---
title : Eléa - Utiliser les boutons de lancement pour favoriser l'engagement en mode plan de travail
tags : Documentation Éléa, DRANe
Auteur : Ronan RICHARD ronan.richard@ac-rennes.fr
---

# Eléa - Utiliser les boutons de lancement pour favoriser l'engagement en mode plan de travail
***Tutoriel vidéo à venir***
Les boutons de lancement sont un élément clé de l’**engagement** dans les parcours. Ils permettent :
- De ludifier en incitant l’élève à partir à l’aventure
- De proposer différentes étapes, différentes activités, différentes études de cas à réaliser de manière autonome, dans une ordre aléatoire, comme en mode plan de travail.
## Intégrer des boutons simples (niveau débutant)
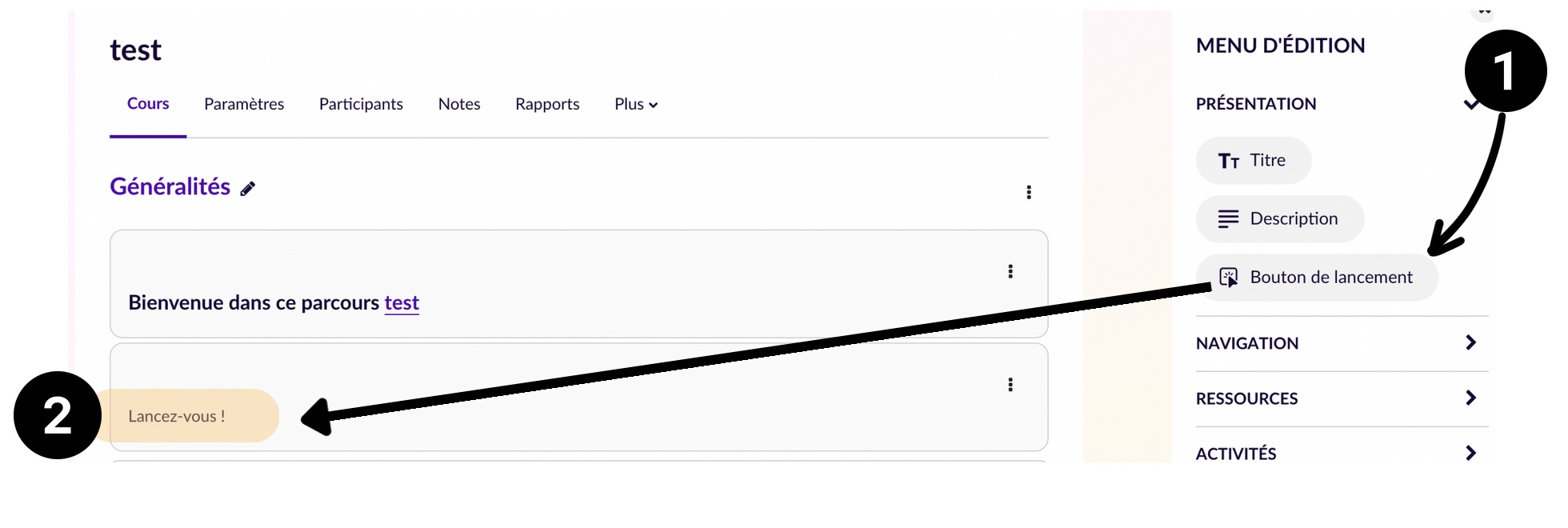
1. Pour créer des boutons simples, cliquer, à partir de l'interface de création d'un parcours, dans la barre latérale droite sur **bouton de lancement**.

----
Si vous partez d’un gabarit, votre bouton apparaîtra directement sous la description.
Si vous l’ajoutez après avoir créé des activités ou ressources, il apparaîtra à la suite de celles-ci : déplacer celui-ci pour le positionner juste après le titre et la description de votre parcours.
**Attention** : votre bouton doit porter exactement le nom de l’activité ou de la ressource vers laquelle vous voulez renvoyer les élèves lorsqu’ils cliqueront dessus. Ici, votre activité devra donc s’intituler « Lancez-vous ».

----
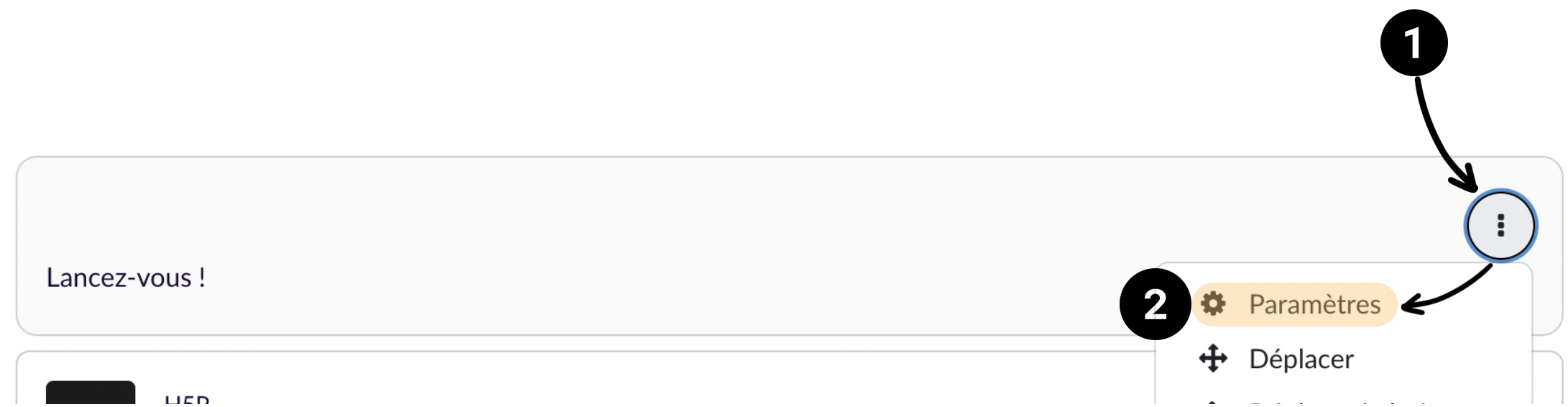
2. Pour changer le titre ou créer de nouveaux boutons (voir *item 3*), cliquer sur les trois points en regard du bouton à droite **(1)** puis sur paramètres **(2)**.

----
3. Vous pouvez alors changer le nom du bouton.
4. Si vous souhaitez laisser le choix aux élèves de choisir deux ou trois tâches (ou sous-parcours), il faut prendre soin :
- D’avoir créé autant de **sections** que nécessaire (deux ou trois);
- De nommer chacune des activités ou ressources introduisant ces différentes sections par le nom du bouton qui y renverra.
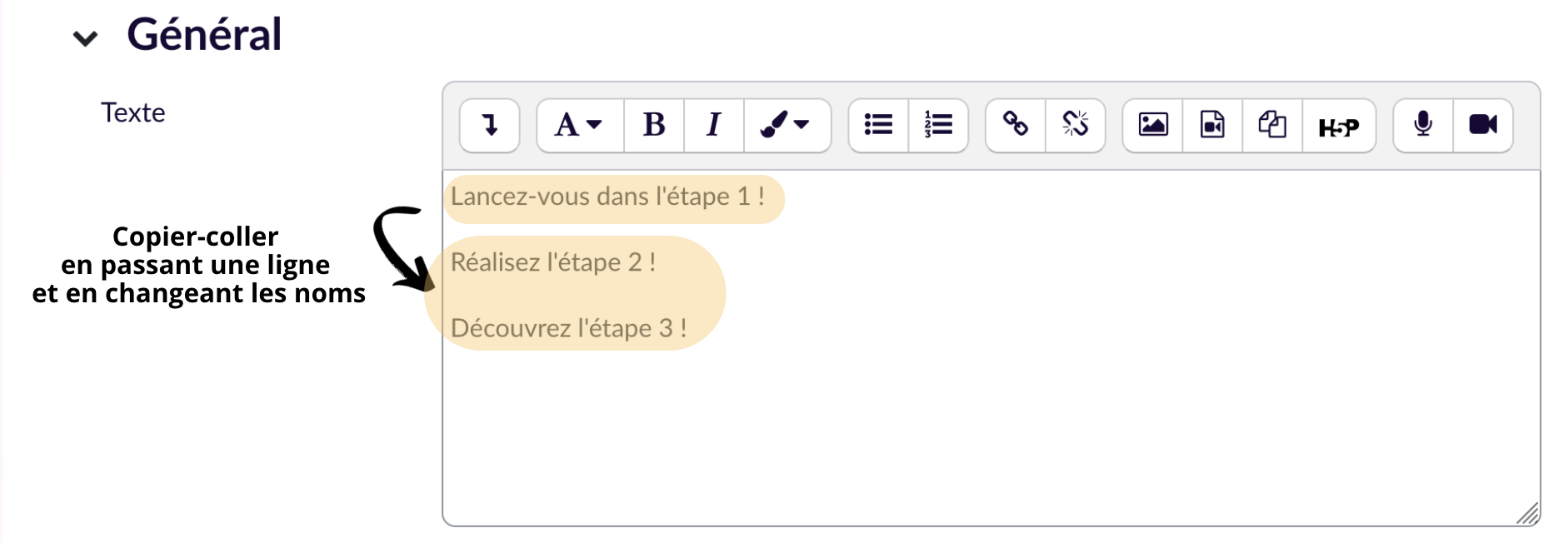
5. Pour créer plusieurs boutons, copier-coller le nom du bouton autant de fois que nécessaire en veillant à renommer chaque nouveau bouton d’un titre différent.

Ici, le choix est faits de trois boutons qui renverront chacun vers une section dont la première activité ou ressources sera nommée :
- « *Lancez-vous dans l'étape 1 !* » pour la section 1
- « *Réalisez l'étape 2 !* » pour la section 2
- « *Découvrez l'étape 3* ! » pour la section 3
**Enresgistrer** pour afficher et vous constatez que les boutons apparaissent en bleu, ce qui signifie qu’ils sont bien raccordés à leur activités ou ressource cible.

----
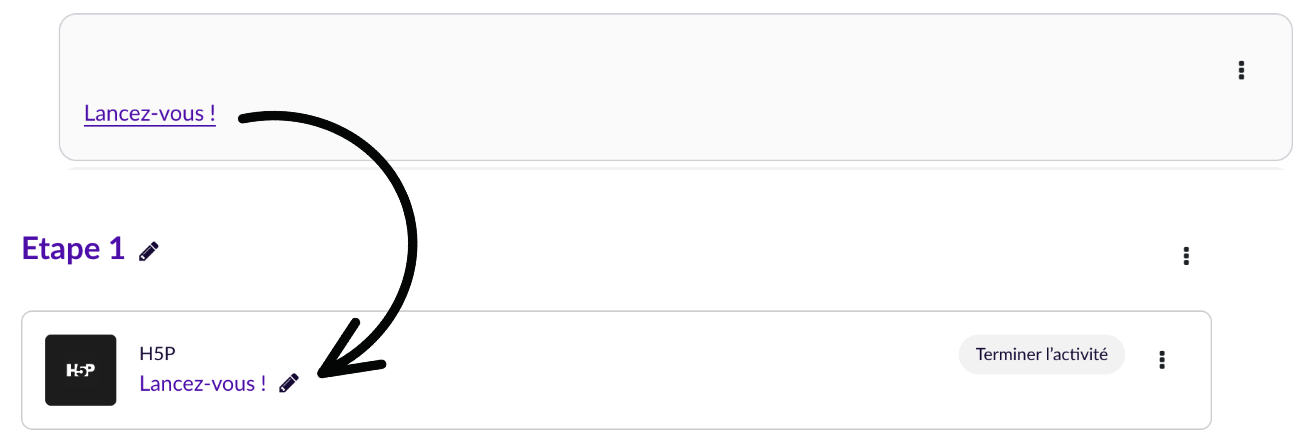
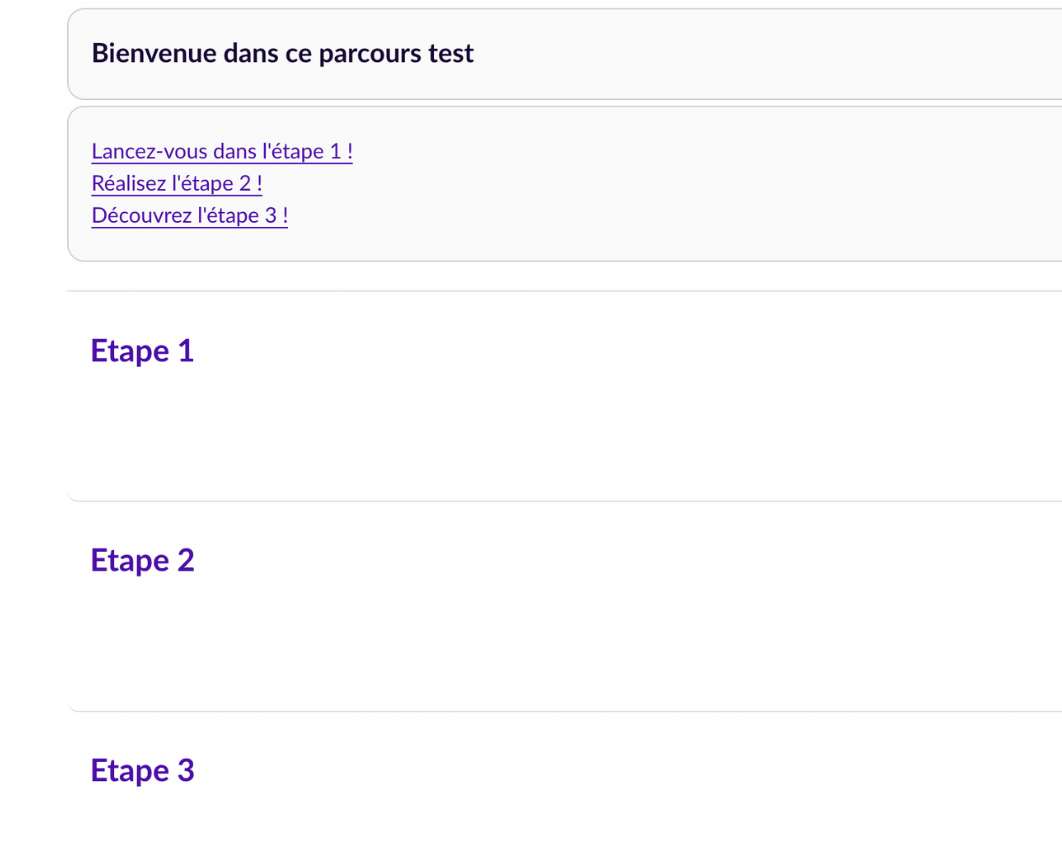
6. Côté élève, si vous n’avez pas masqué les sections et activités, le rendu sera le suivant :

----
Les trois boutons renvoient bien à trois tâches introduisant chacune trois sections différentes (ici Etapes 1, 2 et 3) que les élèves vont pouvoir réaliser dans l’ordre qu’ils veulent.
**Astuce :** apprenez à masquer vos activités pour faciliter la ludification et l'engagement des élèves grâce au tutoriel dédié (lien à venir)
## Intégrer des boutons plus esthétiques (niveau expert)
Pour créer des boutons plus esthétiques, en modulant à votre guise la taille et la couleur de la police, en créant des cadres, en jouant sur les bordures (arrondies ou à bords carrés) et sur la couleur d’arrière-plan, il faut maîtriser le codage html.
7. Pour ce faire, cliquer à nouveau sur les trois boutons puis sur paramètres (voir *item 2*). Apparaît alors l’interface de création.
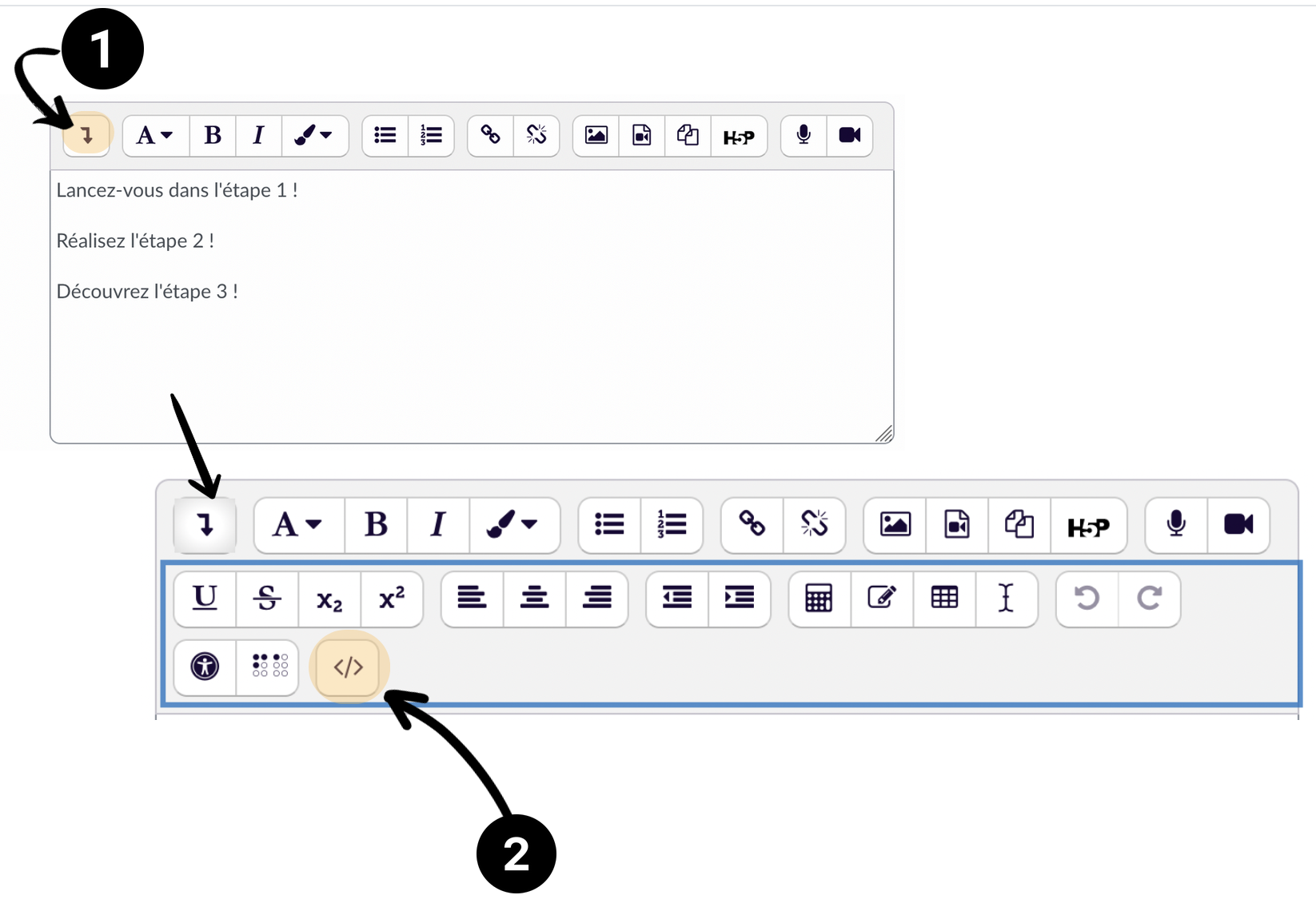
8. Cliquer sur la petite flèche située dans le coin supérieur gauche **(1)**, laquelle ouvre plusieurs paramètres de mise en forme. Cliquer sur l’onglet de présentation en html, le dernier à droite dans le bandeau inférieur **(2)**.

----
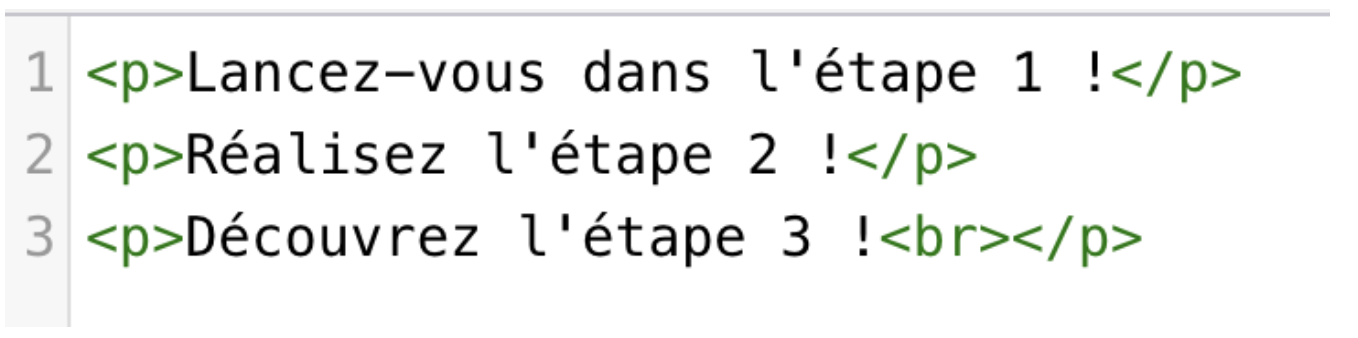
Vous voyez apparaître vos trois boutons en écriture html.

9. Si vous maîtrisez le langage html, modifiez-le afin d’obtenir le rendu souhaité.
10. Si ne maîtrisez pas le langage html, laissez vous guider par une application adaptée qui vous permettra de choisir vos paramètres et de compléter le codage final dans cet espace dédié aux boutons de lancement.
Voici un exemple d’application en anglais : https://www.clickminded.com/button-generator/
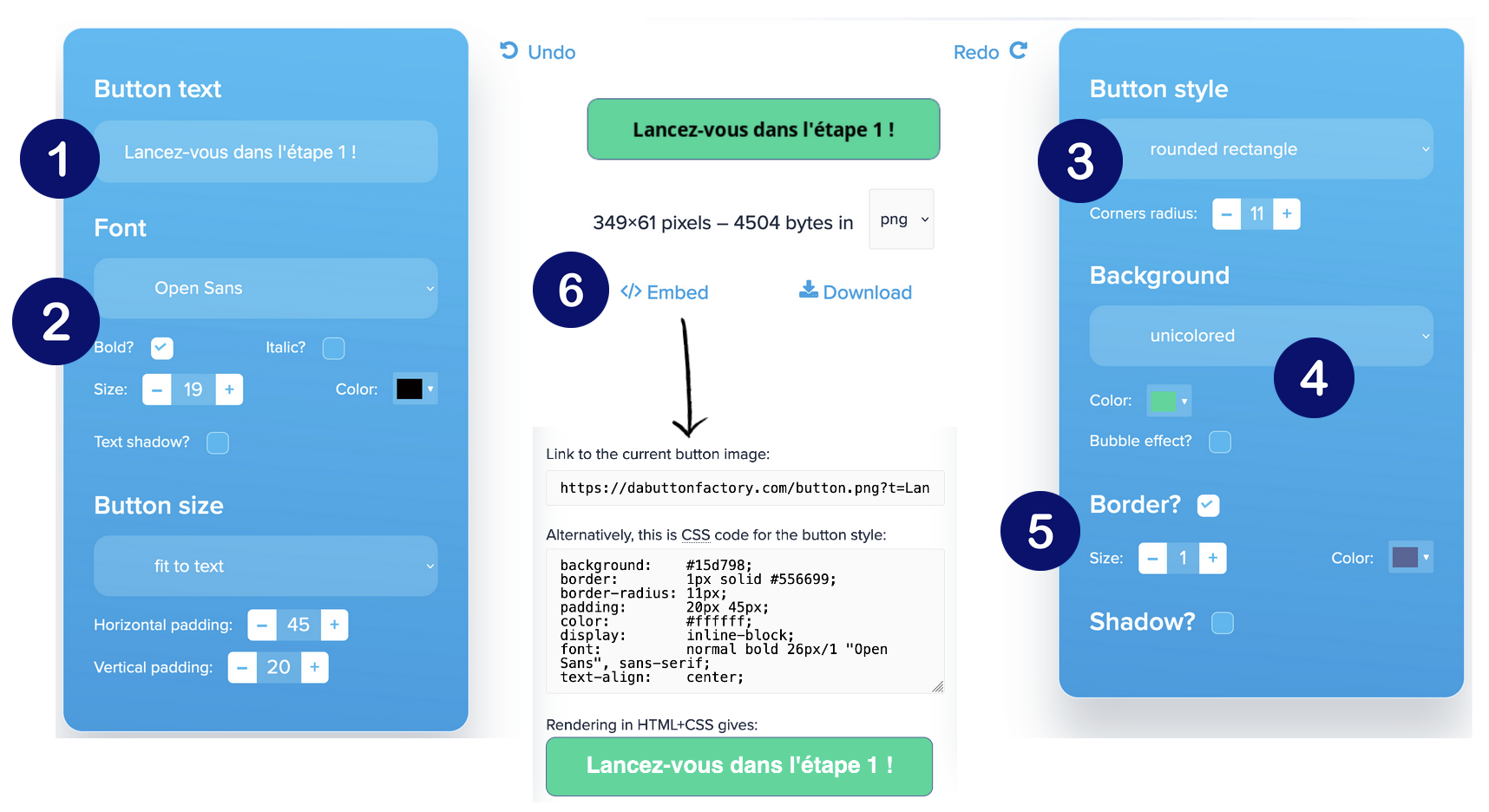
Grâce à cette application, vous pouvez renseigner le nom du bouton **(1)**, choisir la police et régler sa taille **(2)**, choisir la forme du cadre **(3)**, la couleur d’arrière-plan **(4)** et le style de bordure **(5)**.
Le choix est fait ici d’intégrer un cadre à bords arrondis en variant les couleurs de trois titres.
En cliquant sur Embed, vous voyez apparaître les paramètres de votre sélection **(6)**.

Pour information :
* **Padding** correspond à la marge entre le texte et le cadre
* **Background-color** définit la couleur d’arrière plan
* **Border** définit le type de bordure
* **Border-radius** paramètre l’arrondi des bords, si vous en souhaitez
* **Text-align** définit l’alignement du texte du bouton
* **Font** permet de paramétrer la police de caractère
* **br entre signes inférieur et supérieur** est le code qui permet de passer une ligne entre les boutons.

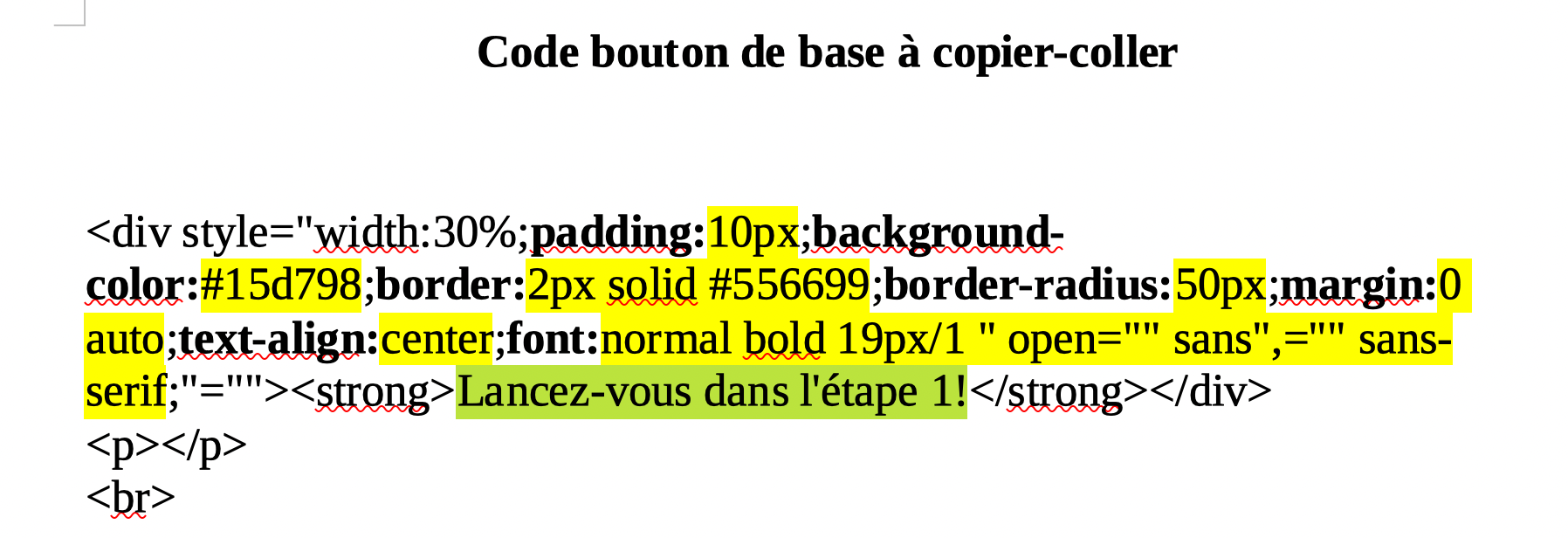
11. Utiliser ensuite le modèle proposé ci-dessous (à copier-coller à partir de ce lien : https://nuage05.apps.education.fr/index.php/s/H8WEGTQ2Q7iwEAp

Ce codage correspond à un seul bouton. Vous pouvez ainsi copier-coller ce code dans votre espace de création en html autant de fois que vous voulez de boutons en séparant chaque bloc par un **br entre crochets** pour passer une ligne.

12. Une fois le codage copié et collé dans votre espace en mode html, supprimer le texte surligné en jaune et le remplacer par les valeurs proposées sur https://www.clickminded.com/button-generator/
13. Remplacer aussi le nom du bouton, surligné en vert dans le code proposé, en copiant-collant le nom de votre bouton.
**A noter :** si vous ne pouvez pas intervenir sur l'aspect du bouton une fois décliqué le mode html et revenu en mode normal, vous pouvez toujours intervenir sur le nom du bouton et le modifier.
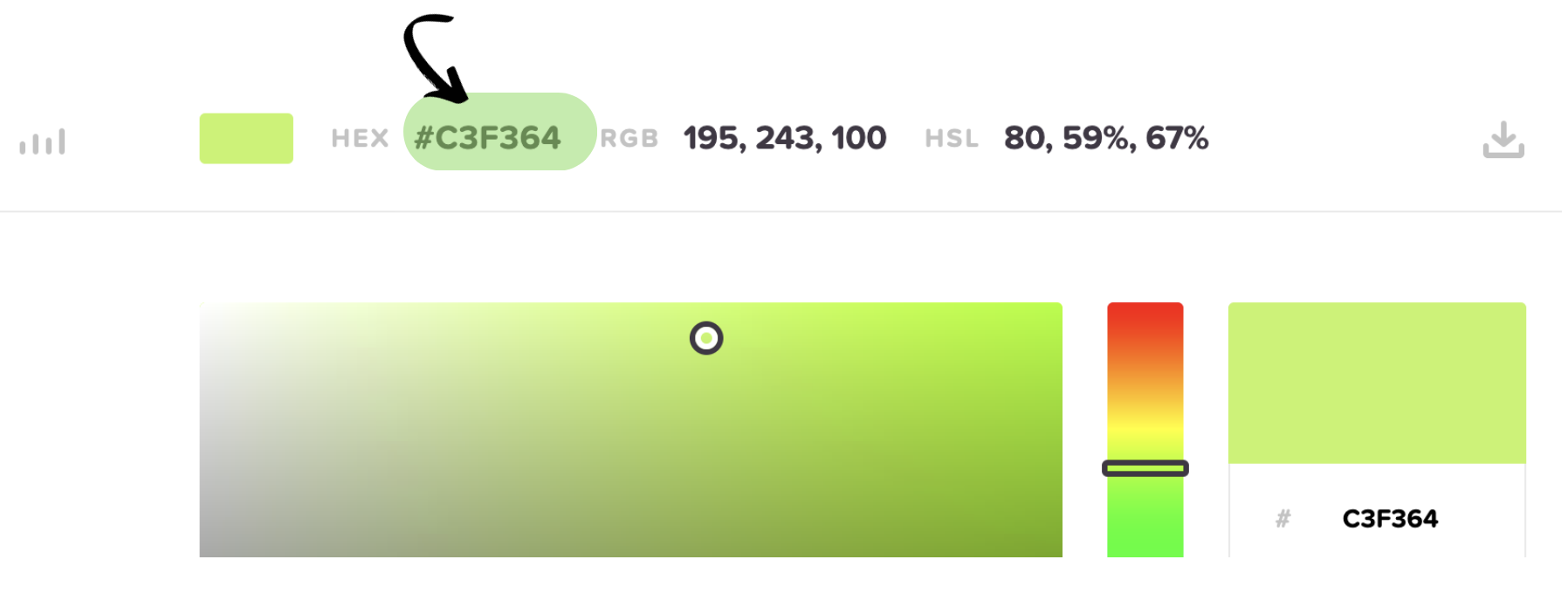
14. Pour changer juste la couleur de fond d’un cadre, vous pouvez choisir une palette de couleur plus large en utilisant un site dédié comme celui-ci : https://htmlcolorcodes.com/fr/
15. Une fois la couleur choisie, cliquer à nouveau sur l’onglet html pour retrouver le code couleur noté après **background-color:** et le remplacer par celui de la couleur voulue. Le code couleur est un assemblage de 6 chiffres et lettres. Sur le site web proposé, le code est facile à retrouver. Copier-le et coller le à la place de l’ancien code, après l’avoir repéré dans l’écriture html de votre bouton.

16. Une fois le ou les codes complétés, revenir au mode normal en décochant le bouton html et vérifier que le nom des boutons de lancement correspond bien à celui des activités auxquelles ils renvoient. S’ils le sont, en survolant le bouton avec votre souris, vous constatez que les liens sont actifs (rafraichir sa page au besoin).
17. Ici, les choix de cadre aux coins carrés, les couleurs différentes et le codage pour passer une ligne permet d’aboutir à ce résultat :

Les élèves peuvent alors s’engager dans chacune des étapes suivant l’ordre qu’ils souhaitent.
**Suggestion pour aller plus loin :**
Pour vraiment engager l’élève, apprenez à masquer les activités tout en maintenant leur accessibilité aux élèves : lien à venir.
</br>
###### *Une erreur, un oubli, un lien mort, une suggestion... contactez l'auteur de cette page : vous trouverez son nom en affichant le code source de cette page (cliquez sur le stylo à côté du nombre de vues, en haut de page, puis CTRL+ALT+B)*
---
<p xmlns:cc="http://creativecommons.org/ns#" xmlns:dct="http://purl.org/dc/terms/"><a property="dct:title" rel="cc:attributionURL" href="https://codimd.apps.education.fr/s/Zp7FVcXAn#">Les tutoriels Éléa de la DRANe Bretagne </a> sont tous publiés sous licence <a href="http://creativecommons.org/licenses/by-sa/4.0/deed.fr" target="_blank" rel="license noopener noreferrer" style="display:inline-block;">CC BY-SA 4.0<img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/cc.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/by.svg?ref=chooser-v1"><img style="height:22px!important;margin-left:3px;vertical-align:text-bottom;" src="https://mirrors.creativecommons.org/presskit/icons/sa.svg?ref=chooser-v1"></a></p>