---
title : Création d'une activité Cartes de Dialogue (H5P)
tags : Documentation Éléa, DRANe
Auteur : corentin.garrault@ac-rennes.fr
---

# Création d'une activité Cartes de Dialogue (H5P)
**Cartes de dialogue** ou **Dialog Cards** est une activité **H5P** proposée notamment dans Eléa.
## 1. Préambule : Une activité Cartes de dialogue, c'est quoi ?
### a. Description par le texte
Imaginez un système de questions/réponses basé sur le rappel libre. Vous auriez en main un paquet de cartes. Sur chaque carte, au **RECTO** serait écrit la **QUESTION** et sur le **VERSO** la **REPONSE**. Dans un premier temps, vous liriez la question et formuleriez sa réponse AVANT de retourner la carte et de lire la correction (retour/feedback immédiat de correction).
Par la pensée, vous venez d'expérimenter l'apprentissage d'une notion à l'aide de ce qui est communément appélé une FLASHCARD. Dans ce tutiriel, nous vous proposons d'utiliser l'activité H5P : Cartes de Dialogue (Dialog Cards).
### b. Description par l'image
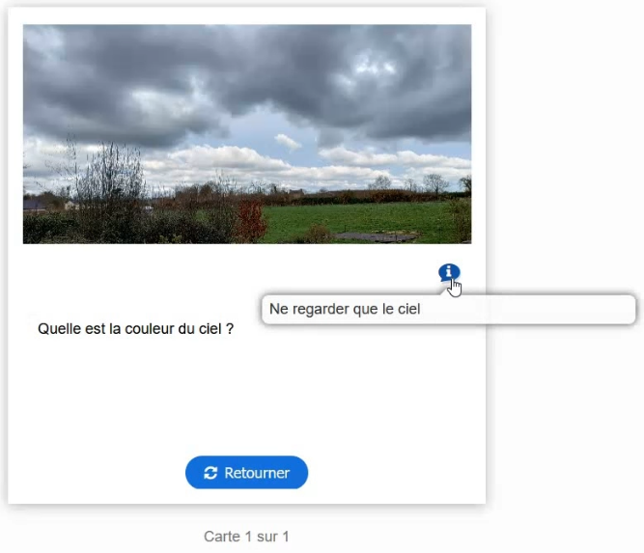
Le principe de fonctionnement de base d'une carte reste identique dans le mode Normal comme dans le mode Répétition.
* **RECTO = QUESTION**
(face avant de la carte)

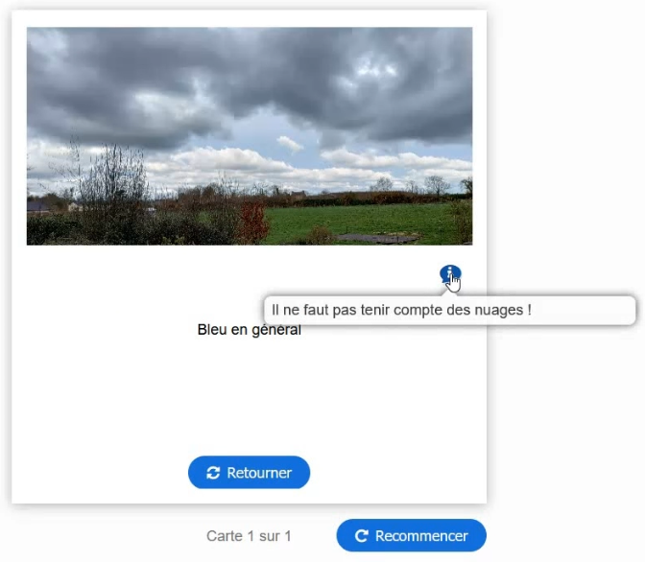
* **VERSO = REPONSE**
(face arrière de la carte)

## 2. Créer une activité Cartes de Dialogue dans Eléa (capsule vidéo)
La capsule vidéo, ci-dessous, montre comment créer une activité H5P : Cartes de dialogue (Dialog cards) sous Eléa.
<iframe src="https://podeduc.apps.education.fr/video/39298-elea-creer-une-activite-h5p-cartes-de-dialogue-dialog-cards-sous-elea/?is_iframe=true" width="640" height="360" style="padding: 0; margin: 0; border:0" allowfullscreen title="Eléa - Créer une activité H5P : Cartes de dialogue (dialog cards) sous Eléa" ></iframe>
## 3. Les temps forts de la vidéo
### a. Ouvrir l'éditeur d'activités H5P et Choisir l'activité Cartes de dialogue (Dialog cards)
Après avoir appuyé sur le bouton :

:::info
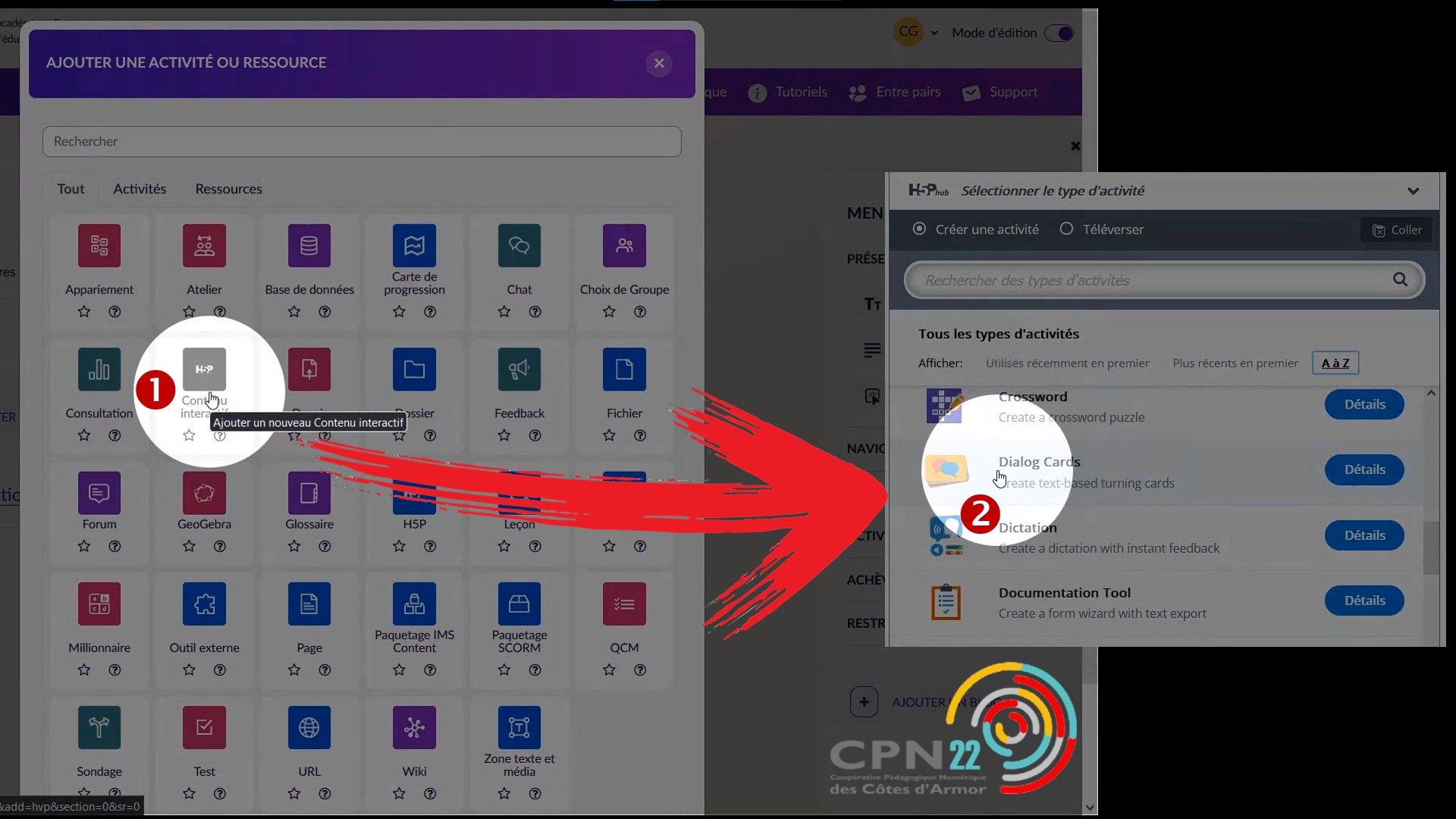
Une fenêtre contextuelle s'ouvre, choisissez l'onglet "Actvités".
* **Etape 1** : Sélectionnez l'activité "Contenu interactif" modélisée par l'icône noire H5P.
* **Etape 2** : Après l'ouverture de la page d'édition des activités H5P. Allez dans le menu des activités H5P possibles. Choisissez "Dialog cards" dont la traduction est "Cartes de dialogue" (voir sur les applications desktop : [LUMI](https://app.lumi.education/#download) ou [LOGIQUIZ](https://ladigitale.dev/logiquiz/)).
:::

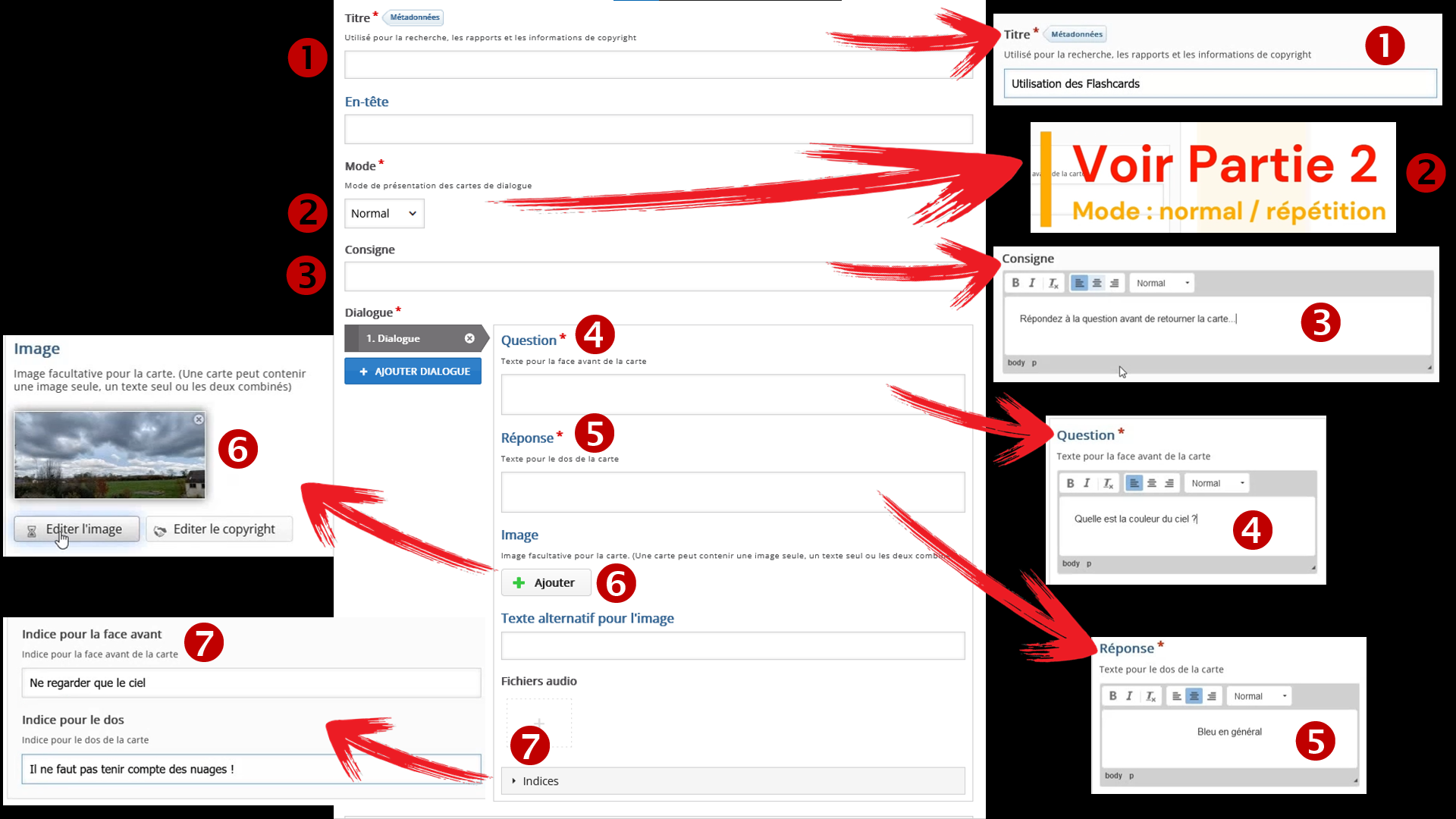
### b. Compléter une carte
:::info
Suivez les étapes suivantes pour créer une carte de dialogue :
* **Etape 1** : Remplissez le titre de l'activité. Ce sera le même pour toutes les cartes de dialogue de cette activité.
* **Etape 2** : Sélectionnez le mode. Pour remplir la carte, le choix du mode n'interfère pas. Les deux modes proposés seront développés lors d'une seconde capsule vidéo ([voir le second tutoriel sur les cartes de dialogue](https://codimd.apps.education.fr/s/80HYkjH4J#)).
* **Etape 3** : Remplissez la consigne. Elle s'affichera tout au long de l'activité. Ce sera la même pour toutes les cartes de dialogue de cette activité.
* **Etape 4** : Remplissez la question. Vous pouvez mettre en gras des mots clefs.
* **Etape 5** : Remplissez la réponse. Vous pouvez mettre en gras des mots clefs.
* **Etape 6** : Ajoutez une image (si vous le souhaitez). Si vous faites le choix d'ajouter une image, celle-ci s'affiche sur le recto et le verso de la carte. Je vous conseille de choisir une image qui favorise le rappel libre et qui ne constitue pas un rappel indicé voir pire la réponse en image.
*Remarque : avec le bouton "Editer l'image" vous pouvez rogner (si elle est trop grande) et centrer votre image.*
* **Etape 7** : Vous pouvez ajouter des indices, soit pour la question, soit pour la réponse.
* Pour finir, descendez tout en bas de la page pour **enregistrer** votre travail sur Eléa et le rendre disponible.
:::

## Navigation dans les 3 parties concernant les Cartes de dialogue (Dialog cards) H5P :
| Partie 1 | Partie 2 | Partie 3 |
| -------- | -------- | -------- |
| [Création d’une activité Cartes de Dialogue (H5P)](https://codimd.apps.education.fr/s/Zslm9QvUi#) | [Utilisation des modes NORMAL et REPETITION](https://codimd.apps.education.fr/s/80HYkjH4J#) | [Analyse comparative du mode Normal / Répétition et utilisation pédagogique](https://codimd.apps.education.fr/s/ljzhLpcA9#) |
</br>
###### *Une erreur, un oubli, un lien mort, une suggestion... contactez l'auteur de cette page : vous trouverez son nom en affichant le code source de cette page (cliquez sur le stylo à côté du nombre de vues, en haut de page, puis CTRL+ALT+B)*
---
<p xmlns:cc="http://creativecommons.org/ns#" xmlns:dct="http://purl.org/dc/terms/"><a property="dct:title" rel="cc:attributionURL" href="https://codimd.apps.education.fr/s/Zp7FVcXAn#">Les tutoriels Éléa de la DRANe Bretagne </a> sont tous publiés sous licence <a href="http://creativecommons.org/licenses/by-sa/4.0/deed.fr" target="_blank" rel="license noopener noreferrer" style="display:inline-block;">CC BY-SA 4.0<img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/cc.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/by.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/sa.svg?ref=chooser-v1"></a></p>