---
title : Intégrer une activité LearningApps dans un parcours ELEA
tags : Documentation Éléa, DRANe
Auteur : Yohan POMES Yohan.Pomes@ac-rennes.fr
---

# Intégrer une activité LearningApps dans un parcours ELEA
:::danger
++**LearningApps**++ est un site gratuit qui permet de construire de petits modules multimédia interactifs pour faire travailler les élèves de manière ludique.
Une grande diversité d'exercices interactifs sont possibles : Classer par paires, Regroupements, Classer sur un axe, QCM, Texte à trous, Vidéo avec insertion, Placements sur image et bien d'autres, à découvrir sur le site LearningApps.org.
Les productions mises à disposition par leurs auteurs, ou réalisées par vos soins, sont disponibles en ligne sur le site LearningApps, en passant par un lien URL ou un QRCode, mais il est tout à fait possible de les intégrer à vos parcours de formation créés sur ELEA.
:::
## 1^ère^ étape : Créer son module LearningApps.
<iframe title="Créer une ressource learningApps (Image interactive)" width="560" height="315" src="https://tube-numerique-educatif.apps.education.fr/videos/embed/026d6398-b6ec-4d50-9515-5dcb0cb179bf" frameborder="0" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups"></iframe>
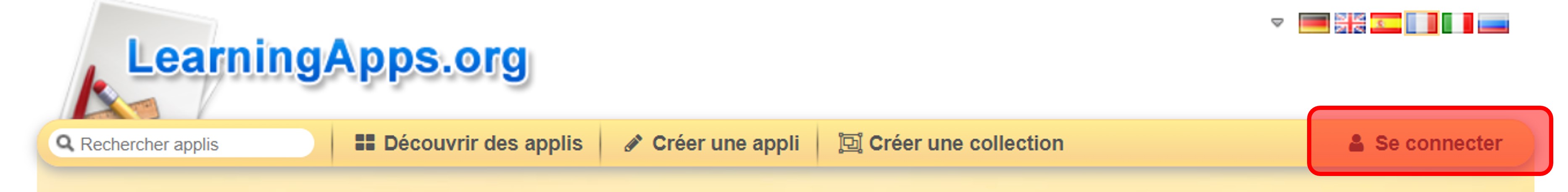
1. Je me rends sur le site [LearningApps.org](https://learningapps.org/) et je me connecte à mon compte.

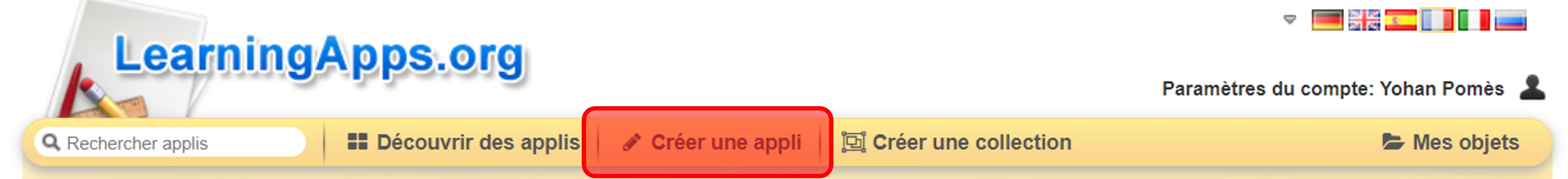
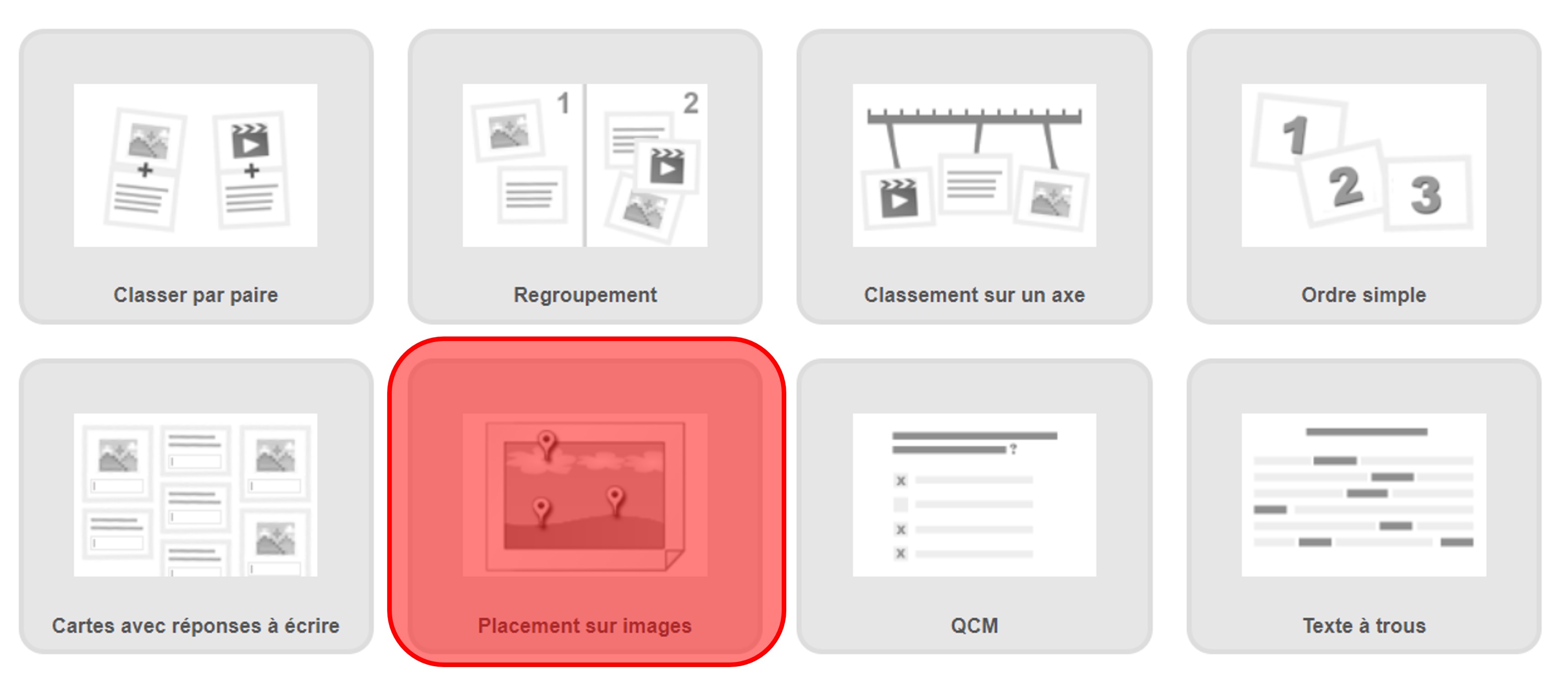
2. Je sélectionne **[Créer une appli]** et je choisis le type d'activité que je veux créer (dans notre exemple nous choisirons "Placement sur images").


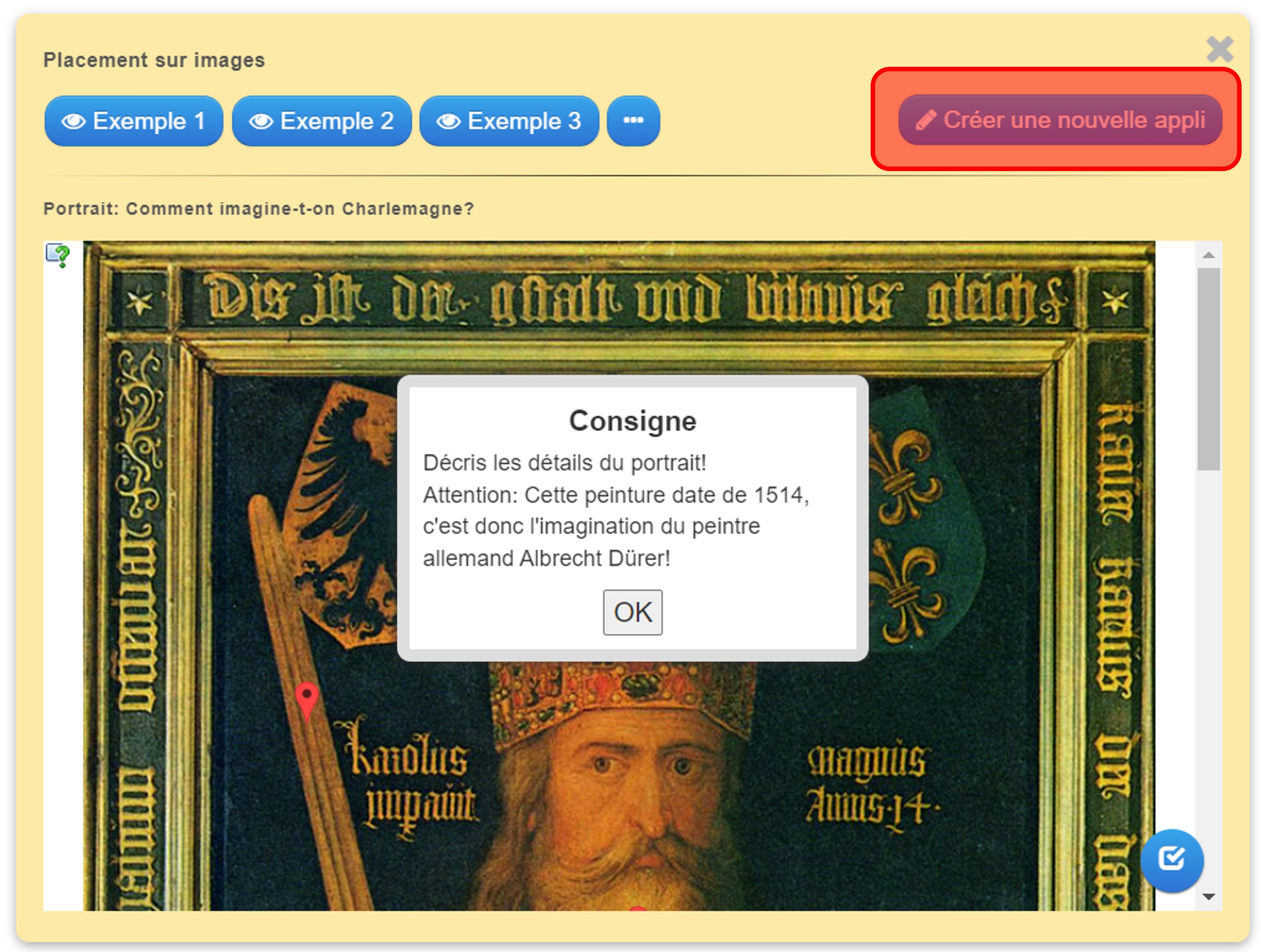
3. Un visuel du type de module que je vais créer apparaît, et il me suffit alors de cliquer sur **[Créer une nouvelle appli]** pour commencer sa création.

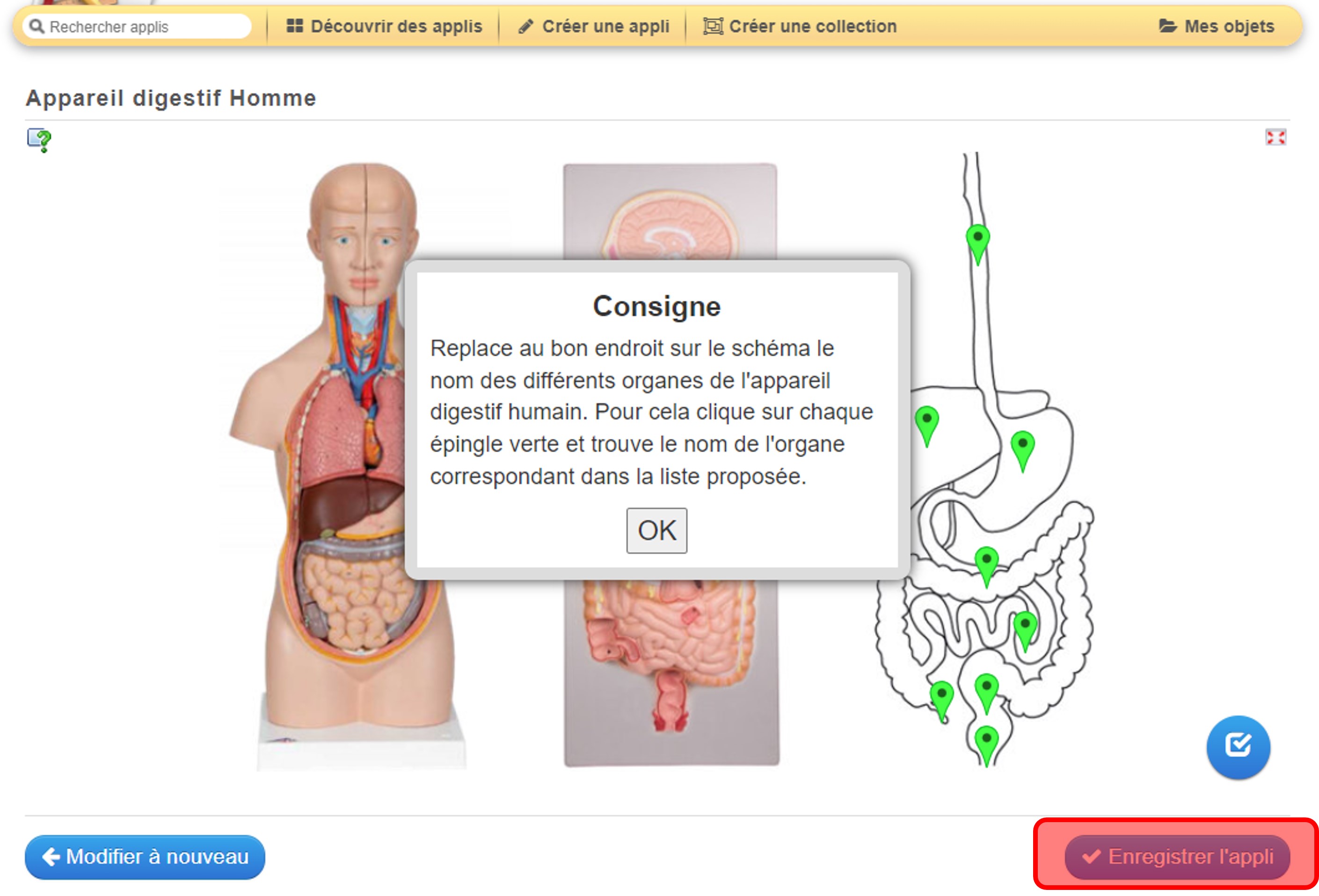
4. Je remplis les différents champs demandés pour la création de mon module, jusqu'à obtenir un rendu qui corresponde à mes attentes en cliquant sur **[Afficher un aperçu]**. Une fois prêt je clique sur **[Enregistrer l'appli]**.

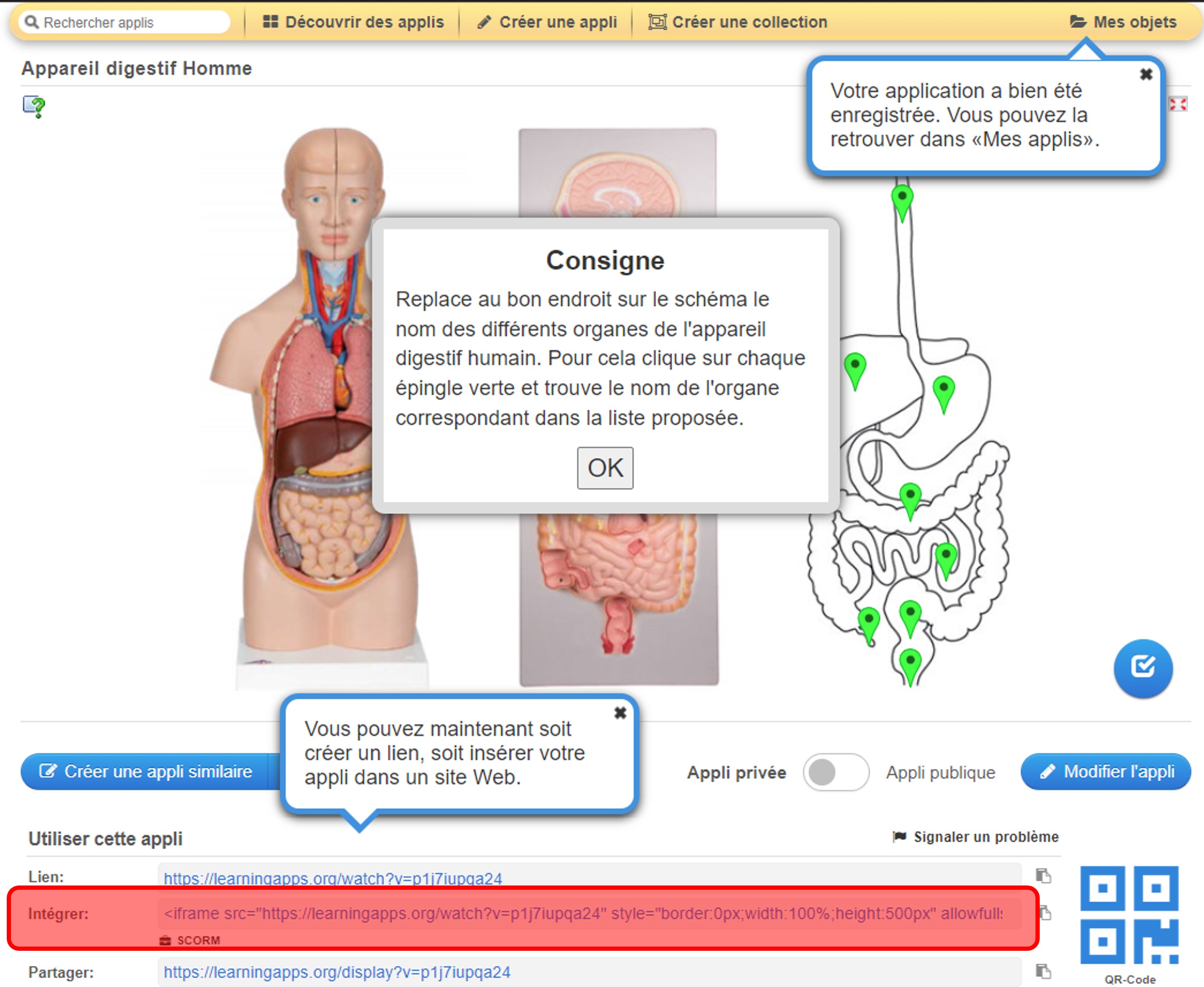
5. En dessous de mon module, qui a été enregistré dans le dossier **[Mes objets]**, je vais trouver différents liens pour le rendre accessible à mes élèves.

::: warning
++**Remarque**++ : Si j'utilise le lien URL (que je peux diffuser à mes élèves dans le cahier de texte de Pronote par exemple), les élèves seront redirigés vers le site LearningApps, mais si je récupère le lien d'intégration (++**<span style="color: #FF0000">lien iframe</span>**++) je vais pouvoir l'intéger directement dans un parcours ELEA et le rendre accessible à mes élèves que j'aurai inscrits à ce parcours de formation.
:::
## 2^ème^ étape : Intégrer son module LearningApps dans ELEA.
<iframe title="Intégrer exercice interactif LearningApps dans ELEA" width="560" height="315" src="https://tube-numerique-educatif.apps.education.fr/videos/embed/25bd2c0e-680d-49f6-85de-1cd8d968cbc0" frameborder="0" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups"></iframe>
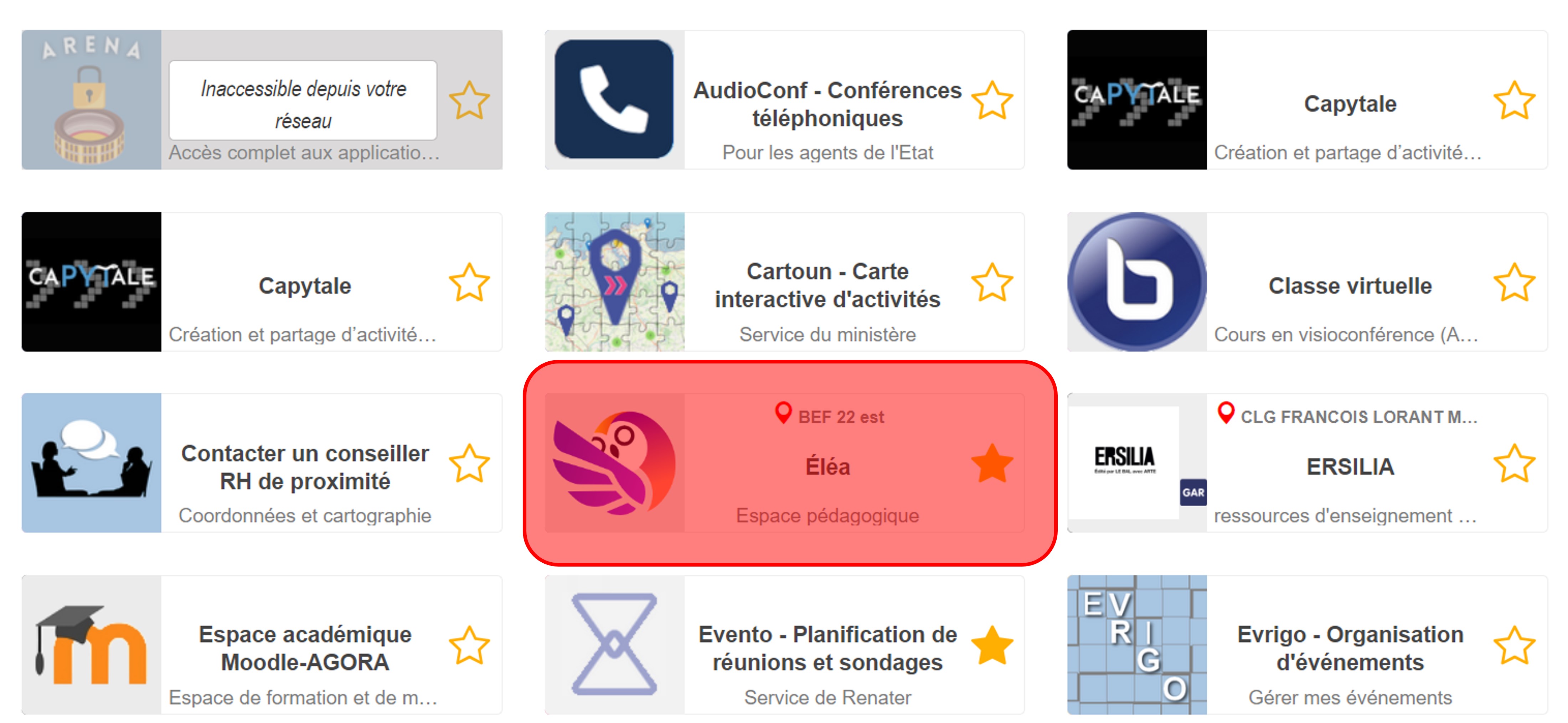
1. Je me connecte à ++**ELEA**++ en passant par mon ENT.

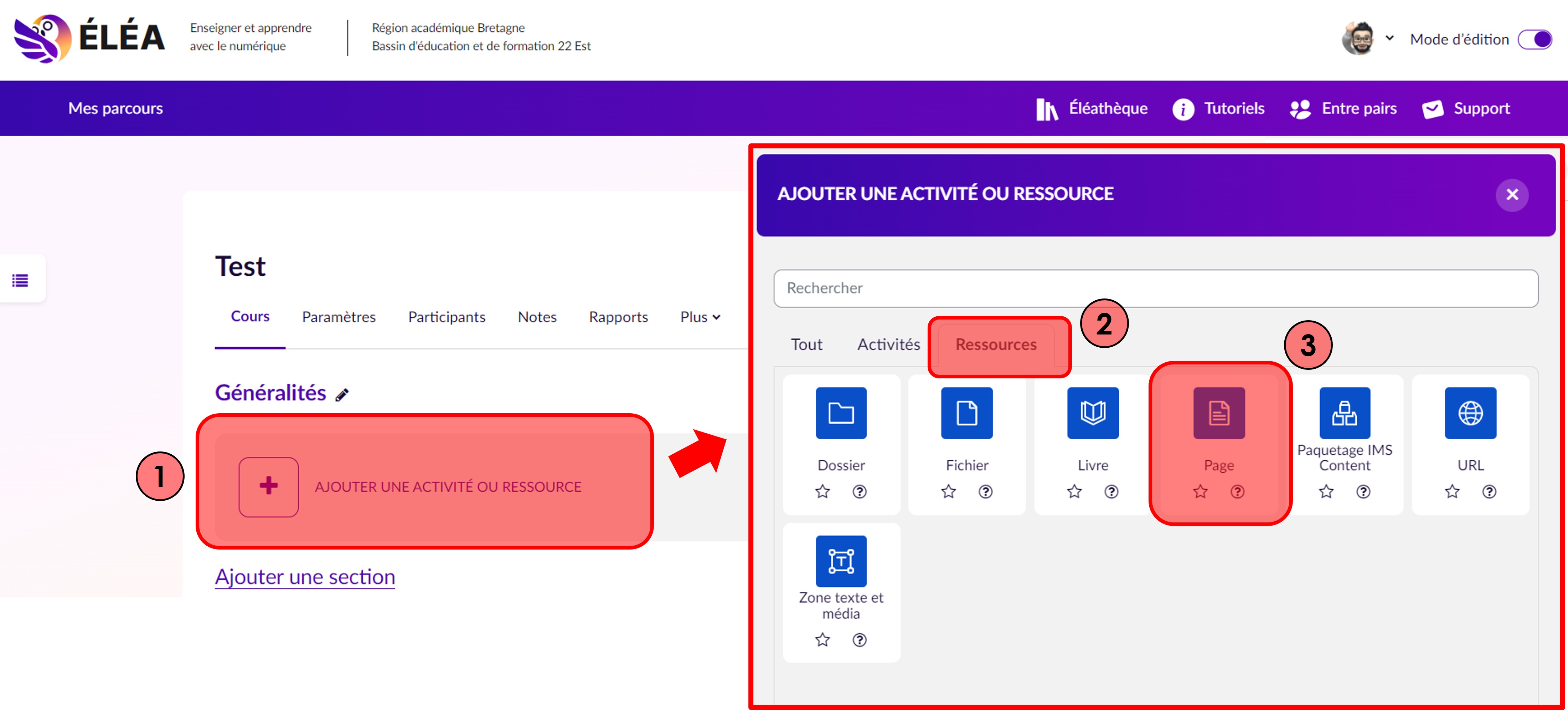
2. Dans le parcours de formation sur ELEA qui doit intégrer le module que j'ai créé sur LearningApps, je clique sur **[Ajouter une activité ou Ressource]** (**1**) en bas à gauche de la section et je choisis dans l'onglet **[Ressources]** (**2**) la ressource intitulée **[Page]** (**3**).

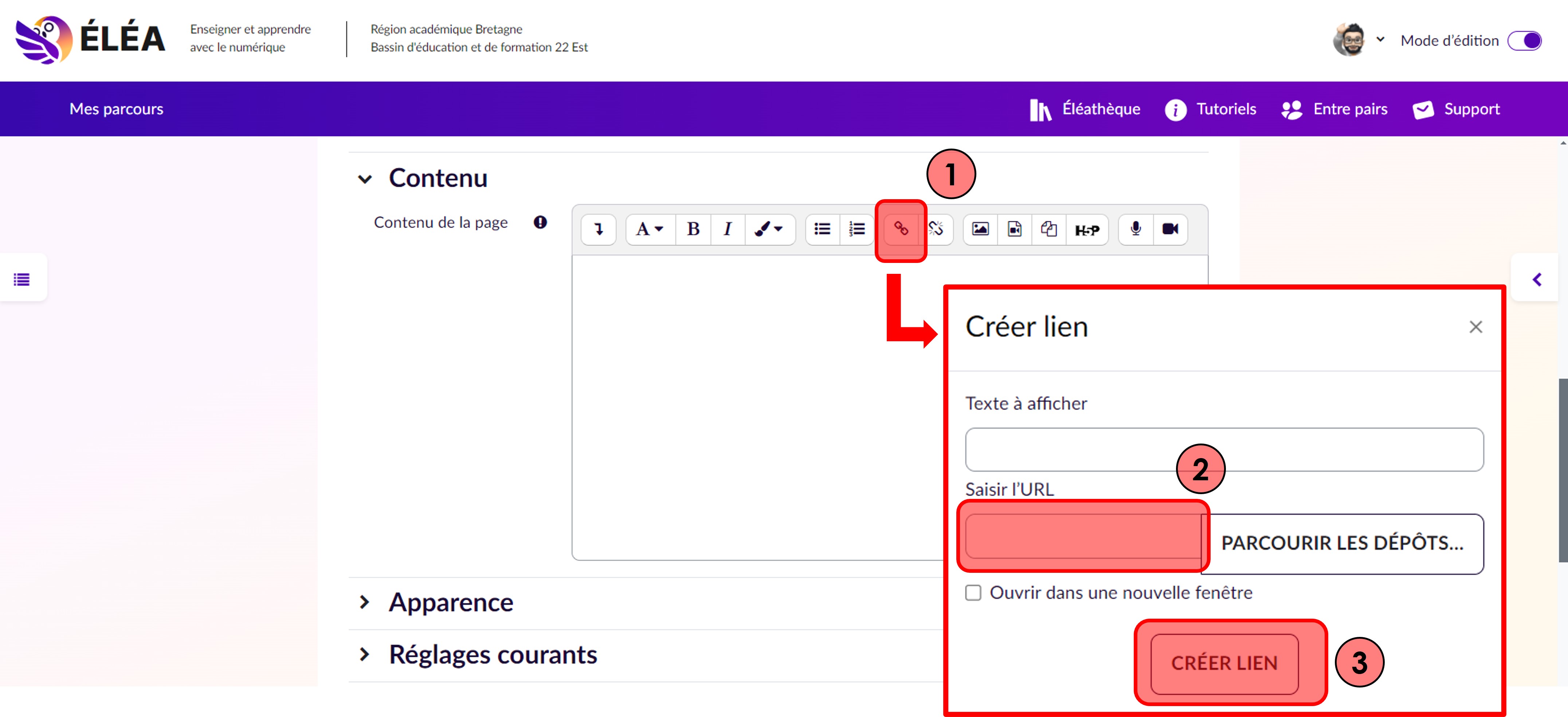
3. Dans les paramètres de ma ressource **[Page]**, je remplis les champs "Nom" et "Descriptif" de mon activité, et dans le champs "Contenu" je donne une consigne écrite du travail à réaliser et j'insère un **[lien URL]** en cliquant sur l'icone correspondante (**1**), et je clique sur **[Créer Lien]** (**3**).

::: warning
++**Remarque**++ : Dans la fenêtre de dialogue qui s'ouvre, je colle (2) le ++**<span style="color: #FF0000">lien iframe</span>**++ de mon module créé sur LearningApps, et surtout pas lien URL (*sinon le module ne sera pas intégré à ELEA mais vous obtiendrez un lien qui envoie l'élève vers LearningApps en cliquant dessus*).
:::
4. Je clique sur **[Enregistrer et revenir au cours]** tout en bas.
:::info
Mon activité ++LearningApps++ est maintenant directement accessible via mon parcours **ELEA**, et l'élève n'aura pas à jongler avec différents onglets sur son navigateur internet, cette manipulation lui permettant de rester constament sur son interface ELEA.
:::
</br>
###### *Une erreur, un oubli, un lien mort, une suggestion... contactez l'auteur de cette page : vous trouverez son nom en affichant le code source de cette page (cliquez sur le stylo à côté du nombre de vues, en haut de page, puis CTRL+ALT+B)*
---
<p xmlns:cc="http://creativecommons.org/ns#" xmlns:dct="http://purl.org/dc/terms/"><a property="dct:title" rel="cc:attributionURL" href="https://codimd.apps.education.fr/s/Zp7FVcXAn#">Les tutoriels Éléa de la DRANe Bretagne </a> sont tous publiés sous licence <a href="http://creativecommons.org/licenses/by-sa/4.0/deed.fr" target="_blank" rel="license noopener noreferrer" style="display:inline-block;">CC BY-SA 4.0<img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/cc.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/by.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/sa.svg?ref=chooser-v1"></a></p>