# Compte-rendu d'intervention <br> Lutter contre le (cyber)harcèlement : des bonnes pratiques pour notre vie (numérique)
<div style="text-align: right;">
Le 15 juin 2023
Classes de 5e du collège Raymond et Lucie Aubrac
Par Cyril Iaconelli
[:page_facing_up: Compte rendu au format PDF](https://ciaconelli-drive.mytoutatice.cloud/public?sharecode=cxukEAq0W31g)
</div>
## Objectifs
- Définir ce qu'est le harcèlement de manière générale et le cyberharcèlement en particulier
- Comment fonctionnent les réseaux sociaux : sources de revenus (publication, récolte/vente de données) et algorithme...
- Une enquête interactive (situation de (cyber)harcèlement) sur le site : stopalaviolence.net
- Définir les "bonnes pratiques" à adopter face au (cyber)harcèlement
- Comprendre que notre vie numérique peut avoir un impact sur notre vie réelle
<div style="text-align: center;">
<a href="https://ciaconelli-drive.mytoutatice.cloud/public?sharecode=31HAEo99m9di">
La présentation au format PDF : <br>
<img style="width: 50%; margin-left: auto; margin-right: auto;" src="https://minio.apps.education.fr/codimd-prod/uploads/upload_6add3eaf9ecfcd1551f8435ead395d73.jpg">
</a>
</div>
## Définition - Un mot, deux définitions
On explique la distinction entre la première définition présente dans plusieurs dictionnaires et la définition "juridique" du harcèlement (_dégradation des conditions de vie_ + _victime_) telle qu'on peut la trouver sur le site [service-public.fr](https://www.service-public.fr/particuliers/vosdroits/F32247).
## Réseaux sociaux
### Fonctionnement des réseaux sociaux
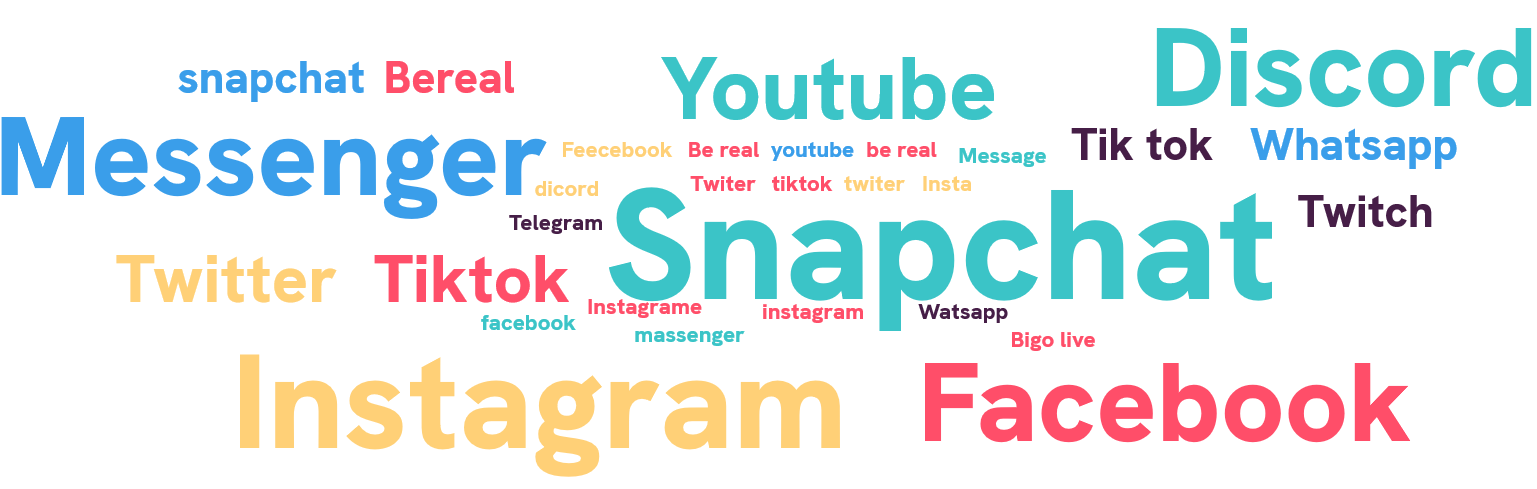
On demande aux élèves quels réseaux sociaux ils connaissent à travers la réalisation d'un nuage de mots (notamment grâce à l'outil RGPD : [Digistorm](https://digistorm.app/) de [La Digitale](https://ladigitale.dev/)).

On leur demande s'ils savent comment ils fonctionnent ? Et donc comment les "réseaux sociaux" rémunèrent-ils leurs salariés ?
On discute alors des pubs, de la collecte et revente de données...
### Une dépendance et la dopamine
Enfin, à partir d'une image et du titre d'un article, on explique notre "dépendance" aux réseaux sociaux, notamment à travers la production de dopamine.
<img src="https://minio.apps.education.fr/codimd-prod/uploads/upload_af19f5b74010d6f20aed752afd0c67a8.jpg" style="width:75%;">
<br>
On explique que les réseaux sociaux gagnent de l'argent avec les pubs et la vente de données ; ils cherchent donc à ce que leurs utilisateurs restent le plus longtemps possible sur leur application. Pour cela ils utilisent : "likes", notifications, "scroll", suggestions de contenu...
[Lien vers le documentaire Arte sur la dopamine et la dépendance aux réseaux sociaux.](https://www.arte.tv/fr/videos/109374-000-A/dopamine-comment-les-applis-piegent-notre-cerveau/).
## Enquête interactive et immersive sur une situation de harcèlement
### Enquête sur le site stoplaviolence.net
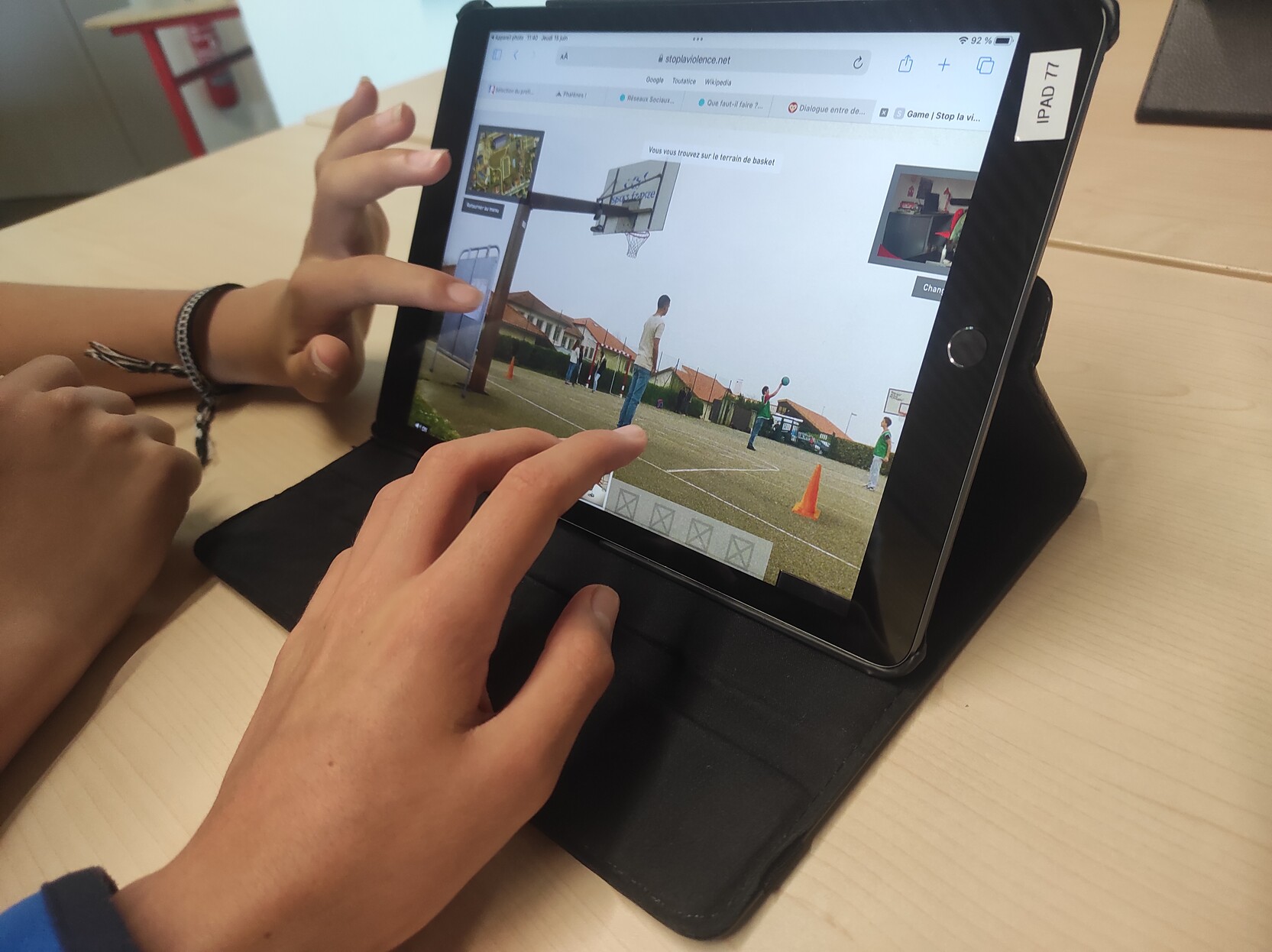
L'enquête se réalise sur le site [Stop La Violence](https://www.stoplaviolence.net/). Il s'agit de l'[enquête portant sur Enzo](https://www.stoplaviolence.net/game#module/module2) ; un élève de 5e victime des moqueries et victime de violences physiques par des camarades parce qu'il préfère la lecture au basket et développe son propre site internet.
Les élèves ont réalisé l'enquête sur tablette (en binôme).

Une discussion est ouverte à partir de l'enquête notamment sur le fait qu'il est important de repérer puis d'alerter (parler) face à une situation de harcèlement.
### Constitution d'un nuage de mots
On demande alors aux élèves de constituer un nouveau nuage de mots, en répondant à la question : "Que faut-il faire face à une situation de harcèlement ?"
Les élèves doivent répondre avec un ou plusieurs verbes à l'infinitif.

## Création d'un dialogue
> **Consigne :**
> Alex et Camille se connaissent depuis l'école primaire.
Dans la même classe depuis le CM2, Alex et Camille ont pris pour habitude de s'écrire le soir une fois rentré chez soi.
Mais aujourd'hui, Camille n'était pas à l'école et n'a pas prévenu Alex, ce qui est plutôt inhabituel.
> :arrow_right: **Imaginer un dialogue où Alex encourage Camille à parler de ce qu'il ressent aux personnes appropriées.**
Support créé (non modifiable) : [https://codimd.apps.education.fr/xz1GWkvKQYKCwSwS4XhZoA?both ](https://codimd.apps.education.fr/s/30amatAOy#)
À partir de ce modèle : [https://codimd.apps.education.fr/s/30amatAOy#](https://codimd.apps.education.fr/s/30amatAOy#)
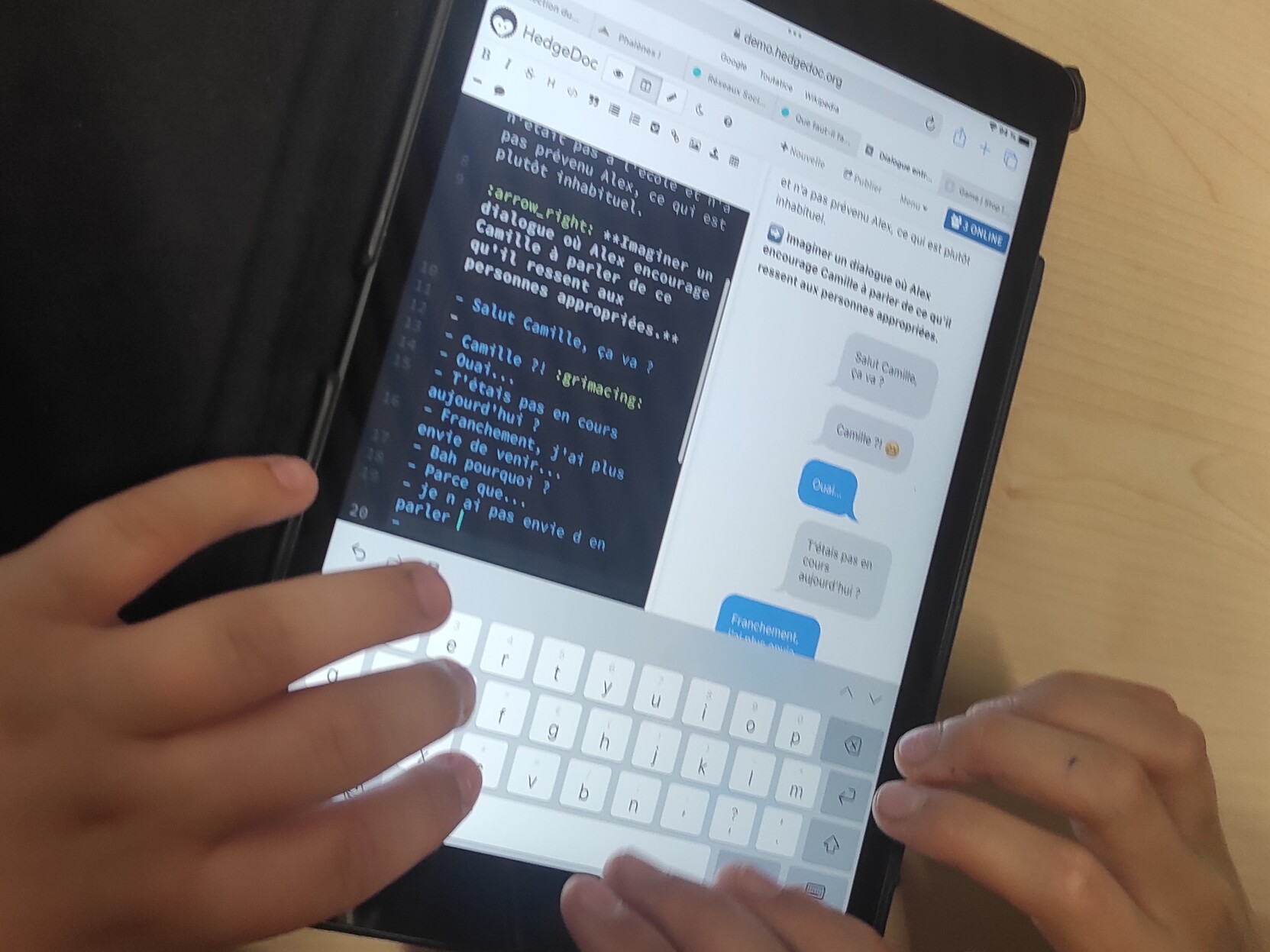
8 supports (pour 8 groupes de 4 élèves) modifiables par les élèves (et réinitialiser avant chaque nouvelle intervention) avaient été créés sur le site : https://demo.hedgedoc.org
Dans cette activité, les élèves, répartis en deux binômes, sont encouragés à créer un dialogue.
Un binôme représente Alex et l'autre binôme Camille.

NB : L'enseignant garde un œil sur la production de chaque groupe, chacune des productions pouvant être observée en temps réel sur son ordinateur.
## Risque pénal pour le (cyber)harceleur
On demande aux élèves s'ils savent ce que risque un élève qui est reconnu comme "cyberharceleur".
On consulte le site du [service-public.fr](https://www.service-public.fr/particuliers/vosdroits/F32239), on va à la section _peines encourues_ et on teste les différentes combinaisons en fonction des âges proposés.
On note que la peine maximale pour le harcèlement est de **18 mois de prison** et de **7 500€ d'amende** pour un mineur de plus de 13 ans.
Enfin, on mentionne les numéros de téléphone gratuit pour dénoncer une situation de harcèlement : **3018** et **3020**.
Et on indique également qu'il existe des formulaires en ligne à remplir sur le site du service-public.fr.
## Vie numérique : vie publique / vie privée ?
### Qui lit nos posts sur les réseaux...? Tout le monde !
À partir de l'analyse d'une image, on indique que ce qu'on écrit sur les réseaux sociaux (de façon publique - ce qui est bien souvent le cas) peut être lu par tous et n'importe quand.
<img src="https://minio.apps.education.fr/codimd-prod/uploads/upload_4aac24ca2e13b4eb7c61254e2f1b110a.jpg" style="width:75%;">
### The Vivi et Mennel : Deux candidats exclus de The Voice à cause d'anciens tweets
The Vivi et Mennel sont deux anciens candidats de The Voice qui ont passé les auditions à l'aveugle, mais finalement exclus de l'émission pour des tweets sexiste et homophobe, pour l'un ou complotiste, pour l'autre.
Ces tweets avaient été écrits des années avant leur passage. À l'âge de 13-15 ans pour The Vivi qui a passé les auditions de l'émission à l'âge de 20 ans...
<img src="https://minio.apps.education.fr/codimd-prod/uploads/upload_add251f5a171abda77bfb6119f38efac.png" style="width:75%;">
<br>
Unanimement, les élèves ont trouvé cela injuste. Mais la question n'est pas vraiment là...
On insiste sur le fait que les écrits que les élèves réalisent aujourd'hui peuvent avoir des répercussions des années plus tard. Il faut en avoir conscience.
On revient sur l'image proposée : lorsqu'on écrit publiquement sur un réseau social revient à crier ce qu'on écrit au milieu de la cour de récréation avec un mégaphone.
## Conclusion
On conclut la séance sur l'analyse de deux images. Une image où 3 personnes prennent un selfie à trois et partagent un bon moment. Une image où trois personnes sont chacune séparées, sur leur téléphone.
<img src="https://minio.apps.education.fr/codimd-prod/uploads/upload_4e05b0fd493abea3b5cf245dc101eb9a.jpg" style="width:75%;">
<br>
:arrow_right: Avoir une vie numérique n'exclut pas de partager de bon moment dans la vie réelle.
<div style="width: 40%; float: right;">
<div style="text-align: center;">
<strong>Licences :</strong>
</div>
<div style="width: 48%; float: left;">
Textes et supports (hors images) :
<img src="https://mirrors.creativecommons.org/presskit/buttons/88x31/svg/by.svg" style="width: 100%;">
</div>
<div style="width: 48%; float: right;">
Textes, supports et images :
<img src="https://upload.wikimedia.org/wikipedia/commons/7/73/Cc_by-nc-nd_icon.svg" style="width: 100%;">
</div>
<div style="width: 100%; float: right;">
_NB : Les images ne peuvent pas être exploitées pour toutes autres destinations._
</div>
</div>
<style>
/* Style pour le titre principal */
h1 {
color: #003f5c; /* bleu foncé */
position: relative;
font-size: 3rem;
text-align: center;
}
h1::before {
content: "";
position: absolute;
bottom: -0.1em;
left: 0;
right: 0;
height: 0.05em;
background-color: #9eb6d7;
}
/* Style pour le titre secondaire */
h2 {
font-size: 2.5rem;
color: #2f4b7c;
position: relative;
}
h2::before {
content: "";
position: absolute;
bottom: -0.1em;
left: 0;
right: 0;
height: 0.025em;
background-color: #a5b6c4;
}
h3 {
font-size: 2.25rem;
color: #665191;
}
/* Style pour le paragraphe */
p {
font-size: 2rem;
line-height: 1.5;
margin-bottom: 1rem;
}
/* Style pour le texte en gras */
strong {
color: #800000;
}
/* Style pour le texte en italique */
i {
font-style: italic;
color: darkblue;
}
/* Style pour les images */
img {
max-width: 50%;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
display: block;
margin: auto;
}
blockquote {
font-style: italic;
font-size: 1.5rem;
margin: 1rem 0;
padding: 1rem;
background-color: #f9f9f9;
border-left: 4px solid #ccc;
border-left: 4px solid #ccc;
}
/* Style pour le code en ligne */
code {
font-family: "Courier New", monospace;
font-size: 1.5rem;
background-color: #f9f9f9;
padding: 0.1rem 0.3rem;
border-radius: 3px;
}
/* Style pour le code en bloc */
pre {
font-family: "Courier New", monospace;
font-size: 1.5rem;
background-color: #f9f9f9;
padding: 1rem;
white-space: pre-wrap;
}
/* Style pour les liens */
a {
color: #007bff;
text-decoration: none;
}
/* Style pour les liens visités */
a:visited {
color: #6610f2;
}
/* Style pour les titres de liens */
a:hover, a:focus {
color: #007bff;
text-decoration: underline;
}
/* Style pour les listes */
ul, ol {
font-size: 2rem;
line-height: 1.2;
margin-bottom: 1rem;
}
table {
border-collapse: collapse;
width: 50%;
}
th, td {
border: 1px solid #ddd;
text-align: left;
padding: 8px;
}
th {
background-color: #f2f2f2;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
tr:hover {
background-color: #ddd;
}
.iframe-container {
position: relative;
width: 100%;
padding-bottom: 56.25%; /* 16:9 aspect ratio */
height: 0;
}
.iframe-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
/* Media query pour les téléphones */
@media only screen and (max-width: 600px) {
body {
padding: 0.5rem;
}
h1 {
font-size: 1rem;
}
h2 {
font-size: 1.75rem;
}
h3 {
font-size: 1.6rem;
}
h4 {
font-size: 1.23rem;
}
h5 {
font-size: 1.10rem;
}
h6 {
font-size: 1.05rem;
}
p {
font-size: 2rem;
}
ul, ol {
font-size: 2rem; /* Nouvelle taille de police pour les listes sur les téléphones */
}
img {
max-width: 100%;
}
}
</style>