---
title: Utilisation avancée de CodiMD
tags: CodiMD, guide, Markdown
author: Alain MICHEL
affiliation: AEFE (Bureau de la Formation et de l'Innovation)
date: nov. 2024
copyright: Creative Commmons CC BY-SA 4.0
---
# Quelques fonctionnalités avancées pour aller plus loin avec CodiMD
:::warning
<i class="fa fa-info-circle" aria-hidden="true"></i> Une première partie pour **débuter avec CodiMD** précède le présent guide. Vous pouvez la consulter ici si nécessaire : https://codimd.apps.education.fr/s/w-5SBWsrI
Ce guide présente ici des fonctionnalités supplémentaires, pour une utilisation plus avancée.
:::
**Sommaire**
<img src="https://minio.apps.education.fr/codimd-prod/uploads/upload_1f004149f45150517dfcde25f803fa4e.jpg" style="float: right; width: 140px;">[TOC maxLevel=4]
---
:::info
<i class="fa fa-question-circle" aria-hidden="true"></i> CodiMD est une **plateforme d’écriture collaborative** accessible à travers tous les navigateurs. Elle est utilisée par de nombreux services en ligne ; elle est par exemple proposée aux enseignants sur la plateforme [apps.education.fr](https://codimd.apps.education.fr).
<img title="Logo du langage Markdown" src="https://minio.apps.education.fr/codimd-prod/uploads/upload_91dfeb867d86228eca7006a2435ce036.png" style="float: right; width: 140px;">Elle est basée sur le **langage Markdown**, qui est un langage de balisage léger, simple, dont la syntaxe est facile à manipuler. De plus – et cela facilité le démarrage pour les débutants, la mise en forme peut être aussi être faite à l’aide d’une barre d’outils, sans aucune connaissance préalable de la syntaxe du Markdown.
Pour sélectionner le **mode d’affichage**, on utilisera les boutons : 
(en haut à gauche de l’écran sur un CodiMD où l’édition est autorisée)
:::
## 1. Mettre en forme les contenus :
### 1.1 – Changer la couleur de la citation
> On a vu qu’un paragraphe peut être mis en forme comme une **citation**, il est affiché avec une bordure verticale à gauche, dans une taille de police légèrement plus importante et dans une couleur de texte plus claire.
> Pour cela il suffit de commencer la ligne par le signe **>**
Par défaut, la couleur du filet de la bordure à gauche est gris clair. Il est **possible de choisir une autre couleur** en rajoutant le code `[color=]` au début de la citation, et en précisant la couleur souhaitée.
On peut utiliser les noms explicites des couleurs connues en langage CSS (pour la mise en forme des contenus), par exemple *red*, ou *blue*, ou *lightgreen* ou n’importe lequel parmi les 140 existant : https://www.w3schools.com/cssref/css_colors.php
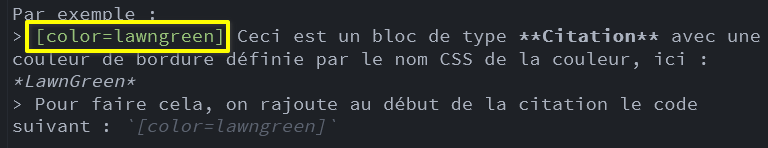
Par exemple :
> [color=lawngreen] Ceci est un bloc de type **Citation** avec une couleur de bordure définie par le nom CSS de la couleur, ici : *LawnGreen*
> Pour faire cela, on rajoute au début de la citation le code suivant : `[color=lawngreen]`
Dans l’éditeur, on a ce code :
```markdown
> [color=lawngreen] Ceci est un bloc de type **Citation** avec une couleur de bordure définie par le nom CSS de la couleur, ici : *LawnGreen*
```

On peut aussi utiliser le **code hexadécimal** de la couleur souhaitée.
Par exemple :
> [color=#FFCC22] Ceci est un bloc de type **Citation** avec une couleur de bordure définie par le code hexadécimal de la couleur, ici : #FFCC22
> Pour cela, on rajoute au début de la citation le code suivant : `[color=#FFCC22]`
### 1.2 – Imbriquer les citations
Il est **possible d’imbriquer les citations** sur 2 niveaux :
> [color=lightgreen] Ceci est la citation principale. Elle comporte plusieurs lignes de texte.
> Mais il est possible d’imbriquer une seconde citation dans la première en **rajoutant un second signe >** au début de la ligne :
> > [color=tomato] Ceci est une seconde citation insérée dans la première.
> > Elle aussi peut avoir plusieurs lignes et afficher **tout type de contenu**, par exemple, du code :
> > `Ceci est une ligne de code intégrée dans la citation`
>
> Ceci est la fin de la citation principale
Dans l’éditeur Markdown de CodiMD, on a ce code :
```markdown=1
> [color=lightgreen] Ceci est la citation principale. Elle comporte plusieurs lignes de texte.
> Mais il est possible d’imbriquer une seconde citation dans la première en **rajoutant un second signe >** au début de la ligne :
> > [color=tomato] Ceci est une seconde citation insérée dans la première.
> > Elle aussi peut avoir plusieurs lignes et afficher **tout type de contenu**, par exemple, du code :
> > `Ceci est une ligne de code intégrée dans la citation`
>
> Ceci est la fin de la citation principale
```
### 1.3 – Afficher des blocs de type « *Admonition* »
Les blocs de type *admonition* sont des blocs colorés pouvant contenir n’importe quel élément (texte, images, liens, etc.).
Il y en a plusieurs types différents :
* success
* info
* warning
* danger
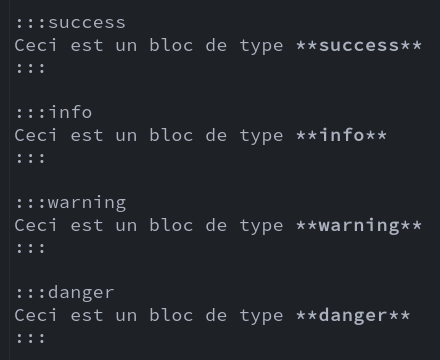
Chacun d’eux correspond à une couleur différente du bloc :
:::success
Ceci est un bloc de type **success**
:::
:::info
Ceci est un bloc de type **info**
:::
:::warning
Ceci est un bloc de type **warning**
:::
:::danger
Ceci est un bloc de type **danger**
:::
**Pour les mettre en place, on doit :**
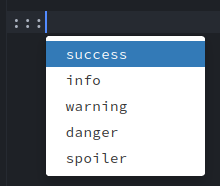
* ouvrir le bloc en saisissant 3 fois le signe deux-points, comme ceci :::
* choisir dans la liste qui apparaît le type de bloc souhaité

* une deuxième ligne de ::: apparaît en-dessous, et une ligne vide est disponible pour saisir dans cette ligne le contenu du bloc.
Par exemple, dans notre cas (blocs visibles ci-dessus) :

**Il existe un 5<sup>e</sup> type de bloc**, un peu différent des autres, qui **permet de masquer son contenu** en le repliant, et le lecteur peut le déplier. Dans le flux des contenus, ce bloc est signalé par une petite icone triangulaire et le mot *Détails*
Il s’agit du bloc de type **Spoiler**.
Vous pouvez le tester ci-dessous :
:::spoiler
Ceci est un paragraphe masqué par défaut dans un bloc de type **Spoiler**
Le lecteur clique sur l’icone triangulaire noire pour déplier / replier le contenu.
:::
### 1.4 – Afficher une table des matières de sa page CodiMD
En ajoutant le code **`[TOC]`** (pour **T**able **O**f **C**ontent) dans l’éditeur, on affichera une **table des matières**, selon les niveaux de titres définis dans les différents paragraphes des contenus.
>Cela suppose bien évidemment qu’on ait pris la précaution au préalable de bien marquer ses différents niveaux de titre au moyen des caractères # ou ## ou ### comme on l’a déjà vu.
Par défaut, la table des matières affichée prend en compte les 3 premiers niveaux de titre.
:::warning
++Exemple 1++
Le code **`[TOC]`** utilisé ici même va provoquer l’affichage de :
[TOC]
:::
Il est possible de **modifier le comportement par défaut** de façon à afficher moins ou plus de niveaux de titre avec le paramètre **`maxLevel=`**, par exemple `[TOC maxLevel=2]`
:::warning
++Exemple 2++
Si j’utilise le code **`[TOC maxLevel=2]`** je vais afficher une table des matières réduite au niveau de Titre2 :
[TOC maxLevel=2]
:::
### 1.5 – Faire des listes imbriquées sur plusieurs niveaux
:::info
<i class="fa fa-info-circle" aria-hidden="true"></i> Nous avons vu comment créer des listes à puces ou des listes numérotées : il suffit de commencer la ligne par une **\*** ou par **-** pour générer une liste à puce simple.
:::
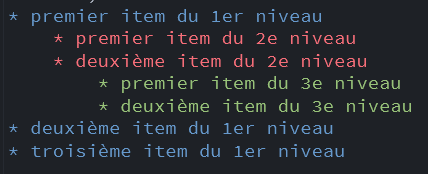
On peut cependant créer des listes plus complexes, avec plusieurs niveaux, comme ceci :
* premier item du 1^er^ niveau
* premier item du 2^e^ niveau
* deuxième item du 2^e^ niveau
* premier item du 3^e^ niveau
* deuxième item du 3^e^ niveau
* deuxième item du 1^er^ niveau
* troisième item du 1^er^ niveau
Il suffit, pour ouvrir un niveau de liste, d’**insérer une tabulation** avant l’astérisque ou le tiret (ou deux tabulations pour un niveau supplémentaire), comme ceci :

On peut aussi utiliser 3 ou 4 espaces à la place d'une tabulation, ce sera le cas si on travaille sur mobile.
### 1.6 – Ajouter des notes de bas de page
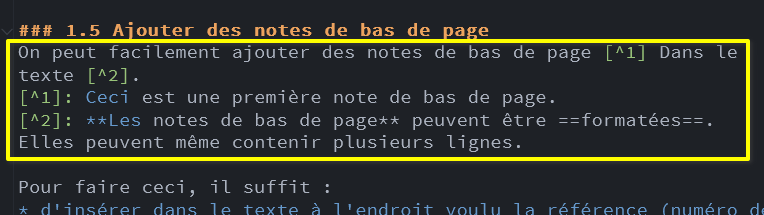
On peut facilement ajouter des notes de bas de page [^1] dans le texte [^2].
[^1]: Ceci est une première note de bas de page.
[^2]: **Les notes de bas de page** peuvent être ==formatées==.
Elles peuvent même contenir plusieurs lignes.
Pour faire ceci, il suffit :
* d’insérer dans le texte à l’endroit voulu la référence (numéro de note) selon la syntaxe ==**\[^1]**== puis ==\[^2]== et ainsi de suite,
* d’ajouter sous le paragraphe contenant les numéro de renvoi vers les notes de bas de page les lignes qui contiennent le texte de ces notes (cf. image ci-dessous).

:::info
<i class="fa fa-info-circle" aria-hidden="true"></i> Les lignes qui contiennent le texte des notes de bas de page peuvent aussi être repoussées en fin de document. La position de ces lignes dans l’éditeur n’a pas d’incidence sur l’affichage et le fonctionnement des notes et de leurs liens.
C’est pour des raisons de commodité d’édition qu’on pourra les insérer à proximité immédiate des numéros de renvoi, comme dans l’exemple ci-dessus.
:::
### 1.7 – Insérer une ligne horizontale
Pour organiser l’affichage de ses contenus, il peut être utile d’insérer une ligne horizontale afin de séparer deux paragraphes, ou deux parties, par exemple.
Pour cela il suffit d’ajouter dans le volet d’édition **3 traits d’union consécutifs** au début d’une nouvelle ligne, comme ceci `---` et on obtiendra un filet horizontal de couleur gris pale, comme ci-dessous :
---
### 1.8 – Insérer des formules mathématiques ou physiques en LaTeX
:::info
<i class="fa fa-info-circle" aria-hidden="true"></i> Dans CodiMD on peut également insérer des écritures mathématiques ou de physique-chimie grâce à la prise en charge de [LaTeX](https://fr.wikipedia.org/wiki/LaTeX) et MathJax.
:::
Pour cela, il faudra, dans le volet édition déclarer un bloc de code de type LaTeX :
* soit dans la ligne courante en saisissant **un signe ==$== au début et à la fin de la portion de code LaTeX**, comme ceci : ==\$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$==
Le résultat du code ci-dessus sera affiché dans le volet lecture comme ceci : $x = {-b \pm \sqrt{b^2-4ac} \over 2a}$
* soit dans un **bloc de code** affiché comme un nouveau paragraphe, comme ceci :
```
$$
x = {-b \pm \sqrt{b^2-4ac} \over 2a}
$$
```
Dans ce cas, le résultat obtenu sera le suivant (toujours pour la même formule) :
$$
x = {-b \pm \sqrt{b^2-4ac} \over 2a}
$$
Quelques **exemples de possibilités** :
* En mathématiques :
:::success
* Code + formule : ==\$ \sum_{i=1}^\infty \frac{1}{n^2}=\frac{\pi^2}{6} $==
* Résultat obtenu :
$$
\sum_{i=1}^\infty \frac{1}{n^2}=\frac{\pi^2}{6}
$$
:::
:::success
* Code + formule : ==\$e^x=1 + \frac{x}{1!} + \frac{x^2}{2!} + \frac{x^3}{3!} + …$==
* Résultat obtenu :
$$
e^x=1 + \frac{x}{1!} + \frac{x^2}{2!} + \frac{x^3}{3!} + …
$$
:::
* En physique-chimie :
:::success
* Code + formule : ==\$\ce{C}_n \ce{H}_{2n+2} + \frac{3n+1}{2}\ce{O2 ->[\Delta G]} n \ce{CO2} + (n+1)\ce{ H2O}$==
* Résultat obtenu :
$$
\ce{C}_n \ce{H}_{2n+2} + \frac{3n+1}{2}\ce{O2 ->[\Delta G]} n \ce{CO2} + (n+1)\ce{ H2O}
$$
:::
:::success
* Code + formule : ==\$d S = \gamma C_V \ln\dfrac{T_2}{T_1} - nR \ln\dfrac{P_2}{P_1}$==
* Résultat obtenu :
$$
d S = \gamma C_V \ln\dfrac{T_2}{T_1} - nR \ln\dfrac{P_2}{P_1}
$$
:::
La littérature sur LaTeX est pléthorique sur internet, et cet outil est le plus souvent investi par les professeurs de mathématiques (forcément) ou de physique-chimie.
> [color=#FFCC22] Les possibilités de LaTeX sont immenses mais la courbe d’apprentissage est assez raide, au départ...!
### 1.9 – Mettre du texte en ~indice~ ou en ^exposant^
* Pour mettre des caractères en position **^exposant^**, il suffit de les encadrer entre deux accents circonflexes, comme ceci : `10^2^` pour obtenir dans le volet de lecture **10^2^**.
* Pour mettre des caractères en position **~indice~** , il faudra les encadrer entre deux **~**, comme ceci : `H~2~O` pour obtenir le rendu suivant : **H~2~O**
## 2. Afficher du code dans sa publication CodiMD
:::info
<i class="fa fa-question-circle" aria-hidden="true"></i> Un problème qu’on rencontre parfois selon la thématique des publications que l’on souhaite faire, c’est l’impossibilité d’afficher du code brut dans sa page, que ce soit du code HTML ou Javascript, ou autre, et même tout bêtement des caractères utilisés pour la syntaxe Markdown.
En effet, dès qu’on place du code dans le volet d’édition, il est interprété par le navigateur pour afficher au lecteur le résultat de ce code, et c’est bien normal, c’est exactement le comportement attendu de l’outil. Pourtant, on souhaite parfois que le lecteur puisse voir du code dans la page des contenus, par exemple pour créer des guides, des tutoriels.
Il existe des moyens pour y parvenir.
:::
### 2.1 – Afficher du code HTML (ou autre)
> Deux possibilités s’offrent à nous, à choisir selon la quantité de code à saisir et l’effet escompté pour l’affichage. Le rendu sera légèrement différent. [color=lightblue]
#### Afficher une courte instruction, ou une simple commande
Pour afficher une courte portion de code, je vais encadrer cette portion entre deux accents graves **\`** (touche 7 du clavier, en combinaison avec la touche Alt Gr).
Par exemple, pour afficher une portion de code HTML dans un petit bloc de code, intégré dans la ligne du paragraphe (affichage *inline*), comme ceci : **`<img style="width: 360px;" src="mon-image.png">`**, je vais saisir dans l’éditeur ==\`\<img style="width: 360px;" src="mon-image.png">\`==
#### Afficher un bloc de code de plusieurs lignes
Je peux aussi vouloir afficher une plus longue séquence de code, une série d’instructions, présentées sur une série de lignes de code, affichées sous la forme d’un nouveau paragraphe. Pour cela, je vais :
* **ouvrir un bloc de code** avec une série de 3 accents graves \`\`\` **et préciser le type de langage utilisé** (par exemple HTML ou Javascript, ou XML, etc.) ce qui permettra de bénéficier de la **coloration syntaxique du code**.
On écrira donc ==\`\`\`HTML== pour ouvrir un bloc de code destiné à afficher du HTML.
* si je souhaite numéroter les lignes, on rajoutera le signe **=** juste après le type de langage, suivi du premier numéro de ligne à utiliser, par exemple : ==\`\`\`HTML=10== pour ouvrir un bloc de code dont les lignes seront numérotées à partir de 10 et afficheront du code HTML.
* saisir ou copier-coller mes lignes de code,
* **fermer le bloc de code** avec une autre série de 3 accents graves **\`\`\`**
Par exemple, je peux afficher le bloc de code suivant :
```HTML=1
<h4>Les 4 conditions utilisées dans les licences Creative Commons:</h4>
<p>
<img style="width: 48px; float: left; margin-right: 20px;" src="https://minio.apps.education.fr/codimd-prod/uploads/upload_458f5d322e1207d91587d04df84c4702.png">
<strong>BY</strong> : condition de <strong>paternité</strong> ➜ l’œuvre peut être librement utilisée à la condition de l’attribuer à son auteur en citant son nom.</p>
<p>
<img style="width: 48px; float: left; margin-right: 20px;" src="https://minio.apps.education.fr/codimd-prod/uploads/upload_f89d65c91f640cf130ff79caca2d0fae.png">
<strong>NC</strong> : condition d’<strong>utilisation Non-Commerciale</strong> ➜ l’auteur ne souhaite pas qu’on puisse faire une utilisation commerciale de son œuvre ou d’une œuvre dérivée.</p>
<p>
<img style="width: 48px; float: left; margin-right: 20px; margin-bottom: 6px;" src="https://minio.apps.education.fr/codimd-prod/uploads/upload_662c669462a55c2834c232bd5f8e21bf.png">
<strong>ND</strong> : condition d’<strong>interdiction d’œuvres dérivées</strong> (<em>No Derivative</em>) ➜ l’auteur interdit toute possibilité de réaliser des œuvres dérivées, donc de modifier son œuvre (ou, en l’absence, autorise à l’avance les traductions, adaptations, etc.)</p>
<p>
<img style="width: 48px; float: left; margin-right: 20px; margin-bottom: 6px;" src="https://minio.apps.education.fr/codimd-prod/uploads/upload_72470fbc4e59aa8514c66dadfaadb014.png">
<strong>SA</strong> : condition de <strong>partage à l’identique</strong> (<em>Share Alike</em>) ➜ partage à l’identique des conditions initiales (sous-entendu : modifications autorisées). Il y a obligation pour les œuvres dites dérivées d’être diffusées dans des conditions de licences identiques à celle de l’œuvre originale.</p>
```
Il est bien sûr possible d’utiliser le bouton dédié dans la barre d’outils de l’éditeur pour déclarer qu’un ensemble de lignes est un bloc de code, mais dans ce cas, je n’aurai pas de coloration syntaxique. Pour l’avoir je serai tout de même obligé de rajouter à la main le type de code utilisé.
### 2.2 – Afficher des éléments de syntaxe Markdown dans son contenu
Pour afficher dans le flux des contenus de CodiMD des éléments de Markdown, il va falloir **empêcher qu’ils soient interprétés par le navigateur**. Pour cela, on utilisera le **caractère d’échappement \\** (antislash) ++avant++ les caractères spécifiques du Markdown.
++Par exemple++ : pour expliquer comment surligner un mot en markdown, je dois donc pouvoir afficher au lecteur les caractères **==** qui doivent encadrer le mot que je souhaite voir apparaitre ==surligné==.
Le problème, c’est que dès que je saisis ces == de part et d’autre du passage à surligner, ces caractères disparaissent de l’affichage dans le volet de lecture et le passage en question devient surligné, **ce qui est bien l’effet attendu, mais ne me permet pas de montrer la syntaxe à utiliser dans l’éditeur**.
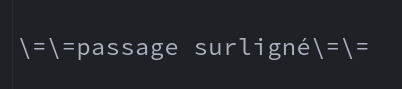
Pour que cette syntaxe d’édition soit tout de même visible dans le volet de lecture de mon contenu je vais devoir saisir ceci dans le volet éditeur :

de façon à voir ceci dans le volet de lecture : \=\=passage surligné\=\=
et non pas ceci : ==passage surligné==
>Ce caractère d’échappement **\\** permet d’annuler le rendu visuel des commandes Markdown dans le volet de lecture. Je dois l’utiliser juste devant chaque caractère du code Markdown. [color=lightblue]
Même chose, par exemple, si je veux expliquer comment mettre du texte en italique :
au lieu de saisir ceci dans l’éditeur \*italique\* – ce qui me donnerait le rendu : *italique* où je ne vois plus les * – je vais saisir \\\*italique\\*
> Essayez donc, c’est une bonne gymnastique de l’esprit… :grin: [color=lightblue]
---
## 3. Intégrer des contenus externes dans CodiMD
:::info
<i class="fa fa-question-circle" aria-hidden="true"></i> Au-delà des éléments de Markdown utilisés dans CodiMD, il est aussi possible d’utiliser directement du code HTML dans l’éditeur de CodiMD, ce qui va en démultiplier les possibilités.
Il n’est pas question ici de construire une page Web complète dans CodiMD (même si c’est possible), mais plutôt d’utiliser des portions de code pour ajouter facilement des contenus intégrés.
:::
### 3.1 – Utiliser les icônes de Font Awesome dans CodiMD
CodiMD prend en charge l’affichage des icônes gratuites de **Font Awesome**, jusqu’à sa version 4. Vous les retrouvez sur cette page : https://fontawesome.com/v4/icons/
Il suffit de copier le code proposé et de le coller dans CodiMD pour provoquer l’affichage de l’icône correspondante.
Par exemple :
* Le code `<i class="fa fa-wifi" aria-hidden="true"></i>` permet d’afficher : <i class="fa fa-wifi" aria-hidden="true"></i>
* Le code `<i class="fa fa-heart" aria-hidden="true"></i>` permet d’afficher : <i class="fa fa-heart" aria-hidden="true"></i>
* Le code `<i class="fa fa-star" aria-hidden="true"></i>` permet d’afficher : <i class="fa fa-star" aria-hidden="true"></i>
* Le code `<i class="fa fa-battery-three-quarters" aria-hidden="true"></i>` permet d’afficher : <i class="fa fa-battery-three-quarters" aria-hidden="true"></i>
* Le code `<i class="fa fa-film" aria-hidden="true"></i>` permet d’afficher : <i class="fa fa-film" aria-hidden="true"></i>
* etc.
Et ainsi de suite, pour la totalité des icônes disponibles (il y en a plusieurs centaines).
Cela peut être utile pour agrémenter ou illustrer certaines publications.
> ++NB++ : L’attribut `aria-hidden="true"` permet de masquer ces icônes aux lecteurs d’écran afin de ne pas perturber le processus de lecture des contenus pour les personnes malvoyantes. [color=lightblue]
### 3.2 – Intégrer des vidéos ou des documents dans CodiMD
Il est possible grâce à la balise HTML `<iframe>` d’ajouter en les intégrant dans une page CodiMD des **contenus Web externes**, comme par exemple des vidéos. Il suffit de **copier - coller** dans l’éditeur de CodiMD **le code d’intégration** fourni par la plateforme qui héberge la vidéo.
Par exemple, cette portion de code fournie par la plateforme PeerTube dans Apps.Education.fr :
```HTML
<iframe title="15 minutes pour comprendre CodiMD" width="640" height="360" src="https://tube-numerique-educatif.apps.education.fr/videos/embed/8d8eea9b-5747-4017-8116-aafebbd9bb9b" frameborder="0" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups allow-forms"></iframe>
```
provoquera l’affichage de la vidéo intégrée dans votre page CodiMD :
<iframe title="15 minutes pour comprendre CodiMD" width="640" height="360" src="https://tube-numerique-educatif.apps.education.fr/videos/embed/8d8eea9b-5747-4017-8116-aafebbd9bb9b" frameborder="0" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups allow-forms"></iframe>
*Source de la vidéo* : https://tube-numerique-educatif.apps.education.fr/w/itRsmXPYptQWck2yvcXJvZ
Sur le même principe, on peut intégrer d’**autres pages Web**, par exemple – pourquoi pas ? – une autre page de CodiMD. Par exemple, la portion de code suivante :
```HTML
<iframe width="100%" height="500" src="https://codimd.apps.education.fr/s/w-5SBWsrI#" frameborder="0"></iframe>
```
provoquera l’affichage de la page Web suivante :
<iframe width="100%" height="500" src="https://codimd.apps.education.fr/s/w-5SBWsrI#" frameborder="0"></iframe>
Il est ainsi très facile d’ajouter des contenus externes dans sa page CodiMD.
:::success
Cette portion de code que nous venons d’utiliser pourra être réutilisée pour afficher à peu près n’importe quel contenu Web distant dans votre page CodiMD.
Il suffit de la reprendre telle quelle, sans rien modifier **SAUF** l’URL du contenu distant à intégrer, contenue dans cette portion de code, à l’intérieur des guillemets dans l’attribut **src=""**.
```HTML
<iframe width="100%" height="500" src="https://codimd.apps.education.fr/s/w-5SBWsrI#" frameborder="0"></iframe>
```
On pourra adapter la hauteur de l’iframe dans le code (ici : 500 pixels) en fonction de ses besoins.
:::
### 3.3 – Intégrer des PDF
On peut intégrer des PDF, **à condition qu'ils soient hébergés aillleurs**, au moyen de leur URL et de la syntaxe suivante :
=={\%pdf URL-de-mon-PDF %}==
Par exemple, avec le code :
```
{%pdf https://alain-michel.canoprof.fr/eleve/tutoriels/mode-lecture-firefox/mode-lecture-firefox.pdf %}
```
On obtiendra, dans le volet de lecture :
{%pdf https://alain-michel.canoprof.fr/eleve/tutoriels/mode-lecture-firefox/mode-lecture-firefox.pdf %}
---
## 4. Organiser et savoir retrouver ses pages CodiMD
:::info
<i class="fa fa-question-circle" aria-hidden="true"></i> Il n’est pas possible, dans son tableau de bord de CodiMD de créer des dossiers pour organiser et ranger ses productions. Si vous êtes un utilisateur régulier de cet outil, vous aurez besoin d’une solution pour être capable de retrouver facilement une page.
Cette solution existe, avec l’ajout de **tags** sur vos publications.
:::
### 4.1 – IMPORTANT <i class="fa fa-exclamation-triangle" aria-hidden="true"></i> Ajouter des mots-clés (tags) à ses publications CodiMD
Il est possible (et fortement recommandé) de **caractériser les contenus** qu’on produit dans chaque CodiMD qu’on crée afin de pouvoir filtrer l’affichage de son tableau de bord qui peut devenir considérablement rempli, sur plusieurs pages, si vous êtes un utilisateur régulier de CodiMD.
Pour cela, **on va rajouter des « *tags* »**, ++==au tout début== du document++, du côté de l’éditeur de code. On saisira une ligne commençant par l'instruction `tags:` suivie de la liste des tags, séparés par des virgule. Cette ligne sera encadrée entre deux autres lignes qui contiennent **\-\-\-** comme ceci :
```
---
tags: mot-clé 1, mot-clé 2, mot-clé 3, etc.
---
```
Du côté du document, dans le volet de lecture, ces mots-clés ne sont pas visibles.
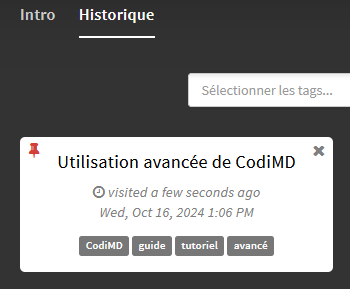
En revanche, ces tags seront affichés sur la vignette de votre CodiMD, dans votre tableau de bord.
### 4.2 – Filtrer les contenus dans CodiMD pour retrouver facilement une de ses publications
Dans la mesure où on a pris la précaution d’affecter des mots-clés (*tags*) à chacune de ses publications dans CodiMD, on pourra **filtrer l’affichage du tableau de bord** pour retrouver un contenu précis.
Au tout début, cela pourra peut-être paraître superflu à un utilisateur débutant avec CodiMD, mais – croyez-moi – votre tableau de bord risque de très vite se remplir, avec les différents CodiMD répartis sur plusieurs pages.
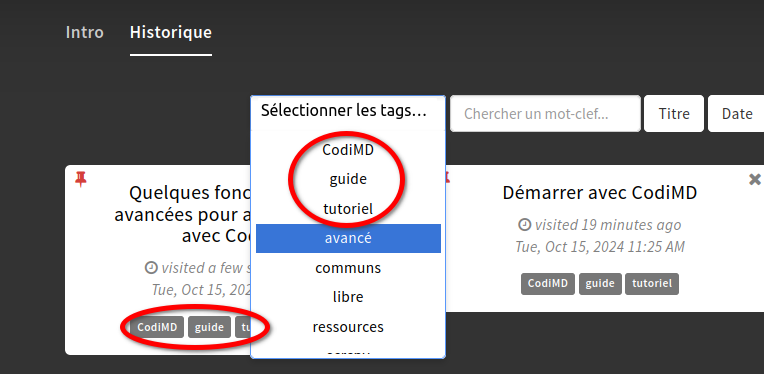
On pourra, dans le premier champ en haut du tableau de bord « *Sélectionner les tags…* » pour choisir dans la liste déroulante existante celui (ou ceux) qu’on désire :

L’affichage du tableau de bord sera ainsi immédiatement filtré pour n’afficher que les publications affectées du (ou des) tag(s) choisi(s).
### 4.3 – Recherche sur mot-clé libre
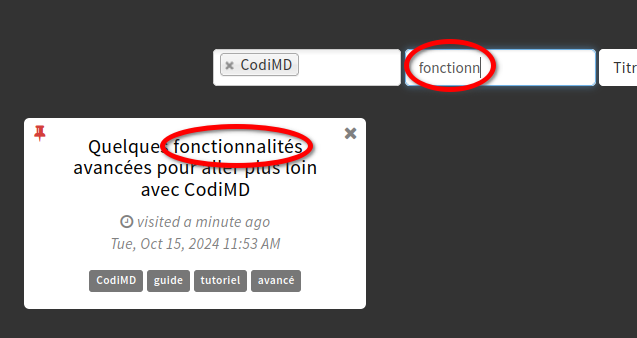
On a aussi la possibilité de faire une recherche sur n'importe quel mot en saisissant à la main dans le second champ du tableau de bord un mot-clé (n’importe lequel) **sur lequel sera effectuée une recherche** dans **++les titres++** vos publications :

### 4.4 – Modifier le titre par défaut affiché dans le tableau de bord
Quand vous créez une nouvelle publication, le premier réflexe est de lui donner un titre, c’est normal. Vous allez sans doute afficher ce titre en haut de votre page, en utilisant (dans le volet éditeur) le symbole # pour désigner un titre de niveau 1 (cf. au début de cette page).
La syntaxe Markdown est ici la suivante (pour la page que vous êtes en train de lire) :
`# Quelques fonctionnalités avancées pour aller plus loin avec CodiMD
`
C’est précisément ce titre qui sera utilisé par défaut dans la vignette qui représente votre publication dans votre tableau de bord (cf. image du paragraphe précédent).
Il est toutefois **possible de modifier ce titre par défaut** de façon à **définir un autre titre pour la vignette** du tableau de bord.
Pour cela on ajoutera au tout début du code, dans le volet édition, les informations suivantes, dans mon cas :
```
---
title: Utilisation avancée de CodiMD
---
```
Ces informations qui figurent dans le volet d’édition ne seront pas visibles sur la page dans le volet lecture. Et j’obtiens dans mon tableau de bord la vignette suivante :

Cette ligne qui précise le titre, si vous décidez de l'utiliser, devra être dans le même bloc que celle qui définit les tags (cf. point 4.1, plus haut).
On pourrait donc avoir ceci au tout début du document dans le volet du code :
```
---
tags: mot-clé 1, mot-clé 2, mot-clé 3, etc.
title: Utilisation avancée de CodiMD
---
```
:::success
Il est possible de rajouter plusieurs autres informations de type métadonnées à l'intérieur de ce bloc, par exemple le nom de l'auteur, l'année de publication, l'organisme d'affiliation de l'auteur, la licence de publication, etc. *(Vous pouvez le voir en haut de cette page, dans le volet d'édition)*
:::
---
## 5. Pour aller plus loin
Il existe beaucoup d’autres possibilités. On pourra se référer à :
• ce mode d’emploi de CodiMD : [https://codimd.apps.education.fr/s/features#](https://codimd.apps.education.fr/s/features#)
• ce guide complet sur la syntaxe Markdown : [https://www.markdownguide.org/basic-syntax/](https://www.markdownguide.org/basic-syntax/)
----
« *Utilisation avancée de CodiMD* », by Alain MICHEL – Bureau de la Formation et de l’Innovation – AEFE, is licensed under <a href="https://creativecommons.org/licenses/by-sa/4.0/deed.fr" target="_blank">CC BY-SA 4.0
<img src="https://minio.apps.education.fr/codimd-prod/uploads/upload_00919aec83bf28e1cca9cec16e6008e5.png" style="width: 120px;"></a>