CodiMD dans apps.education.fr
===
Voir la version pdf ici : https://nuage03.apps.education.fr/index.php/s/q8N25WtGXHGymRZ
# Introduction
<i class="fa fa-file-text"></i> **CodiMD** est un éditeur de texte collaboratif multi-plateforme en temps réel au format *MarkDown* (MD).
Cela signifie que vous pouvez écrire des notes avec d'autres personnes depuis **un PC**, **une tablette** ou même depuis **un smartphone**.
## Pour quoi faire ?
Markdown peut rebuter l'enseignant et dérouter les élèves, mais l'éditeur CodiMD peut rendre de grands services :
* Prendre des notes de façon collaborative lors d'un projet ou d'une réunion ;
* Produire des textes collaboratifs avec la classe ;
* Publier des documents pour la classe ;
* ...
## Activer l'application
Pour pouvoir utiliser l'application, il faut l'activer dans le menu « Applications » de son espace apps.education.fr en cliquant sur le bouton « + » :

# Espace de travail
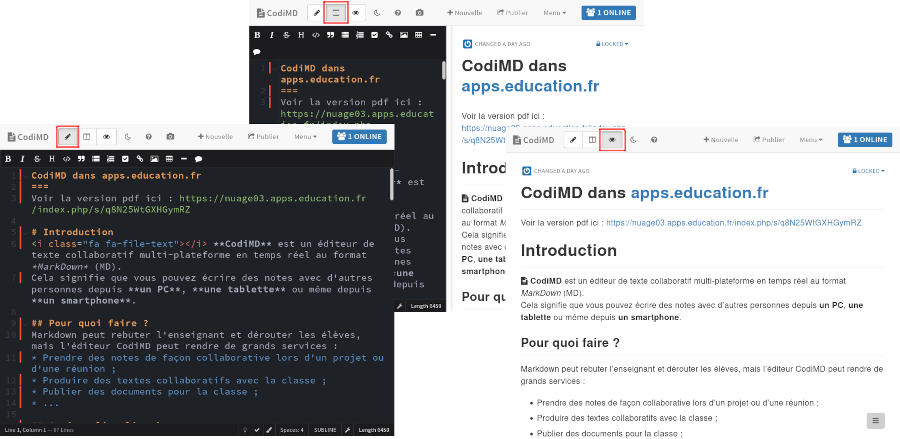
## Modes
**PC et tablettes**
<i class="fa fa-edit fa-fw"></i> Éditer : pour afficher seulement l'éditeur MD.
<i class="fa fa-eye fa-fw"></i> Voir : afficher seulement le résultat.
<i class="fa fa-columns fa-fw"></i> Les deux : afficher l'éditeur MD et le résultat dans la fenêtre du navigateur séparée en deux.

**Mobiles**
<i class="fa fa-toggle-on fa-fw"></i> Voir : afficher seulement le résultat.
<i class="fa fa-toggle-off fa-fw"></i> Éditer : pour afficher seulement l'éditeur MD.
## Thème nuit
Fatigué des écrans blancs ? Cliquez sur la petite lune <i class="fa fa-moon-o"></i> et passez en mode nuit avec le « thème nuit ».
## Téléversement des images
Vous pouvez téléverser une image simplement par le bouton <i class="fa fa-camera"></i>.
Il est aussi possible de **glisser-déposer** une image dans le cadre de l'éditeur ou d'y **coller** des images ! :tada:

Les images sont téléversées dans apps.education.fr. Les règles de conservation et le quota alloué aux utilisateurs (elles n’apparaissent pas dans les 100Mo de « Stockage de médias » du menu de l'utilisateur) ne sont pas précisés.
## Inclure des vidéos et plus encore
CodiMD supporte très bien les codes d’intégration (iframes), cela permet d’y insérer une grande variété d’éléments.
### Vidéo
Un exemple avec une vidéo [Portail Tubes](https://nuage03.apps.education.fr/index.php/s/NsHFC7NStFeZti7), (bouton partager puis « intégration » puis « Copy »)
<iframe title="Toontastic 3D - Céer des animations sur tablettes" src="https://tube-numerique-educatif.apps.education.fr/videos/embed/8e16f4f0-457e-4e7d-88ec-1823b9ef0457" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups" width="560" height="315" frameborder="0"></iframe>
### Activité LearningApps
<iframe src="https://learningapps.org/watch?app=9847906" style="border:0px;width:100%;height:500px" allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true"></iframe>
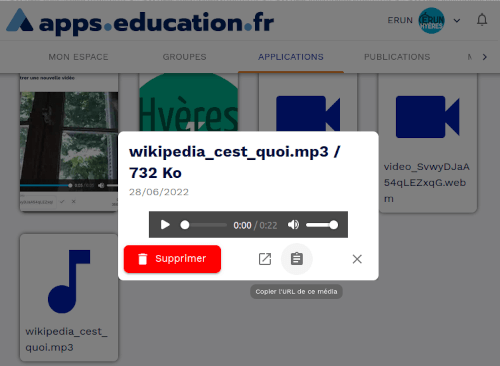
### Inclure de l'audio
Pour inclure de l'audio, il faut préalablement avoir téléversé le fichier sur son profil apps-edu et récupéré son url par le bouton « presse-papier » :

Ensuite, il faut créer un iframe avec le code ci-dessous en remplaçant l'url :
```<iframe src="https://minio.apps.education.fr:443/apps-prod/users/8mzPBDFw3Q2Gseuo6/wikipedia_cest_quoi.mp3" controls="controls" autoplay="false" style="width:100%; height:50px"></iframe>```
<iframe src="https://minio.apps.education.fr:443/apps-prod/users/8mzPBDFw3Q2Gseuo6/wikipedia_cest_quoi.mp3" controls="controls" autoplay="false" style="width:100%; height:50px"></iframe>
## Partager des notes
Pour partager une note **éditable**, il suffit de copier l'url et de la distribuer.
Pour partager une note en **lecture seule**, cliquer sur le bouton« <i class="fa fa-share-square-o"></i>Publier » et copier l'URL.
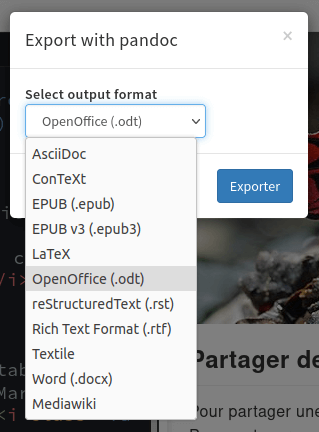
## Enregistrer une note
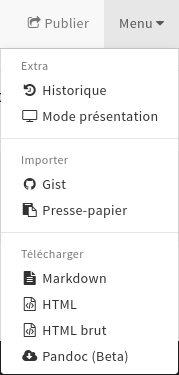
Enregistrez un fichier `.md` sur votre PC ou tablette par le bouton « <i class="fa fa-file-text"></i> Markdown » dans le Menu. Mais CodiMD exporte aussi aux formats odt, docx, epub, ... « <i class="fa fa-cloud-download"></i> Pandoc (bêta) » :

## Importer des notes
Dans un nouveau fichier, copier le contenu à importer, y compris une page web et choisir « Importer » ➜ « <i class="fa fa-clipboard fa-fw"></i>Presse-papier » :smiley:
## Permissions:
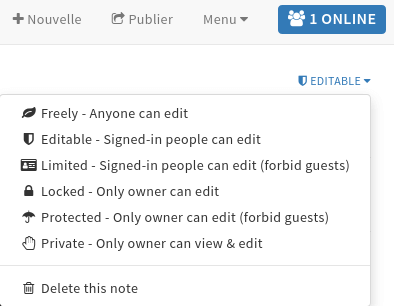
Il est possible de changer les permissions d’accès d’une note par le menu déroulant en haut à droite du visualiseur :

Les options possibles :
| |Propriétaire lecture/écriture|Utilisateur apps-edu connecté lecture|Utilisateur apps-edu connecté écriture|Invité lecture|Invité écriture|
|:-----------------------------|:--------------:|:------------:|:-------------:|:--------:|:---------:|
|<span class="text-nowrap"><i class="fa fa-leaf fa-fw"></i> **Freely** - Librement</span> |✔|✔|✔|✔|✔|
|<span class="text-nowrap"><i class="fa fa-pencil fa-fw"></i> **Editable** - Éditable</span> |✔|✔|✔|✔|✖|
|<span class="text-nowrap"><i class="fa fa-id-card fa-fw"></i> **Limited** - Limité</span> |✔|✔|✔|✖|✖|
|<span class="text-nowrap"><i class="fa fa-lock fa-fw"></i> **Locked** - Verrouillé</span> |✔|✔|✖|✔|✖|
|<span class="text-nowrap"><i class="fa fa-umbrella fa-fw"></i> **Protected** - Protégé</span> |✔|✔|✖|✖|✖|
|<span class="text-nowrap"><i class="fa fa-hand-stop-o fa-fw"></i> **Private** - Privé</span> |✔|✖|✖|✖|✖|
## Les smileys
L'éditeur permet d'ajouter des smileys et emoji directement. Pour cela entrer deux-points (:) suivis des premiers caractères du nom (anglais) du smiley :stopwatch: :non-potable_water: :desktop_computer: 
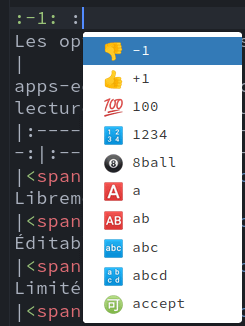
Cela engendre un désagrément : si on souhaite terminer une ligne par deux points en tapant « : » suivi de la touche entrée pour créer une nouvelle ligne, cela ajoutera l’emoji « 👎 », première proposition de l’éditeur :

# Le mode diaporama
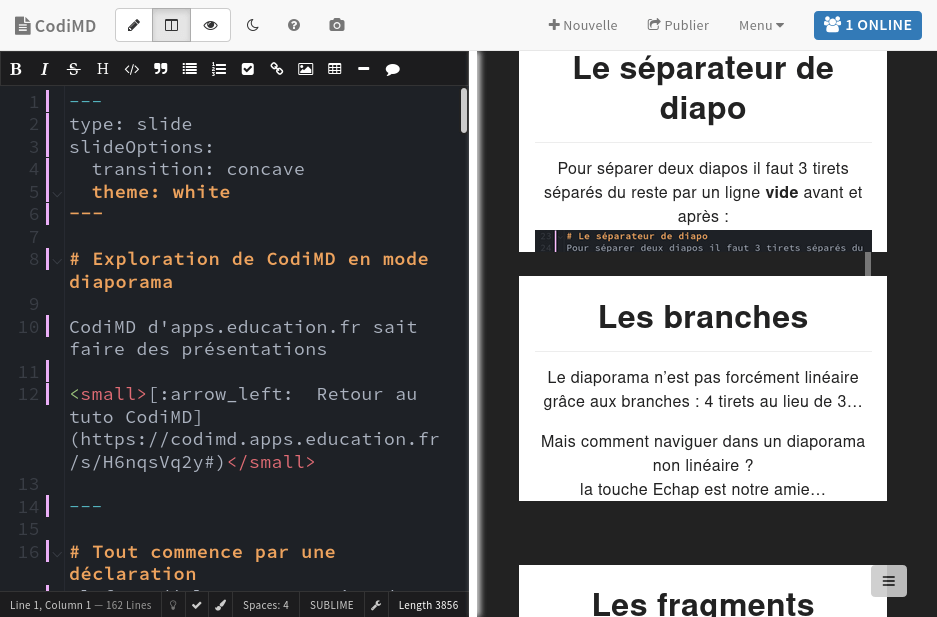
Le mode diaporama permet de créer des présentations web qui mêlent texte, images, vidéo, ... avec effets de transition.
Le créateur peut créer une architecture non linéaire ramifiée et créer de liens entre les diapositives.
Vue mixte (éditeur & visualiseur) en mode diaporama :

Pour partager un diaporama en mode diaporama, on donnera le lien obtenu par le menu ➜ « Mode présentation » (exemple : https://codimd.apps.education.fr/p/QWjXQfZw3#/ ) :

[Mode d'emploi en CodiMD](https://codimd.apps.education.fr/p/QWjXQfZw3#/)
# Outils basés sur CodiMD disponibles dans la Forge Édu
## Markpage - Transformer un fichier CodiMD en site internet
Cet outil de Cédric Eysette permet par copier-coller de l'adresse de votre fichier CodiMD une mise en page sous forme de site web avec menu.
1. Dans CodiMD, copier l'url du fichier, par exemple : https://codimd.apps.education.fr/2VnpvMAqR_m75EK9-nRX0Q#<br>
2. Ouvrir [Markpage](https://markpage.forge.apps.education.fr/) et coller l'adresse depuis le presse-papier<br>
3. C'est prêt. Résultat avec l'exemple : [https://markpage.forge.apps.education.fr/#https://codimd.apps.education.fr/2VnpvMAqR_m75EK9-nRX0Q#](https://markpage.forge.apps.education.fr/#https://codimd.apps.education.fr/2VnpvMAqR_m75EK9-nRX0Q#)<br><br>Les titres de niveau 1 sont devenus des boutons et un menu de rubriques en bas de page.<br>Les titres de niveau 2 s'affichent en menu latéral à gauche dans chaque « rubriques » : <br>
## CartesMD - une mise en page pour créer des cartes à jouer
Créer ses jeux de cartes pour réviser ou jouer en classe n'a jamais été aussi facile...
CartesMD, https://cartesmd.forge.apps.education.fr/, est une « version MD » de CréaCarte (qui utilise le code html). L'interface est simple et explicite, tout y est expliqué. N'oubliez pas de partager vos productions...

## Lightpad - Créer un ~~padlet~~ pad à partir d'un CodiMD
Mettre en page un fichier CodiMD pour qu'il s'affiche comme un pad.
1. Dans CodiMD, copier l'url du fichier<br>par exemple : https://codimd.apps.education.fr/s/lHYolWtaA#<br>
2. Ouvrir [Lightpad](https://lightpad.forge.apps.education.fr/) et coller l'adresse depuis le presse-papier<br>
3. C'est prêt, Résultat avec l'exemple : https://lightpad.forge.apps.education.fr/#https://codimd.apps.education.fr/ntwCT0g6SEC8mMizAWjb7w#<br>