---
title: Démarrer avec CodiMD
tags: CodiMD, guide, Markdown
author: Alain MICHEL
affiliation: AEFE (Bureau de la Formation et de l'Innovation)
date: oct. 2024
copyright: Creative Commmons CC BY-SA 4.0
---
# Démarrer avec CodiMD
:::info
<i class="fa fa-question-circle" aria-hidden="true"></i> CodiMD est une **plateforme d’écriture collaborative** accessible à travers tous les navigateurs. Elle est utilisée par de nombreux services en ligne ; elle est par exemple proposée aux enseignants sur la plateforme [apps.education.fr](https://codimd.apps.education.fr).
Elle est basée sur le **langage Markdown**, qui est un langage de balisage léger, simple, dont la syntaxe est facile à manipuler. De plus – et cela facilite le démarrage pour les débutants, la mise en forme peut être aussi être faite à l’aide d’une barre d’outils, sans aucune connaissance préalable de la syntaxe du Markdown.
Pour sélectionner le **mode d’affichage**, on utilisera les boutons : 
(en haut à gauche de l’écran sur un CodiMD où l’édition est autorisée)
:::
## 1. Éditer les contenus :
Le mode d'affichage à utiliser pour éditer ses contenus est le mode mixte (icône du centre dans l'image ci-dessus), où l'écran est partagé en deux volets :
* On rédige ses contenus dans le volet d'édition, sur la gauche
* On pré-visualise le résultat dans le volet de lecture, sur la droite
### ==Les titres==
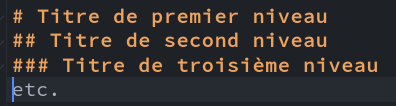
Les différents niveaux de titre sont déterminés par l'utilisation d'un ou plusieurs signes dièse **#** en début de ligne.

# Titre de premier niveau
## Titre de second niveau
### Titre de troisième niveau
etc.
### ==Italique, Gras==
Il suffit d'encadrer du texte par une étoile * pour le mettre en *italique*, ou par deux étoiles **\*\*** pour le mettre en **gras**.
Par exemple :
* la syntaxe \*texte en italique\* donnera le rendu suivant : *texte en italique*
* la syntaxe \*\*texte en gras\*\* donnera le rendu suivant : **texte en gras**
### ==Souligné, barré, surligné==
Le texte sera barré si on l'encadre entre deux doubles ~~
* la syntaxe \~\~texte barré\~\~ donnera le rendu suivant : ~~texte barré~~
* la syntaxe \+\+texte souligné\+\+ donnera le rendu suivant : ++texte souligné++
* la syntaxe \=\=texte surligné\=\= donnera le rendu suivant : ==texte surligné==
### ==Listes à puces==
Pour générer automatiquement une liste à puces, il suffit de démarrer la ligne avec un petit tiret **-** ou avec un astérisque **\*** (suivis d'un espace)
### ==Citation==
> Pour une citation, on débute la ligne avec le signe **>**
### ==Images==
Pour insérer une image, il suffit de la **glisser - déposer à l'endroit voulu**, ou d'utiliser l'icône correspondante dans la barre d'outils et de saisir l'URL de l'image.
On peut aussi utiliser la syntaxe suivante : ====
### ==Liens hypertexte==
Pour insérer un lien hypertexte, on utilisera l'icône dédiée de la barre des tâches ou bien la syntaxe suivante : ==\[texte du lien](URL)==
:::success
## Antisèche Markdown
| Élément | Syntaxe Markdown |
| :---------------- | :-------------------- |
| Titres | # Titre de niveau 1 |
| | ## Titre de niveau 2 |
| | ### Titre de niveau 3 |
| Gras | \*\*texte en gras\*\* |
| Italique | \*texte en italique\* |
| Barré | \~\~texte barré\~\~ |
| Surligné | \=\=texte surligné\=\= |
| Citation | > Texte en citation |
| Liste à puces | - Premier item de liste
| | - Deuxième item de liste
| | - Troisième item de liste |
| Code | \`ligne de code\` |
| Ligne horizontale | \-\-\- |
| Lien hypertexte | \[texte du lien](URL) |
| Image | \!\[texte alternatif](URL de l'image)|
:::
## 2. Partager ses contenus
Pour partager ses contenus :
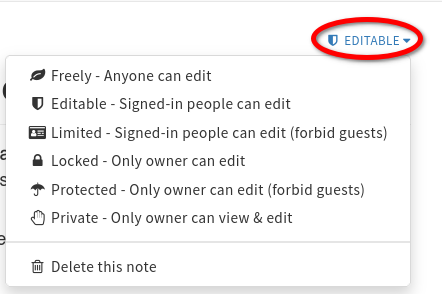
* on cliquera sur le bouton  en haut à droite pour sélectionner un mode de confidentialité et choisir entre les différentes possibilités de partage et/ou de co-édition :

* On cliquera ensuite sur le bouton  et on accèdera au document ouvert dans un nouvel onglet dont on pourra partager l'URL avec les personnes qu’on souhaite inviter à collaborer sur le document ou simplement à le lire.
## 3. Pour aller plus loin
Vous pouvez continuer à découvrir CodiMD en explorant des possibilités plus avancées dans **la suite ce guide** : https://codimd.apps.education.fr/s/h_k-pCVMn
Il existe beaucoup d’autres possibilités. On pourra se référer à :
• ce mode d’emploi de CodiMD : [https://codimd.apps.education.fr/s/features#](https://codimd.apps.education.fr/s/features#)
• ce guide complet sur la syntaxe Markdown : [https://www.markdownguide.org/basic-syntax/](https://www.markdownguide.org/basic-syntax/)
----
« *Démarrer avec CodiMD* », by Alain MICHEL – Bureau de la Formation et de l’Innovation – AEFE, is licensed under CC BY-SA 4.0
<img src="https://minio.apps.education.fr/codimd-prod/uploads/upload_00919aec83bf28e1cca9cec16e6008e5.png" style="width: 120px;">