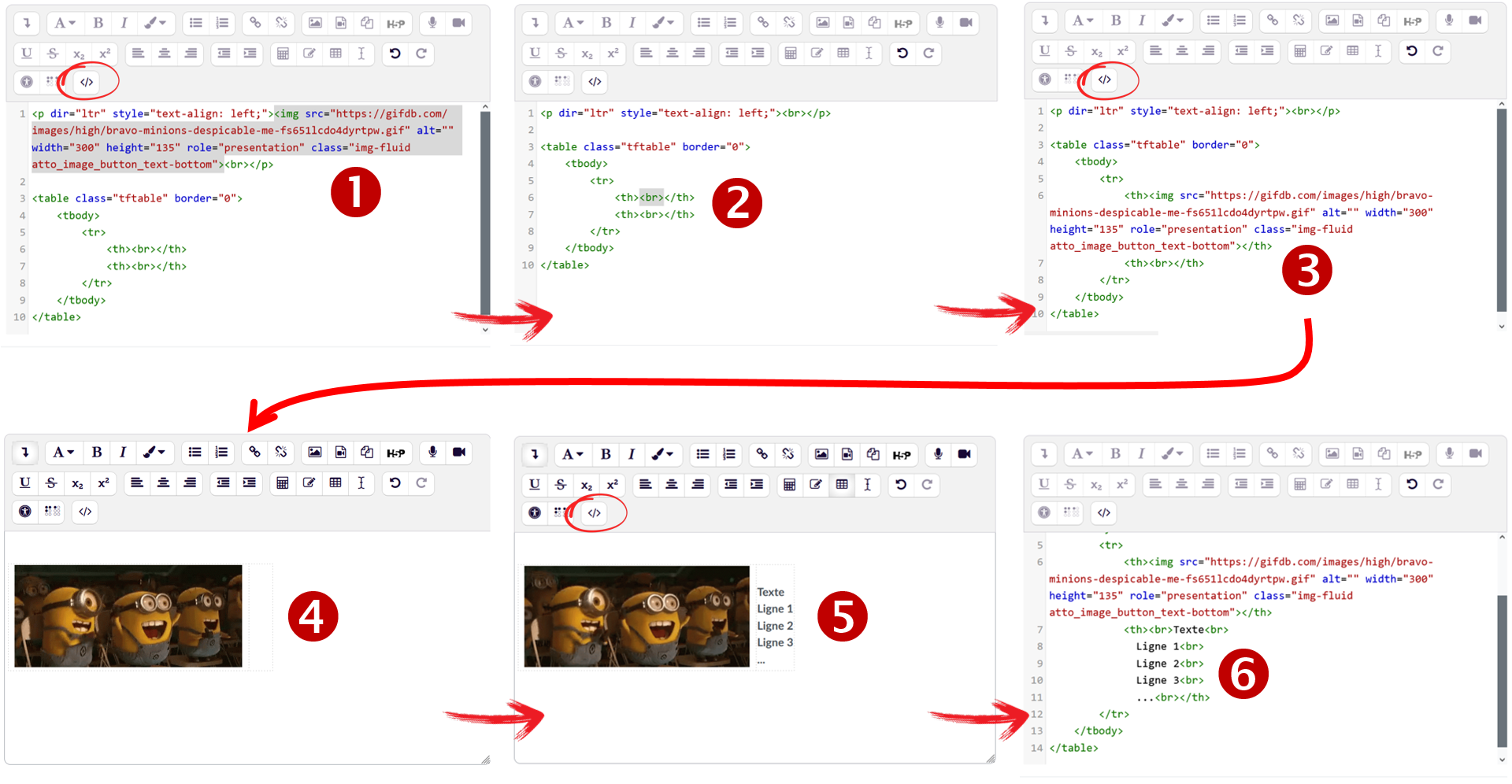
Cette image regroupe les 6 captures d'écran qui vont suivre (les 6 étapes suivantes). L'objectif est de faciliter votre navigation.

#### Etape 1

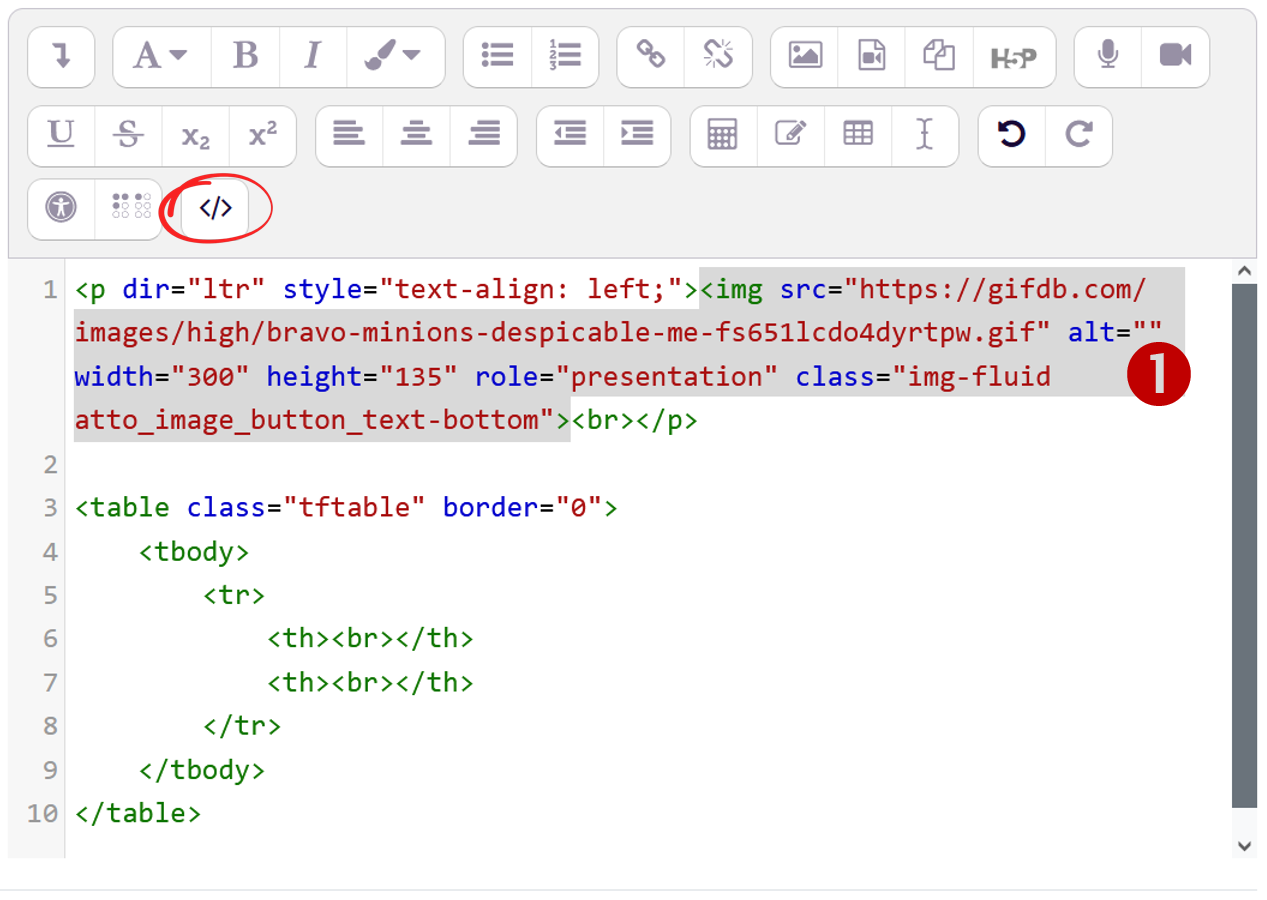
Dans la capture d'écran, vous noterez :
* L'utilisation du bouton </> pour alterner l'affichage entre le mode classique (WYSIWYG) et le mode code HTML.
* La partie de code sélectionnée correspond à l'affichage de l'image dans la partie mode classique (WYSIWYG). Dans cet exemple, pour passer à l'étape 2, ce code est "coupé" (raccrouci clavier : CTRL + X).
:::info
WYSIWYG : acronyme de What You See Is What You Get (Qui se traduit grosso modo par : Ce que vous voyez est ce qui sera affiché).
:::
#### Etape 2

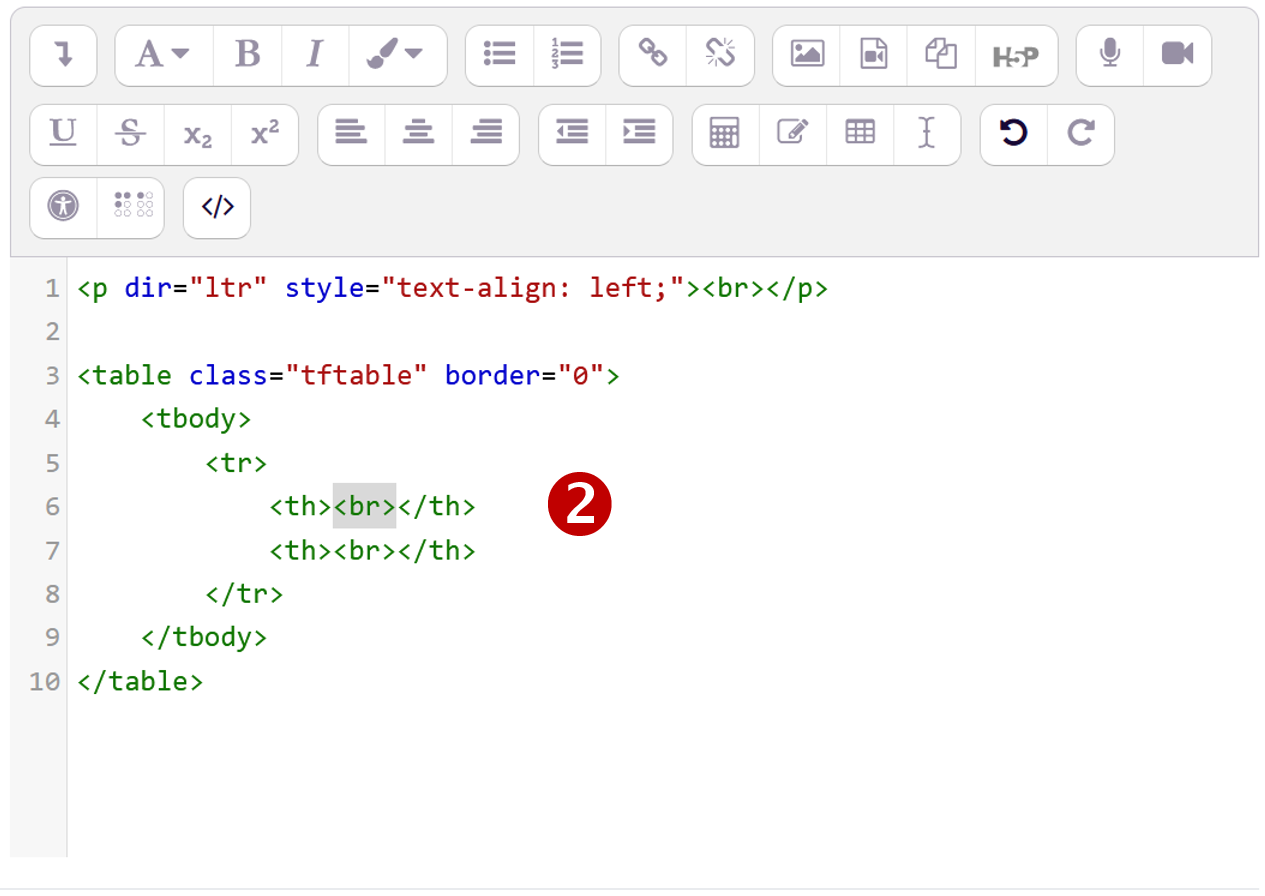
Dans la capture d'écran, la balise ``<br>`` est sélectionnée, elle modelise (ici) l'espace réservé à l'afichage de la première case du tableau. Dans cet exemple, pour passer à l'étape 3, le code de l'étape 1 est "collé" (raccourci clavier : CTRL + V).
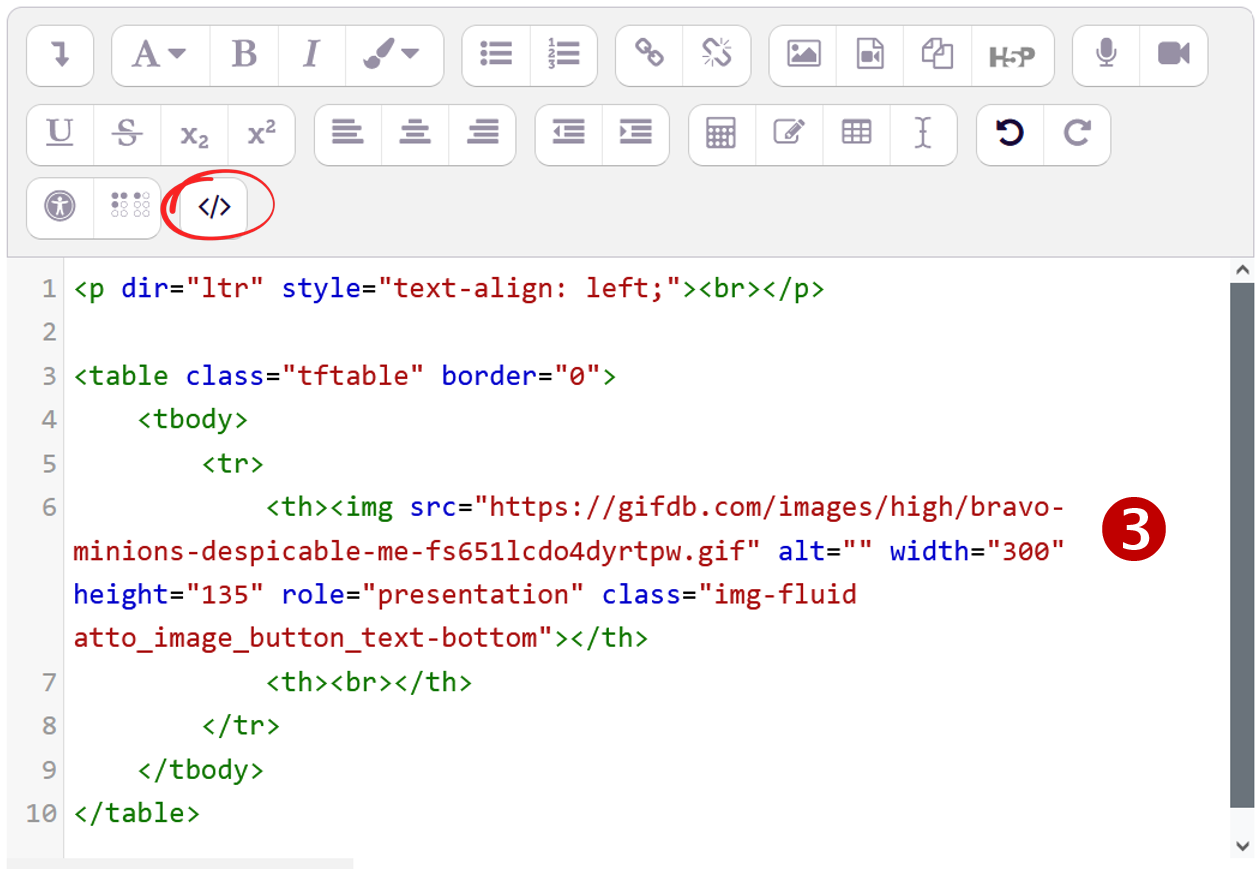
#### Etape 3

Dans la capture d'écran, Le code est collé dans la première case du tableau (à la place de la balise ``<br>`` de l'étape 2). Pour revenir à un affichage en mode classique (étape 4), il faut appuyer sur l'icône </>.
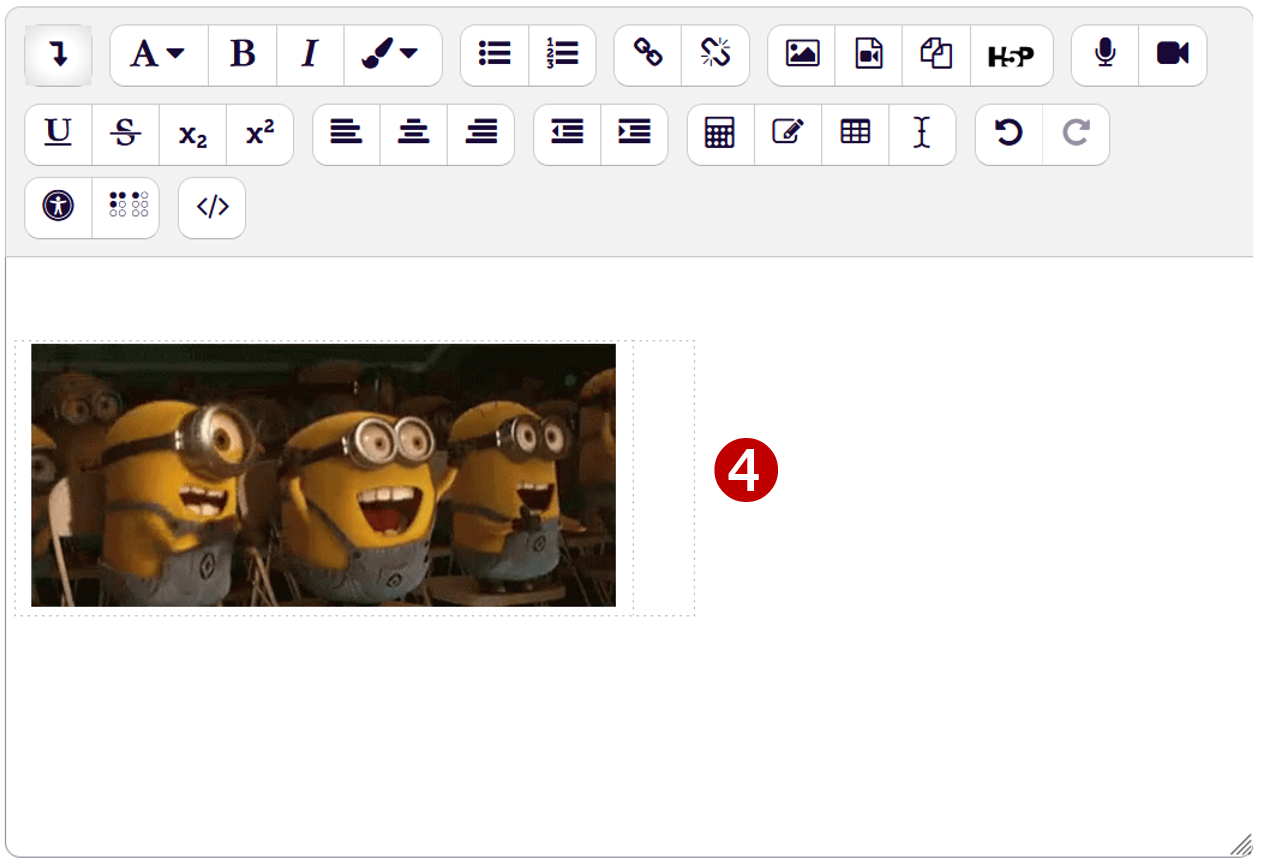
#### Etape 4

Dans la capture d'écran, vous noterez que le tableau apparait en pointillés (ils ne seront pas visibles lors de l'affichage de la page par l'apprenant). Pour passer à l'étape 5, cliquez dans la seconde du tableau pour pouvoir y insérer votre texte.
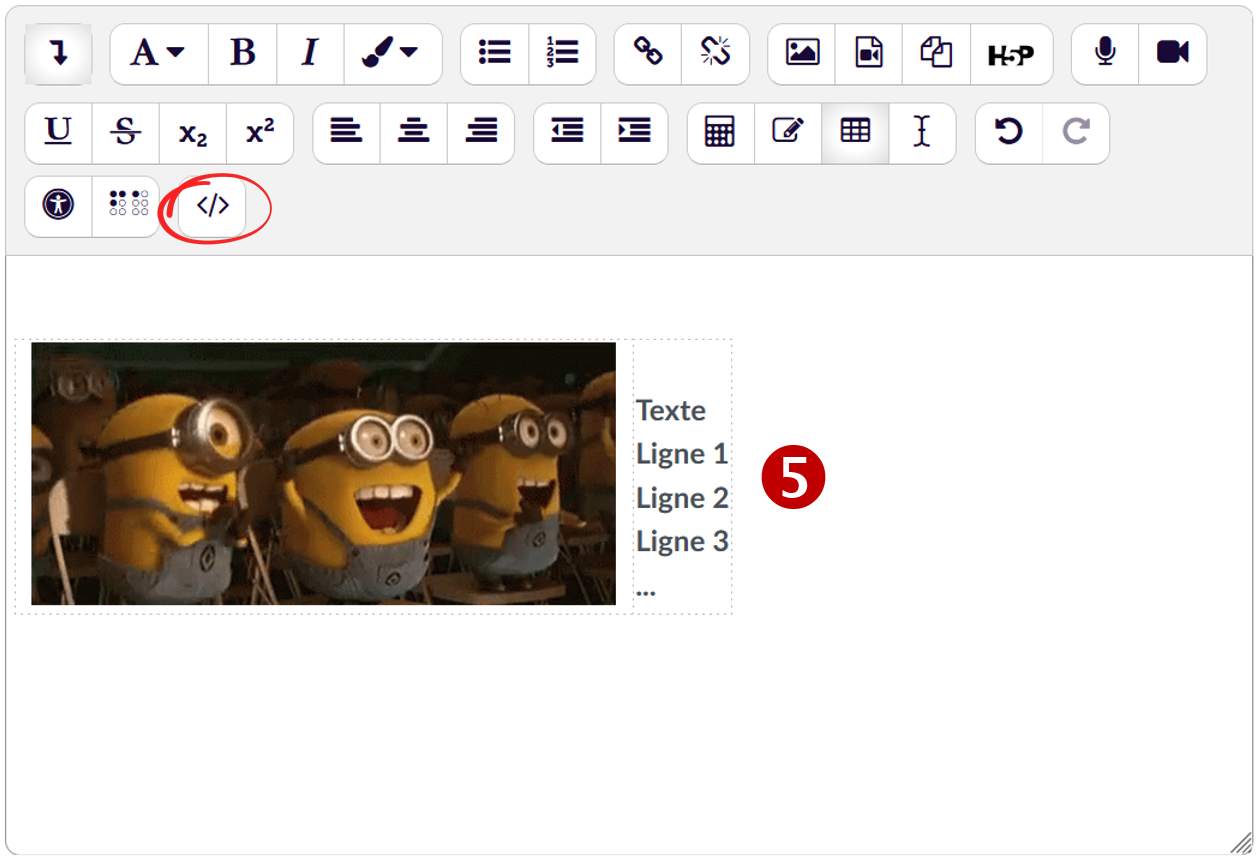
#### Etape 5

Dans la capture d'écran, Vous allez insérer votre texte dans la seconde case. Vous noterez la possibilité de passez à la ligne en appuyant sur la touche "entrée" de votre clavier. Une fois le texte inséré, vous pouvez basculer l'affichage en mode code HTML en appuyant sur le bouton </> (vous verrez alors la capture d'écran de l'étape 6).
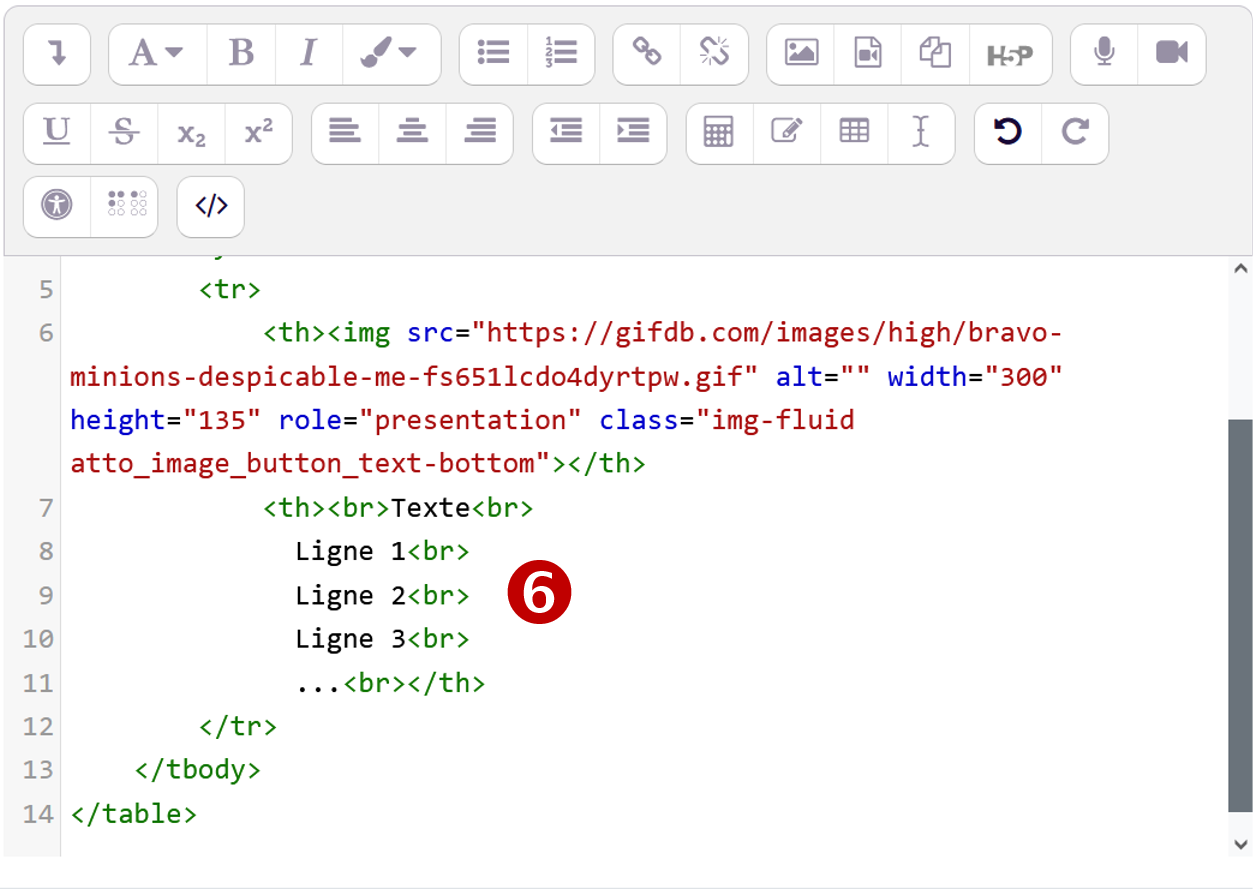
#### Etape 6

Dans la capture d'écran, j'ai réorganisé le texte précédent qui apparaissait sur une seule ligne. Chaque fin de phrase était suivie par une balise ``<br>``. J'ai donc appuyé sur la touche "entrée" de mon clavier derrière chaque balise ``<br>`` pour rendre l'affichage plus lisible (ce qui ne modifie pas l'affichage en mode classique et donc ce que l'apprenant verra sur sa page). En appuyant sur l'icône </> on revient à l'affichage de l'étape 5.
</br>
###### *Une erreur, un oubli, un lien mort, une suggestion... contactez l'auteur de cette page : vous trouverez son nom en affichant le code source de cette page (cliquez sur le stylo à côté du nombre de vues, en haut de page, puis CTRL+ALT+B)*
---
<p xmlns:cc="http://creativecommons.org/ns#" xmlns:dct="http://purl.org/dc/terms/"><a property="dct:title" rel="cc:attributionURL" href="https://codimd.apps.education.fr/s/Zp7FVcXAn#">Les tutoriels Éléa de la DRANe Bretagne </a> sont tous publiés sous licence <a href="http://creativecommons.org/licenses/by-sa/4.0/deed.fr" target="_blank" rel="license noopener noreferrer" style="display:inline-block;">CC BY-SA 4.0<img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/cc.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/by.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/sa.svg?ref=chooser-v1"></a></p>