202 views
owned this note
---
title : Écrire un tuto pour Éléa
tags : Documentation Éléa, DRANe
Auteur : Matthieu DEVILLERS matthieu.devillers@ac-rennes.fr
---

# Écrire un tutoriel, ou de la documentation Éléa.
:::info
Vous débutez avec le Mardown, CodiMD, PodEdu... ?
Vous trouverez ici toutes les infos nécessaires pour écrire votre premier tutoriel en Markdown.
S'il vous semble qu'il manque des informations, ou qu'elles ne sont pas assez claires, écrivez à *matthieu.devillers@ac-rennes.fr*
:::
## Quel contenu ?
Tout ce qui est en relation avec Éléa peut avoir sa place dans cette documentation.
Il est cependant intéressant [de relire ici](https://codimd.apps.education.fr/s/cFMveT2KC#Connaitre-les-objectifs-du-projet) les priorités et objectifs de cette documentation, qui n'a pas vocation à être (ni même à devenir) exhaustive mais qui tendra à devenir **complémentaire de la documentaton nationale**.
## Accèder à CodiMD et l'utiliser.
**CodiMD** est l'outil qui permet à la fois :
- de rédiger la documentation,
- de la publier.
:::spoiler Vidéo : **cliquez** pour tout savoir sur CodiMD en 15 minutes.
<br>
La vidéo est très complète, mais vous n'aurez besoin que d'une partie des fonctionalités (voir en dessous)
<iframe src="https://ladigitale.dev/digiview/inc/video.php?videoId=kmefX5F7cpI&vignette=https://i.ytimg.com/vi/kmefX5F7cpI/hqdefault.jpg&debut=0&fin=870&largeur=16&hauteur=9" allowfullscreen frameborder="0" width="700" height="394"></iframe>
:::
</br>
## Première contribution : la mise en place.
Dans la pratique, une fois connecté à apps.education.fr, vous aurez besoin de :
1. Créez une **nouvelle note**  dans CodiMD
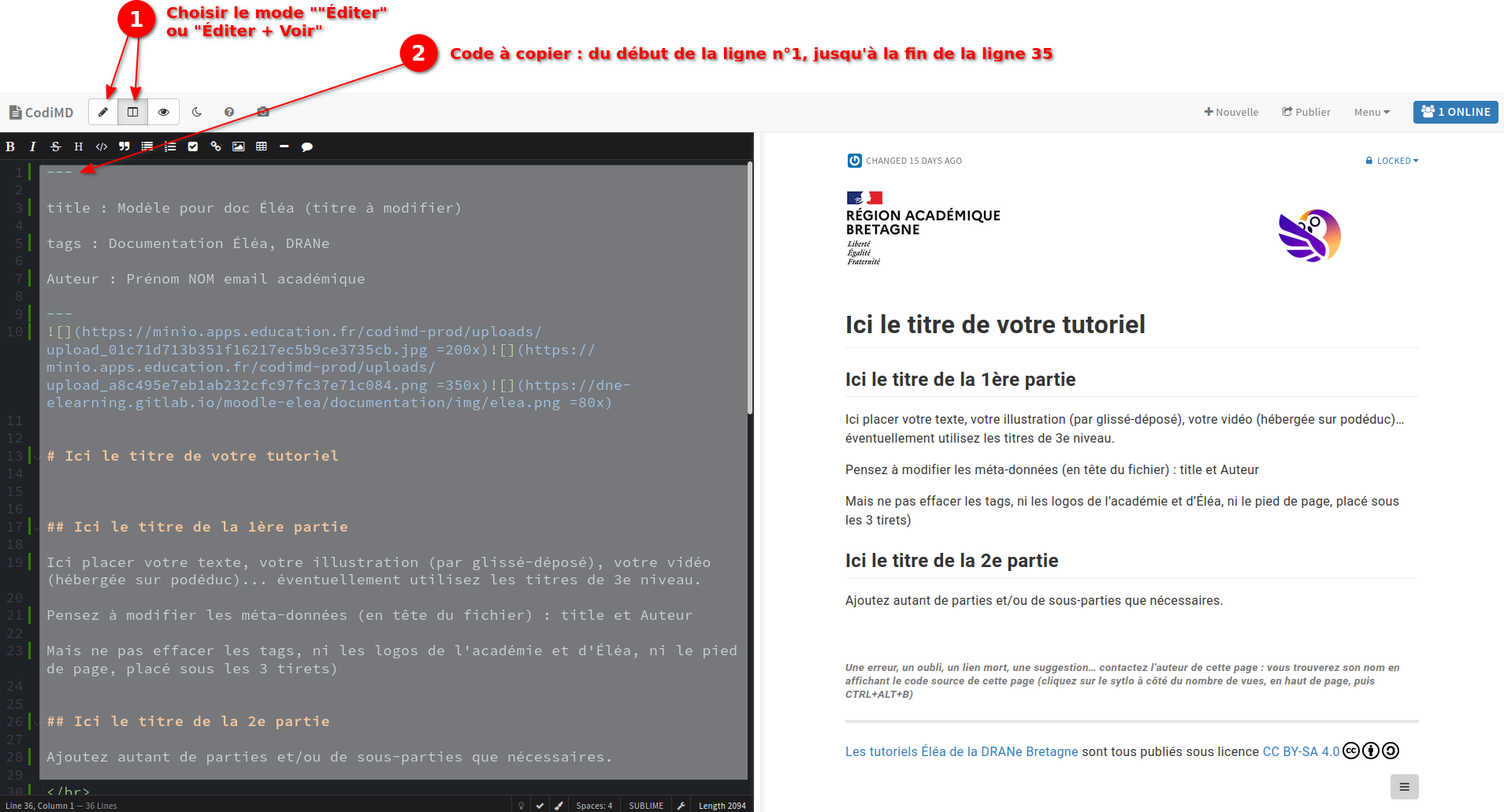
2. **Copiez le code du modèle** de la DRANe [disponible ici.](https://codimd.apps.education.fr/bia9HPnhQJuCXEYpyS44DA?both=)

:::info
Si vous n'arrivez pas sur la page ci-dessus en suivant le lien vers le [modèle](https://codimd.apps.education.fr/bia9HPnhQJuCXEYpyS44DA?both=), cliquez sur le stylo  tout en haut de la page
:::
3. Retournez dans l'onglet contenant votre nouvelle note, et **collez-y le code complet du modèle.**
4. Modifier immédiatement **la ligne n°3** :
Après le mot clef `title : ` indiquer le titre de votre document (et supprimer le reste sur cette ligne.)
5. Ne pas modifier **la ligne 5** : les `tags : ` permettent de filtrer facilement les notes CodiMD dans l'historique. C'est très indispensable quand on en a beaucoup.
6. Sur **la ligne 7**, après le mot clef `Auteur :` remplacer le texte avec **votre prénom, votre nom, et votre e-mail**. Ces informations ne seront pas visibles publiquement quand votre document sera publié, mais il peut être utile de pouvoir vous contacter pour vous proposer une amélioration, une correction, une mise à jour...
7. Ne rien modifier d'autre jusqu'à la ligne 13
:::info
Une fois ces quelques étapes réalisées, vous allez pouvoir vous consacrer à l'écriture du contenu.
:::
## Première contribution : le contenu.
#### Votre contenu doit être structuré et contenir :
- **un titre** (précédé d'un \#) à la ligne n°13 de votre note.
- **des parties** (dont les noms sont précédés de \##) aux lignes n°17 et 26.
- éventuellement de **sous-parties** et des **sous-sous-parties** (précédées de \### ou \####)
#### Entre ces titres, sous-titres..., vous placez votre texte, sans mise en forme spécifique, sauf éventuellement :
- liste avec **puces** (avec un tiret en début de ligne : \- 1er élèment de la liste )
- liste **numérotées** ( avec le numéro, immédiatement suivi d'un point : 1.)
- de mots en ***italique*** (encadrés par une étoile avant, et une étoile après, sans espace : \*italique* donnera *italique* )
- de mots en **gras** (encadrés par 2 étoiles avant et après, sans espace : \*\*gras** donnera **gras**)
#### Vous pourrez aussi inclure **des images** (copie d'écran) et **des vidéos**.
- **Les images** seront glissées-déposées
:::spoiler Vidéo : cliquez pour découvrir comment insérer une image simplement.
<iframe src="https://ladigitale.dev/digiview/inc/video.php?videoId=kmefX5F7cpI&vignette=https://i.ytimg.com/vi/kmefX5F7cpI/hqdefault.jpg&debut=270&fin=280&largeur=16&hauteur=9" allowfullscreen frameborder="0" width="700" height="394"></iframe>
:::
:::info
**Astuce** : on peut dimensionner une image en ajoutant exactement :
1. un espace à la fin de l'URL,
2. puis le code `= 300x180` pour une image redimensionnée à la taille 300x180 pixels
On peut se dispenser de l'une des dimensions pour conserver le rapport longueur/largeur de l'image initiale : le code `` affichera une image de 300 pixels de large et conforme à l'image originale.
:::
- **les vidéos** (dont vous disposerez des droits) seront hébergées sur la plateforme [PodEduc](https://podeduc.apps.education.fr/) disponible sur apps.education.fr, et intégrées avec leur code `Iframe`.
:::spoiler Vidéo : cliquez pour apprendre à déposer **une vidéo** sur PodEduc.
<iframe src="https://podeduc.apps.education.fr/video/0052-ajouter-une-video/?is_iframe=true" width="640" height="360" style="padding: 0; margin: 0; border:0" allowfullscreen title="Ajouter une vidéo" ></iframe>
:::
## Première contribution : proposer la publication.
#### Votre document n'est pas encore terminé :
Ou vous souhaitez le relire, le faire relire, ou encore que quelqu'un le complète... tout en évitant que quelqu'un d'autre ne rédige un document sur le même thème :
Ajoutez l'URL de votre note CodiMD à [la liste des documents "en cours de rédaction"](https://codimd.apps.education.fr/HRr6VusfSNCef5GZqNsNBw?both=)
#### Votre document est terminé et vous estimez qu'il est prêt à être publié :
Ajoutez son URL à la [liste des documents "à publier"]() et envoyez un mail à matthieu.devillers@ac-rennes.fr pour le signaler.
<center>
**Et merci pour votre participation !** :+1:
</center>
<br>
###### *Une erreur, un oubli, un lien mort, une suggestion... contactez l'auteur de cette page : vous trouverez son nom en affichant le code source de cette page (cliquez sur le sytlo à côté du nombre de vues, en haut de page, puis CTRL+ALT+B)*
---
<p xmlns:cc="http://creativecommons.org/ns#" xmlns:dct="http://purl.org/dc/terms/"><a property="dct:title" rel="cc:attributionURL" href="https://codimd.apps.education.fr/s/Zp7FVcXAn#">Les tutoriels Éléa de la DRANe Bretagne </a> sont tous publiés sous licence <a href="http://creativecommons.org/licenses/by-sa/4.0/deed.fr" target="_blank" rel="license noopener noreferrer" style="display:inline-block;">CC BY-SA 4.0<img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/cc.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/by.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/sa.svg?ref=chooser-v1"></a></p>
<style>.container,.markdown-body,body{background: linear-gradient(125deg,#fff6e4,#fff6e4)} </style>