---
tags: tutoriel, CodiMD, DRANE Nice
---
<style type="text/css">*
.markdown-body {
max-width: 1024px !important;
}
</style>
# <center> <i class="fa fa-gear fa-spin" style="color: firebrick"></i> Tutoriel CodiMD
</center>

Ceci est un résumé des fonctionnalités présentées en anglais [dans cette page](https://demo.codimd.org/s/features).
Le document original a été traduit par Bertrand Chartier, et librement adapté par la DRANE PACA.
<div style="float: right;"><small><a href="http://creativecommons.org/licenses/by-sa/4.0/?ref=chooser-v1" target="_blank" rel="license noopener noreferrer"> Attribution-ShareAlike 4.0 International <img width="20" height="20" src="https://chooser-beta.creativecommons.org/img/cc-logo.f0ab4ebe.svg"><img width="20" height="20" src="https://chooser-beta.creativecommons.org/img/cc-by.21b728bb.svg"></a></small></div>
## :one: Introduction
:pencil: CodiMD est une ++plateforme d'écriture collaborative++, accessible à travers tous les navigateurs. Elle est basée sur la syntaxe `Markdown`, et une mise en forme simple peut également être faite à l'aide d'une barre d'outils :

Pour sélectionner le mode d'affichage utiliser les boutons : 
:lock: Le créateur du document peut décider qui peut modifier, qui peut consulter ce document avec le bouton situé dans la barre de menu en haut à droite .
:::spoiler **Afficher le tableau des droits**
| |Propriétaire lect/écrit|Authentifié lecture|Authentifié écriture|Invité lecture|Invité écriture|
|:---------------|:--------------:|:------------:|:-------------:|:--------:|:-----------:|
|<span class="text-nowrap"><i class="fa fa-leaf fa-fw"></i> **Freely**</span>|✔|✔|✔|✔|✔|
|<span class="text-nowrap"><i class="fa fa-pencil fa-fw"></i> **Editable**</span>|✔|✔|✔|✔|✖|
|<span class="text-nowrap"><i class="fa fa-id-card fa-fw"></i> **Limited**</span>|✔|✔|✔|✖|✖|
|<span class="text-nowrap"><i class="fa fa-lock fa-fw"></i> **Locked**</span>|✔|✔|✖|✔|✖|
|<span class="text-nowrap"><i class="fa fa-umbrella fa-fw"></i> **Protected**</span>|✔|✔|✖|✖|✖|
|<span class="text-nowrap"><i class="fa fa-hand-stop-o fa-fw"></i> **Private**</span>|✔|✖|✖|✖|✖|
**Seul le créateur peut modifier les permissions.**
:::
<br>
:desktop_computer: Plusieurs formes de visualisation du document peuvent être obtenues à l'aide du menu :

Vous aurez constaté qu'avec CodiMD, nous n'avons pas la possibilité de classer nos productions dans des dossiers, comme nous le ferions dans une hierarchie de type structure de fichiers.
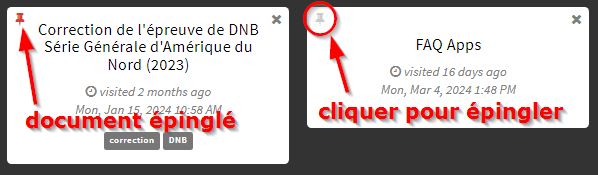
Tous les documents CodiMD sont listés dans X pages, à raison de 18 documents par page. On peut toutefois épingler ceux que l'on souhaite voir rester en tête de liste :
| |  |
| :--------: | :--------: |
Pour s'organiser, il est vivement conseillé d'utiliser des "étiquettes", ou **tags**, dans l'en-tête YAML[^1] de document :
[^1]:***Y**et **A**nother **M**arkup **L**anguage*
``` YAML
---
tags: mot clef 1, mot clef 2, ...
---
```
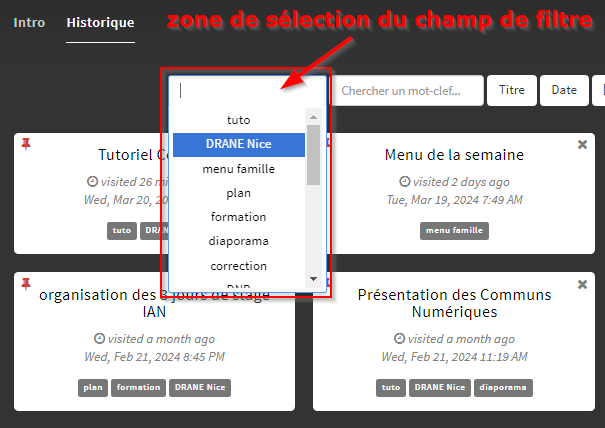
Il sera ainsi possible de procéder à un filtrage, en fonction d'un des mots-clefs utilisé avec la ligne `tags: ....` :

</br>
:::spoiler **Pour aller encore plus loin :</br> Syntaxe YAML du Mode présentation** <i class="fa fa-tv fa-fw" aria-hidden="true"></i>
Commencer le document par:
```javascript
---
type: slide
slideOptions:
transition: slide
---
```
Le séparateur de diapositive est `---` précédé et suivi d'une ligne vide. Lorsque l'on est en mode présentation, on passe à cette diapositive à l'aide de la flèche :arrow_right:.
La saisie de 4 tirets `----` génère un *embranchement vertical*, on passe à cette diapositive via la flèche :arrow_down: ou bien en va à la prochaine diapositive séparée par `---` avec la flèche :arrow_right: :
<table>
<tr>
<td>
```codimd
---
type: slide
slideOptions:
transition: slide
---
Diapo 1
---
Diapo 2.1
----
Diapo 2.2
----
Diapo 2.3
---
Diapo 3
```
</td>
<td>
```graphviz
digraph illustration {
labelloc="t"
label="Illustration :"
rankdir=LR
node [ shape=square ]
diapo1 [
label = "Diapo 1"
];
subgraph diapo2 {
rank=same;
diapo2_1 [
label = "Diapo 2.1"
]
diapo2_2 [
label = "Diapo 2.2"
];
diapo2_3 [
label = "Diapo 2.3"
]
}
diapo3 [
label="Diapo 3"
]
diapo1 -> diapo2_1
diapo2_1 -> diapo3
diapo2_1 -> diapo2_2
diapo2_2 -> diapo2_3
}
```
</td>
</tr>
</table>
Voir une [présentation en ligne](https://codimd.apps.education.fr/p/jfDYMTVbJ#/) des possibilités d'un diaporama créé avec CodiMD
:::
<br>
## :two: Mise en forme
### Titres et table des matières
Il y a **6 niveaux de titres** disponibles. Ils vont générer une table des matières automatique en haut à droite en cas d'affichage plein écran.
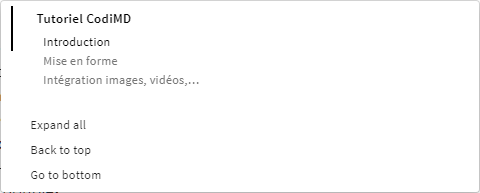
Si l'écran est réduit, ou scindé en deux (mode  ), la table des matières est accessible via l'icône <i class="fa fa-bars" aria-hidden="true"></i> , que l'on trouve dans le coin en bas à droite de l'écran de rendu.
Cliquer dessus fait apparaître la table des matières, et la section dans laquelle vous vous trouvez apparaîtra en surbrillance.

La table des matières fonctionne jusqu'aux titres de 3^e^ niveau exclusivement.
Il est possible d'intégrer manuellement une table des matières directement dans la note, à un endroit particulier, en y saisissant `[TOC]` :
:::spoiler **Voir le rendu d'une table des matières au sein d'un document**
[TOC]
:::
</br>
Pour définir un **titre de section**, vous pouvez utiliser le bouton **H** (cliquer plusieurs fois pour obtenir les niveaux de sous-titres), ou le précéder d'un ou plusieurs **#** (leur nombre définira le niveau du titre).
Chaque titre sera automatiquement accompagné d'un *permalien* <i class="fa fa-link" aria-hidden="true"></i> à sa gauche, il s'agit d'un lien qui mène automatiquement à la section concernée.
Vous pouvez survoler l'icône de *permalien* et voir son # de référencement HTML (si vous avez besoin d'y' faire un renvoi dans une autre partie du document), ou cliquer dessus pour que la partie se positionne automatiquement en haut de l'écran.
---
### Attributs de caractère
Le texte sera en **gras** avec le bouton **B** ou entre deux `**` ou `__`.
Le texte sera en _italique_ avec le bouton __*I*__ ou entre deux `*` ou `_`.
Le texte sera ~~barré~~ avec le bouton **~~S~~** ou entre deux `~~`.
Le texte sera en ++souligné++ entre deux `++`.
Le texte sera en ^exposant^ entre deux `^`.
Le texte sera en ~indice~ entre deux `~`.
Le texte sera ==surligné== entre deux `==`.
Pour afficher le <span style="color: red;">texte en rouge</span>, on utilisera la syntaxe HTML, et donc il faudra encadrer le texte par des balises `<span>` :
```javascript
<span style="color: red;">mon texte\</span>
```
Note : on peut préciser les couleurs selon plusieurs standards en HTML:
* un [mot-clef de couleur](https://www.w3.org/wiki/CSS/Properties/color/keywords), comme `<span style="color: tomato;">couleur tomate</span>` qui donnera <span style="color: tomato;">couleur tomate</span>
* une couleur codée en valeur hexadecimale `<span style="color: #8a2be2;">bleu-violet</span>` : <span style="color: #8a2be2;">bleu-violet</span>
* une couleur codée en RGB `<span style="color: rgb( 220,20,60);">cramoisie</span>` : <span style="color: rgb( 220,20,60);">cramoisie</span>
---
### Citation
On peut utiliser une mise en forme de type citation :
>[color=red] La mise en forme de citation se fait avec le bouton <i class="fa fa-quote-right" aria-hidden="true"></i> ou en la précédant d'un `>`, suivi d'un choix éventuel de couleur `[color=red]` ou au format code de couleur HTML `[color=#ff0000]`.
---
### Ligne de séparation
L'insertion d'une ligne de séparation se fait avec le bouton <i class="fa fa-minus" aria-hidden="true"></i> ou en saisissant `---` précédés et suivis d'un retour à la ligne.
---
### Liens et ancres
Une **adresse internet** saisie dans l'éditeur sera transformée automatiquement en lien.
Vous pouvez créer des liens à l'aide du bouton <i class="fa fa-link" aria-hidden="true"></i> ou en tapant entre crochet le texte du lien suivi entre parenthèse de l'adresse du lien.
`[GOOGLE](https://google.com)` affichera [GOOGLE](https://google.com)
Pour faire une référence à un **permalien du document** il suffit d'indiquer comme adresse de lien # suivi de son nom de référencement (où chaque espace est remplacé par un tiret `-`)
`[Début](#-Tutoriel-CodiMD-)` affichera [Début](#-Tutoriel-CodiMD-) et renverra au titre de ce document CodiMD.
---
### Note de bas de page
Pour ajouter une **note de bas de page**, taper entre crochets le numéro (unique) de la référence précédé de `^`, puis à un autre endroit du document la même référence suivi de `:` et du contenu de la note.
```javascript
note[^1] au sein d'un texte ...
[^1]: contenu de la note
```
affichera: note[^2] au sein d'un texte ...
[^2]: contenu de la note
---
### [Emojis :smiley: :fr:](https://www.webfx.com/tools/emoji-cheat-sheet/) et [Font Awesome <i class="fa fa-font-awesome"></i>](https://fontawesome.com/v4/icons/)
Pour afficher des Emojis, taper leur nom entre deux `:`. Par exemple `:coffee:` affiche :coffee:.
La liste complète des emojis est [disponible ici](https://www.webfx.com/tools/emoji-cheat-sheet/).
Pour afficher des icônes de fontawesome (*version 4.7 ++uniquement++*), il faut coller le code obtenu dans [fontawesome.com](https://fontawesome.com/v4.7.0/icons/).
Par exemple `<i class="fa fa-snowflake-o">\</i>` affiche : <i class="fa fa-snowflake-o"></i>.
---
### Listes et case à cocher
Vous pouvez générer des listes à puces ou numérotées respectivement à l'aide des boutons <i class="fa fa-list-ul"></i> et <i class="fa fa-list-ol"></i> ou en précédent les items d'un numéro suivi d'un point `.` ou d'une `*`, d'un `+` ou encore d'un `-`.
:::spoiler **Voir un exemple**
le code :
```javascipt
1. premier item
2. deuxième item:
* Sous-item 1
* Sous-item 2
3. troisième item
```
affichera :
1. premier item
2. deuxième item:
* Sous-item 1
* Sous-item 2
3. troisième item
:::
<br>
Mais également des cases à cocher interactive en guise de liste de tâche, avec le bouton <i class="fa fa-check-square fa-fw"></i> ou bien en tapant `- [ ]` pour une case vide et `- [x]` pour une case cochée :
- [ ] A faire
- [x] OK
---
### Tableaux
Pour créer des tableaux, il faut utiliser le bouton <i class="fa fa-table" aria-hidden="true"></i>
ou directement encadrer le nom des colonnes par `|`. La dimension des colonnes et des lignes s'adaptera au contenu.
Une ligne de `---` apparaitra pour symboliser la séparation entre la ligne des titres et les lignes de contenus.
Pour gérer l'alignement d'une colonne :
* `:---` contenu aligné à gauche,
* `:---:` contenu centré,
* `---:` contenu aligné à droite.
>| Colonne1 | Colonne 2 | Colonne 3 |
>|:------------ |:------------:| -------------:|
>| :arrow_left: | :left_right_arrow: | :arrow_right: |
---
### Encadrés et Élément dépliable (*Spoiler*)
Pour faire des cadres, il faut utiliser le triple `:::` associé aux mots clés <span style="color: green;">**success** (cadre vert)</span>, <span style="color: red;">**danger**(cadre rouge)</span>,<span style="color: gold;"> **warning**(cadre jaune)</span> et <span style="color: blue;">**info**(cadre bleu)</span>.
Lorsqu'il est associé à **spoiler**, il peut afficher un élément à déplier.
:::success
:::spoiler Déplier le *spoiler*
**Encadré de type *spoiler*** :
:::info
**Encadré de type *info* :
:+1:**
:::warning
**Encadré de type *warning*** :
Tous ces cadres peuvent s'imbriquer.
:::danger
**Encadré de type *danger*** :
Mais on ne peut pas mettre plusieurs fois le même cadre *au même niveau*, car ++un seul `:::` ferme l'ensemble des cadres ouverts.++
:::
<br>
## :three: Intégration images, vidéos,...
Il est possible d'intégrer de nombreux types de ressources : images, sons, vidéos, pdf, cartes heuristiques, formules mathématiques, partitions de musique ...
### :sunrise: Images
Pour insérer une image, utiliser le bouton <i class="fa fa-image fa-fw"></i> ou faites glisser/déposer l'image à l'emplacement souhaité (ne fonctionne pas avec les images au format SVG). Sinon taper `` pour insérer une image déjà hébergée en ligne.
Pour spécifier une taille particulière à l'image, rajouter `` avec **L** la largeur et **H** la hauteur en pixels.
On peut conserver les proportions en ne saisissant que la largeur, ou la hauteur comme suit : `` ou ``.
---
### <i class="fa fa-youtube-play" aria-hidden="true" style="color:red"></i> Youtube et  Portail Tube ou POD Educ 
Pour incruster une vidéo **Youtube**, on peut tout simplement écrire l'identifiant de la vidéo au sein d'accolade et de pourcentage : `{% id_video %}`.
L'identifiant d'une vidéo Youtube est ce qui suit /watch?v= dans son URL.
On saisira donc `{% HUBNt18RFbo %}` pour obtenir ceci :
{%youtube HUBNt18RFbo %}
Pour les vidéos de **portail Tube** ou **POD Educ**, il faut simplement copier/coller le code d'intégration (cela fonctionne bien évidemment avec tous les sites de streaming proposant ce type d'intégration).
</br>++Remarque++ : pour une meilleure adaptation de la vidéo **Portail Tube** dans le document CodiMD, cocher l'option  après avoir cliqué sur "**Plus de personnalisation**".
<div style="position: relative; padding-top: 56.25%;"><iframe title="Tutoriel - CodiMD Pad avancé version étudiant (sur ordinateur)" width="100%" height="100%" src="https://tube-numerique-educatif.apps.education.fr/videos/embed/b03cde15-0988-47ce-996a-2fd82ee17fc1" frameborder="0" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups" style="position: absolute; inset: 0px;"></iframe></div>
---
### <i class="fa fa-file-pdf-o" aria-hidden="true"></i> Fichiers PDF
Pour incruster un document PDF, il faut qu'il soit hébergé sur une plateforme qui autorise une connexion sécurisée et connaître l'URL[^3] exacte du fichier PDF, entre `{%pdf url_du_fichier %}`.
[^3]: ***U**niversal **R**essource **L**ocation*
Par exemple `{%pdf https://clgcousteau.webmo.fr/container/Tutoriel_CodiMD_-_CodiMD.pdf %}` permettra cet affichage :
{%pdf https://clgcousteau.webmo.fr/container/Tutoriel_CodiMD_-_CodiMD.pdf %}
---
###  Mathématiques et langage **L^A^T~E~X**
Les formules mathématiques écrites en langage **L^A^T~E~X** peuvent s'afficher en les encadrants entre deux `$` ou deux `$$` (ce qui centrera le code LaTeX).
:::spoiler **Exemple**
Le code suivant
```
$\color{blue}{E_C = \dfrac{1}{2}\times m \times v^2\\
\Rightarrow \dfrac{1}{2}\times m \times v^2 = E_C\\
2\times\dfrac{1}{2}\times m \times v^2 = 2 \times E_C\\
\dfrac{m\times v^2}{m}=\dfrac{2 \times E_C}{m}\\
v^2 = \dfrac{2 \times E_C}{m}\\
\Rightarrow v=\sqrt{v^2} = \sqrt{\dfrac{2 \times E_C}{m}} \\
\text{donc : }v = \sqrt{\dfrac{2 \times 40\,000\text{ J}}{90 \text{ kg}}} \approx 30\text{ m/s}}$
```
$\color{blue}{E_C = \dfrac{1}{2}\times m \times v^2\\ \Rightarrow \dfrac{1}{2}\times m \times v^2 = E_C\\ 2\times\dfrac{1}{2}\times m \times v^2 = 2 \times E_C\\ \dfrac{m\times v^2}{m}=\dfrac{2 \times E_C}{m}\\ v^2 = \dfrac{2 \times E_C}{m}\\ \Rightarrow v=\sqrt{v^2} = \sqrt{\dfrac{2 \times E_C}{m}} \\ \text{donc : }v = \sqrt{\dfrac{2 \times 40\,000\text{ J}}{90 \text{ kg}}} \approx 30\text{ m/s}}$
:::
---
###  code
Un extrait de programme informatique peut être mis en forme entre deux doubles \`\` ou deux triples ``` suivi éventuellement du nom du langage (si on désire une coloration syntaxique particulière, par exemple, pour Python: `` ``` python =``) et éventuellement du signe `=` si on souhaite la numérotation des lignes.
Exemple, avec une coloration syntaxique pour le langage python, et la numérotation des lignes :
``` python=
print("Hello World")
```
Un autre exemple, sans numérotation, pour le langage HTML :
``` html
/* latin-ext */
@font-face {
font-family: 'Source Code Pro';
font-style: normal;
font-weight: 300;
src: local('Source Code Pro Light'), local('SourceCodePro-Light'), url('../fonts/SourceCodePro-Light.woff') format('woff');
unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF;
}
```
---
### :chart_with_upwards_trend: Graphiques
Plusieurs types de graphiques peuvent être intégrés : [Flow Charts](http://adrai.github.io/flowchart.js/), [Graphviz](http://www.tonyballantyne.com/graphs.html/), [mermaid](http://knsv.github.io/mermaid), [sequence diagrams](http://bramp.github.io/js-sequence-diagrams/), [vega](https://vega.github.io/vega-lite/docs)
```vega
{
"$schema": "https://vega.github.io/schema/vega-lite/v4.json",
"data": {"url": "https://vega.github.io/editor/data/barley.json"},
"mark": "bar",
"encoding": {
"x": {"aggregate": "sum", "field": "yield", "type": "quantitative"},
"y": {"field": "variety", "type": "nominal"},
"color": {"field": "site", "type": "nominal"}
}
}
```
---
:musical_note: Il est possible d'intégrer une partition avec la [syntaxe abc](http://abcnotation.com/learn) :
```abc
X:1
M:4/4
K:G
|:GABc dedB|
```
<div style="float:right;text-align:right;"><font size="2"> ce.drane<i class="fa fa-at" aria-hidden="true"></i>region-academique-paca.fr </font></div>