# Création d'une application APK à partir d'une web-application, avec Android Studio, sous Linux
Cette documentation sert d'aide-mémoire dans un contexte donné.
Elle ne traite pas de la création d'APK signés.
Les informations sont à prendre avec précaution, j'ai rédigé cette documention juste après avoir réussi mon premier APK, il y a énormément de choses que je ne maîtrise pas. Ces étapes m'ont cependant permis d'en créer un fonctionnel.
Se référer également à la documentation sur https://developer.android.com/studio?hl=fr
## Installer les dépendances
### Android SDK
`sudo apt install android-sdk`
Cela devrait normalement entraîner l'installation d'OpenJRE et OpenJDK, sinon :
`sudo apt install openjdk-6-jre`
`sudo apt install openjdk-6-jdk`
## Installer Android Studio
`snap-install android-studio`
## Télécharger un modèle de projet
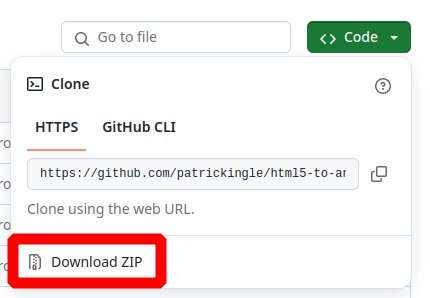
Récupérer ce projet : https://github.com/patrickingle/html5-to-android

Extraire le ZIP.
## Personnaliser le projet
### L'application
Remplacer le contenu de
`/app/src/main/assets/www/`
par les fichiers de votre application.
### Le nom
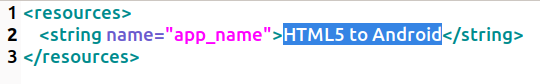
Éditer le fichier
`/app/src/main/res/values/strings.xml`

Remplacer HTML5 to Android par le nom de votre application.
### Autres réglages possibles (optionnels et non testés)
Les deux réglages suivants m'ont été indiqués mais dans mon test je ne les ai pas essayés, considérant notamment que l'accès à la barre de notifications et le titre de l'application affiché peuvent être utiles à l'utilisateur.
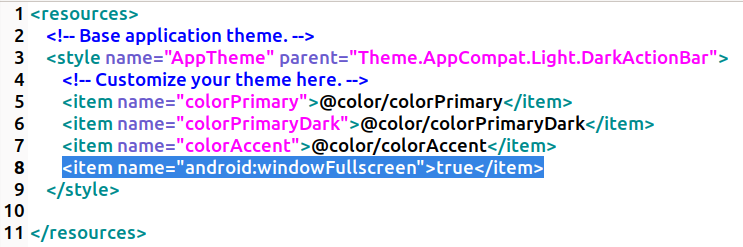
#### Pour que l'application passe en plein écran
`/app/src/main/res/values/styles.xml`
Ajouter une balise
`<item name="android:windowFullscreen">true</item>`

#### Pour ne pas afficher la barre de titre
Éditer le fichier
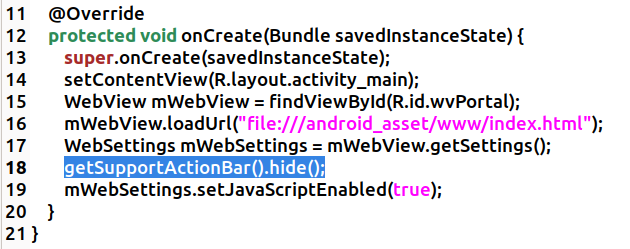
`/app/src/main/java/work/pingleware/html5toandroid/MainActivity.java`
Ajouter une commande
`getSupportActionBar().hide();`

## Ouvrir Android Studio
Ouvrir le projet.
## Personnaliser l'icône
Depuis l'arborescence des fichiers (panneau de gauche), effectuer un clic droit sur le dossier `res` , puis `New` --> `Image Asset`.
Indiquer le chemin de son image et valider.
## Autres
On peut aussi remplacer`screenshot.jpg` par une capture d'écran réelle de l'application.
## Tester l'application
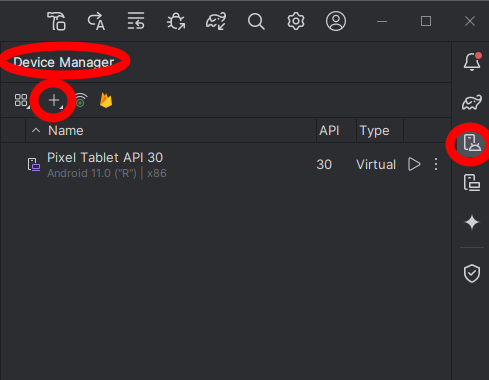
### Appareils et émulateurs
Il est possible de tester en utilisant un émulateur, ou bien sur une appareil Android connecté en USB (doit être en mode débogguage USB).
Les fonctions ci-dessous permettent de gérer ces émulateurs

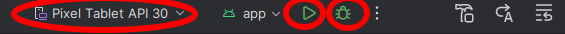
### Lancer l'application
Choisir l'appareil et le mode de lancement (simple ou débogguage).

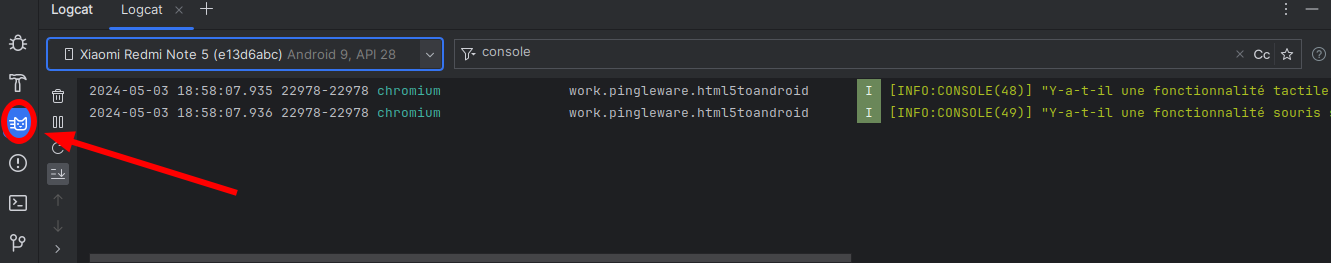
### Débogguer
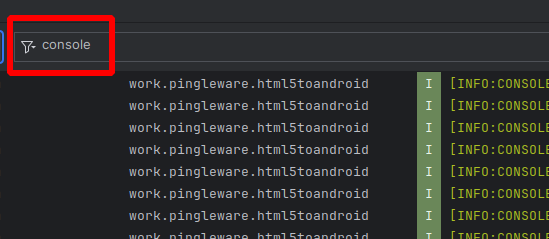
Au cours du fonctionnement de l'application, les logs sont affichés dans une fenêtre dédiée.

On peut filtrer les logs, par exemple en n'affichant que les messages de la console.

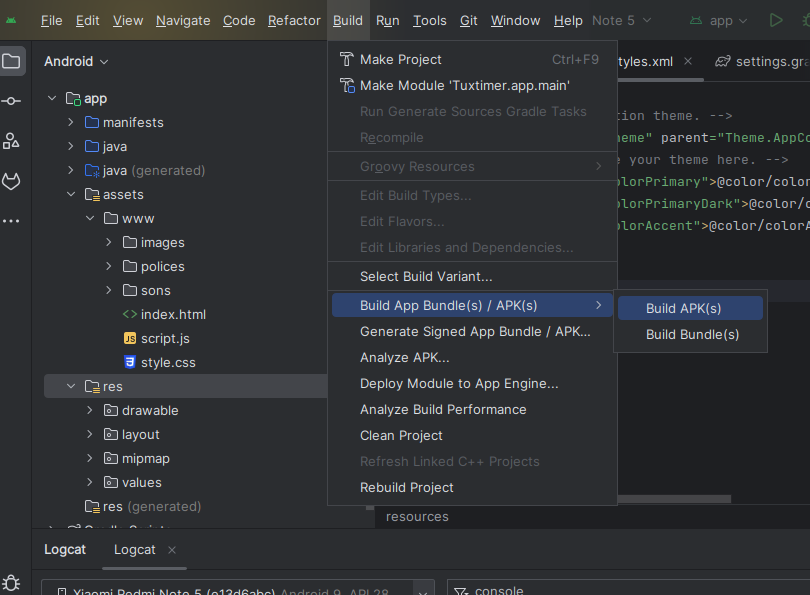
## Compiler
Aller dans File --> Build --> Build APK

Un message indique lorsque la compilation est terminée.
En cliquant sur `locate` on accède au dossier contenant l'APK.
Il n'y a plus qu'à le copier à l'endroit voulu, le renommer et le diffuser.